layout: post
category: life
title: 牛掰!我是这么把个人博客粉丝转到公众号的
tagline: by 沉默王二
tag: life
---
纯洁的微笑推荐了一篇文章,题目没有任何特色,叫做《我是怎么把博客粉丝转到公众号的》,但读完后,我震惊了——原来还有这种骚操作啊!
惊叹于作者的思路和动手能力,我也决定试一把。毕竟在这个互联网时代,拥有流量就仿佛拥有了一切。
没想到的是,我这一把试了整整一个星期(有好几天都是折腾到半夜两三点,眼皮一直打架),今天才终于搞定。期间踩了无数次的坑,感慨颇多。于是就想从技术的角度,来回顾一下这次的历程,给大家一些参照。
《我是怎么把博客粉丝转到公众号的》的作者叫崔庆才,加了好友聊了几句,感觉非常的有才。借此机会,我们再来一起回顾一下他的思路。
1)读者通过谷歌或者 Robin 李的搜索引擎检索到了博客。
2)博客的部分内容是隐藏的,需要读者关注公众号并回复口令解锁。
3)解锁后,读者就可以无碍地浏览全站所有文章了。
大家看到这可能会产生一个疑问:作者的思路是非常清晰的,但读者的用户体验怎么保证呢?
首先,读者只需要解锁一次,全站的所有文章就全都解锁了。其次,操作起来非常简便,扫一下二维码,发送一个口令就完事了。最后,读者关注公众号的动作,在一定程度上为作者注入了源源不断的写作动力,这样的话,读者就可以看到更多更优质的文章了。
真的是两全其美啊!
既然方案大佬已经提供了,那我们就动手开干吧!人嘛,你可以缺少想法,但不能缺少执行力啊——干就对了。
接下来,我们就从前端到后端,细细致致地过一遍。前端是通过 HTML + CSS + JavaScript 实现的,后端是通过 JFinal + 微信 SDK + MySql 实现的。用到的技术栈还包括 jQuery、Nginx、Maven 等等。
02、前端前端主要完成的工作包括隐藏文章、提醒用户扫码关注公众号并发送口令,还有解锁文章。怎么实现的呢?我们一步步来看。
1)找到文章所在的容器
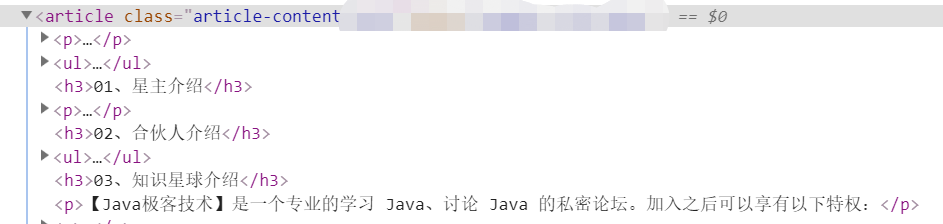
怎么找到文章所在的容器呢?很简单,F12 打开谷歌浏览器的开发者模式,通过【Elements】面板的选择器进行定位。
比如说,小白学堂这个博客的文章容器是 article.article-content。截图如下。

2)把文章所在容器的高度缩小
怎么缩小文章所在容器的高度呢?使用 jQuery 是最快捷的方法,比如说 $seletor.css('height', '100px'); 可以将容器的高度设置为 100 像素。
具体的代码的如下所示。
// DOM 完全就绪时执行 $(function() { // 找到文章所在的容器 var $article = $("article.article-content"); if ($article.length > 0) { // 文章的实际高度 var article = $article[0], height = article.clientHeight; // 文章隐藏后的高度 var halfHeight = height * 0.3; $article.css('height', halfHeight + 'px'); $article.addClass('lock'); } });执行完这段代码后,文章呈现出来的样子如下图所示。

页面有点乱,对不对?这是因为文章的容器高度缩小了,但文章的内容因为容纳不下躲在了其他页面元素的下方。
3)真正地隐藏起来
上图中呈现出来的页面效果读者肯定是接受不了的,怎么办呢?一行 CSS 代码就能搞定。
.lock { position: relative; overflow: hidden; padding-bottom: 30px; }不知道你注意到了没之前的 JavaScript 代码,里面有一行是:
$article.addClass('lock');这行代码可以在文章容器上额外加上一个 CSS 样式,于是文章的部分内容就真的隐藏了起来,就像下面这样。

4)增加点渐变效果
部分文章虽然被隐藏了,但缺少点渐变效果,给读者的感受就像是一刀两断——这种感觉太过唐突,应该缓冲一下,于是我们再来点 CSS 修饰一下。
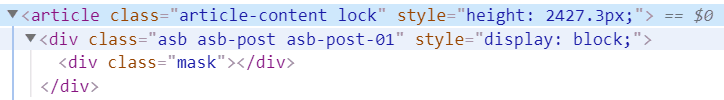
.asb-post-01 { position: absolute; left: 0; bottom: 0; width: 100%; display: block; z-index: 10000; margin-bottom: 0; } .asb-post-01 .mask { height: 240px; width: 100%; background: -webkit-gradient(linear, 0 top, 0 bottom, from(rgba(255, 255, 255, 0)), to(#fff)); }.asb-post-01 和 .mask 从哪里跑出来的?在这里呢,看下图。

上面的 CSS 代码稍微解释一下。position: absolute; 是绝对定位,bottom: 0; 可以使 .asb-post-01 定位在文章容器的最底部。.asb-post-01 .mask 就像一张幕布,呈现出了隐隐约约的渐变效果,效果图如下所示。

5)提醒读者关注公众号

