<!-- 放置在body标签结尾处,使页面加载速度更快 -->
<!-- 如果要使用Bootstrap的js插件,必须先调入jQuery -->
<script src="https://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
在Bootstrap中,下拉菜单组件是一个独立的组件。Bootstrap的组件交互效果都是依赖于jquery库写的插件,所以在使用bootstrap.min.js之前一定要先加载jquery.min.js才会生效。
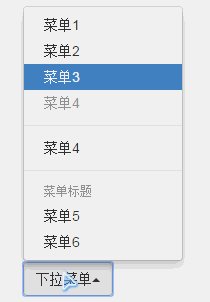
1.下拉菜单-基本用法
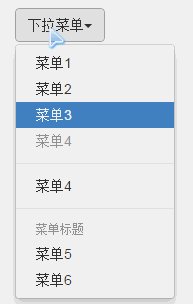
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>下拉菜单基本用法</title> <link href="https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <!--css样式--> <style > body{margin:50px;padding:50px;} </style> </head> <body> <div> <button type="button" data-toggle="dropdown"> 下拉菜单<span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单1</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单2</a></li> <!--设置菜单项状态为当前状态(.active)--> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单3</a></li> <!--设置菜单项状态为禁用状态(.disabled)--> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单4</a></li> <!--下拉分隔线--> <li role="presentation"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单4</a></li> <li role="presentation"></li> <li role="presentation">菜单标题</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单5</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">菜单6</a></li> </ul> </div> <!-- 放置在文档的结尾,使页面加载速度更快 --> <!-- 如果要使用Bootstrap的js插件,必须先调入jQuery --> <script src="https://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script> <!-- 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用 --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>
注意:有时候会有向上弹起的需求,那么只需要在“dropdown”类名基础上追加“dropup”类名即可。
效果图如下:


2.下拉菜单-对齐方式
Bootstrap中下拉菜单默认是左对齐,如果想让下拉菜单相对于父容器右对齐时,可以在“dropdown-menu”上添加一个“pull-right”或者“dropdown-menu-right”类名,如下所示:
<!--省略部分如1中代码--> ... <div> <button type="button" data-toggle="dropdown"> 下拉菜单<span></span> </button> <ul role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#">下拉菜单项</a></li> </ul> </div> ...
效果图如下:

3.按钮-按钮组
按钮组也是一个独立的组件。需要依赖于button.js插件才能正常运行。而bootstrap.js已集成了button.js插件功能。
用法:使用“btn-group”容器,把多个按钮放到这个容器中。如下所示:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>按钮组</title> <link href="https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css"> <!--css样式--> <style > body{ margin:30px;padding:30px; } </style> </head> <body> <div> <button type="button"><span></span></button> <button type="button"><span></span></button> <button type="button"><span></span></button> <button type="button"><span></span></button> <button type="button"><span></span></button> <button type="button"><span></span></button> <button type="button"><span></span></button> <button type="button"><span></span></button> <button type="button"><span></span></button> <button type="button"><span></span></button> <button type="button"><span></span></button> <button type="button"><span></span></button> <button type="button"><span></span></button> <button type="button"><span></span></button> </div> <!-- 放置在文档的结尾,使页面加载速度更快 --> <!-- 如果要使用Bootstrap的js插件,必须先调入jQuery --> <script src="https://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script> <!-- 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用 --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> </body> </html>
效果图如下:
4.按钮-嵌套分组
