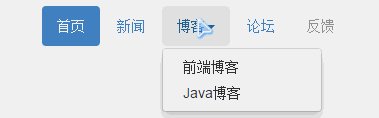
<ul> <!--当前状态--> <li><a href="##">首页</a></li> <!--悬浮状态--> <li><a href="##">新闻</a></li> <li> <a href="##" data-toggle="dropdown">博客<span></span></a> <ul> <!--二级菜单--> <li><a href="##">前端博客</a></li> <li><a href="##">Java博客</a></li> </ul> </li> <li><a href="##">论坛</a></li> <!--禁用状态--> <li><a href="##">反馈</a></li> </ul>
效果图如下:

8.导航-垂直堆叠的导航
制作垂直堆叠导航只需要在“nav-pills”的基础上添加一个“nav-stacked”类名即可:
<ul> <li><a href="##">首页</a></li> <li><a href="##">新闻</a></li> <li><a href="##">博客</a></li> <li><a href="##">论坛</a></li> <!--禁用状态--> <li><a href="##">反馈</a></li> </ul>
效果图如下:

9.导航-自适应导航
自适应导航“nav-justified”(源码请查阅bootstrap.css文件第3585行~第3607行)需要和“nav-tabs”或者“nav-pills”配合在一起使用。如:
<ul> <li><a href="##">首页</a></li> <li><a href="##">新闻</a></li> <li><a href="##">博客</a></li> <li><a href="##">论坛</a></li> <!--禁用状态--> <li><a href="##">反馈</a></li> </ul>
效果图如下:

10.导航-面包屑式
面包屑(Breadcrumb)也是一个独立模块组件,一般用于导航,主要是起的作用是告诉用户现在所处页面的位置(当前位置)。使用方式很简单,为ol加入breadcrumb类:
<ol> <li><a href="#">首页</a></li> <li><a href="#">中国</a></li> <li>北京</li> </ol>
