<textarea rows="3"></textarea> <!DOCTYPE HTML> <html> <head> <link href="https://www.jb51.net/stylesheets/bootstrap.min.css" > </head> <body> <div> <div><input type="text" placeholder="文本输入"></div> <div><textarea rows="4" placeholder="文本框"></textarea></div> </div> </body> </html>

5.被支持的控件2
多选和单选框
多选框(checkbox)用于选择列表中的一个或多个选项,而单选框(radio)用于从多个选项中只选择一个。
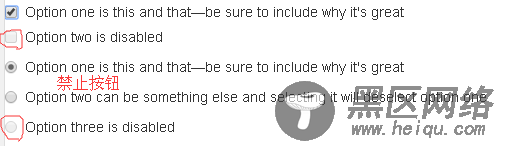
设置了 disabled 属性的单选或多选框都能被赋予合适的样式。对于和多选或单选框联合使用的 <label> 标签,如果也希望将悬停于上方的鼠标设置为“禁止点击”的样式,请将 .disabled 类赋予 .radio、.radio-inline、.checkbox、.checkbox-inline 或 <fieldset>。
<!DOCTYPE HTML> <html> <head> <link href="https://www.jb51.net/stylesheets/bootstrap.min.css" > </head> <body> <div> <label> <input type="checkbox" value=""> Option one is this and that—be sure to include why it's great </label> </div> <div> <label> <input type="checkbox" value="" disabled=""> Option two is disabled </label> </div> <p></p><div> <label> <input type="radio" value="option1" checked=""> Option one is this and that—be sure to include why it's great </label> </div><p></p> <p></p><div> <label> <input type="radio" value="option2"> Option two can be something else and selecting it will deselect option one </label> </div><p></p> <p></p><div> <label> <input type="radio" value="option3" disabled=""> Option three is disabled </label> </div> </body> </html>

内联单选和多选框
通过将 .checkbox-inline 或 .radio-inline 类应用到一系列的多选框(checkbox)或单选框(radio)控件上,可以使这些控件排列在一行。
<!DOCTYPE HTML> <html> <head> <link href="https://www.jb51.net/stylesheets/bootstrap.min.css" > </head> <body> <div> <label> <input type="checkbox" value="option1"> 1 </label> <label> <input type="checkbox" value="option2"> 2 </label> <label> <input type="checkbox" value="option3"> 3 </label> <label> <input type="radio" value="option1"> 1 </label> <label> <input type="radio" value="option2"> 2 </label> <label> <input type="radio" value="option3"> 3 </label> </div> </body> </html>
下拉列表(select)
<!DOCTYPE HTML> <html> <head> <link href="https://www.jb51.net/stylesheets/bootstrap.min.css" > </head> <body> <select> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <br> <select multiple=""> ... </select> </body> </html>

6.静态控件
如果需要在表单中将一行纯文本和 label 元素放置于同一行,为 <p> 元素添加 .form-control-static 类即可。
<!DOCTYPE HTML> <html> <head> <link href="https://www.jb51.net/stylesheets/bootstrap.min.css" > </head> <body> <div> <form role="form"> <div> <div> <label>Email</label> <p>email@example.com</p> </div> </div> <div> <label for="inputPassword">密码</label> <div> <input type="password" placeholder="请输入密码"> </div> </div> </form> <form> <div> <label>Email</label> </div> <div> <label for="inputPassword2">Password</label><!--影藏--> <input type="password" placeholder="Password"> </div> <button type="submit">Confirm identity</button> </form> </div> </body> </html>

7.焦点状态
我们将某些表单控件的默认 outline 样式移除,然后对 :focus 状态赋予box-shadow 属性。
<form> <input type="text" value="Demonstrative focus state"> </form>
演示:focus 状态
在本文档中,我们为上面实例中的输入框赋予了自定义的样式,用于演示 .form-control 元素的 :focus 状态。
