wx.startRecord({ success: function(res) { var tempFilePath = res.tempFilePath wx.saveFile({ tempFilePath: tempFilePath, success: function(res) { var savedFilePath = res.savedFilePath } }) } })
wx.getSavedFileList(OBJECT)
获取本地已保存的文件列表
OBJECT参数说明:

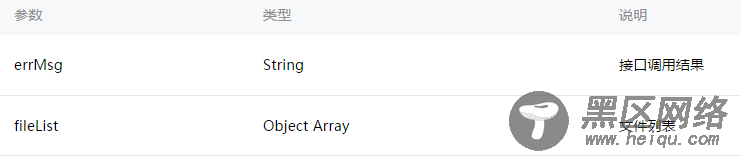
success返回参数说明:

fileList中的项目说明:

示例代码:
wx.getSavedFileList({ success: function(res) { console.log(res.fileList) } })
wx.getSavedFileInfo(OBJECT)
获取本地文件的文件信息
OBJECT参数说明:

success返回参数说明:

示例代码:
wx.getSavedFileInfo({ filePath: 'wxfile://somefile', //仅做示例用,非真正的文件路径 success: function(res) { console.log(res.size) console.log(res.createTime) } })
wx.removeSavedFile(OBJECT)
删除本地存储的文件
OBJECT参数说明:

示例代码:
wx.getSavedFileList({ success: function(res) { if (res.fileList.length > 0){ wx.removeSavedFile({ filePath: res.fileList[0].filePath, complete: function(res) { console.log(res) } }) } } })
wx.openDocument(OBJECT)
新开页面打开文档,支持格式:doc, xls, ppt, pdf, docx, xlsx, pptx
OBJECT参数说明:

示例代码
wx.downloadFile({ url: 'http://example.com/somefile.pdf', success: function (res) { var filePath = res.tempFilePath wx.openDocument({ filePath: filePath, success: function (res) { console.log('打开文档成功') } }) } })
视频:
wx.chooseVideo(OBJECT)
拍摄视频或从手机相册中选视频,返回视频的临时文件路径。
OBJECT参数说明:

返回参数说明:

注:文件的临时路径,在小程序本次启动期间可以正常使用,如需持久保存,需在主动调用 wx.saveFile,在小程序下次启动时才能访问得到。
示例代码:
<view> <video src="https://www.jb51.net/{{src}}"></video> <button bindtap="bindButtonTap">获取视频</button> </view>
Page({ bindButtonTap: function() { var that = this wx.chooseVideo({ sourceType: ['album','camera'], maxDuration: 60, camera: ['front','back'], success: function(res) { that.setData({ src: res.tempFilePath }) } }) } })
音频组件控制:
wx.createAudioContext(audioId)
创建并返回 audio 上下文 audioContext 对象
audioContext
audioContext 通过 audioId 跟一个 audio 组件绑定,通过它可以操作一个 audio 组件。
audioContext对象的方法列表:

示例代码:
