从本质上来讲,webpack是一个现代的JavaScript应用的静态模块打包工具。但是它是什么呢?用概念解释概念,还是不清晰。我们从两个点来解释上面这句话:模块 和 打包
2.1模块在前面学习中,我已经用了大量的篇幅解释了为什么前端需要模块化。而且我也提到了目前使用前端模块化的一些方案:AMD、CMD、CommonJS、ES6。在ES6之前,我们要想进行模块化开发,就必须借助于其他的工具,让我们可以进行模块化开发。并且在通过模块化开发完成了项目后,还需要处理模块间的各种依赖,并且将其进行整合打包。而webpack其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块间的依赖关系。而且不仅仅是JavaScript文件,我们的CSS、图片、json文件等等在webpack中都可以被当做模块来使用(在后续我们会看到)。这就是webpack中模块化的概念。
2.2打包打包如何理解呢?理解了webpack可以帮助我们进行模块化,并且处理模块间的各种复杂关系后,打包的概念就非常好理解了。就是将webpack中的各种资源模块进行打包合并成一个或多个包(Bundle)。并且在打包的过程中,还可以对资源进行处理,比如压缩图片,将scss转成css,将ES6语法转成ES5语法,将TypeScript转成JavaScript等等操作。但是打包的操作似乎grunt/gulp也可以帮助我们完成,它们有什么不同呢?

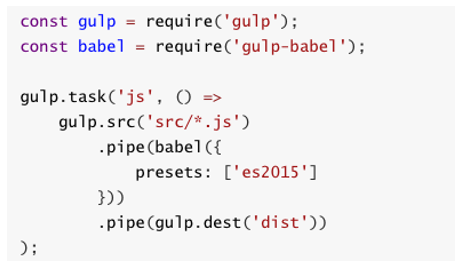
grunt/gulp的核心是Task,我们可以配置一系列的task,并且定义task要处理的事务(例如ES6、ts转化,图片压缩,scss转成css),之后让grunt/gulp来依次执行这些task,而且让整个流程自动化。所以grunt/gulp也被称为前端自动化任务管理工具。我们来看一个gulp的task:

上面的task就是将src下面的所有js文件转成ES5的语法。并且最终输出到dist文件夹中。什么时候用grunt/gulp呢?如果你的工程模块依赖非常简单,甚至是没有用到模块化的概念。只需要进行简单的合并、压缩,就使用grunt/gulp即可。但是如果整个项目使用了模块化管理,而且相互依赖非常强,我们就可以使用更加强大的webpack了。所以,grunt/gulp和webpack有什么不同呢?
grunt/gulp更加强调的是前端流程的自动化,模块化不是它的核心。
webpack更加强调模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能。
4.webpack的安装在使用webpack之前我们需要先安装webpack,安装webpack首先需要安装Node.js,Node.js自带了软件包管理工具npm。Node.js安装比较简单,从官网下载安装包后一路next即可安装成功,安装好了以后记得配置环境变量(环境变量的具体配置不会的可以参考下网上的教程)。
安装好了以后可以通过node -v查看自己的Node版本
全局安装webpack:
npm install webpack -g局部安装webpack:(后续项目中会用到)
cd 项目对应目录 //@3.6.0是版本号 --save-dev是开发时依赖,项目打包后不需要继续使用的。 npm install webpack@3.6.0 --save-dev为什么全局安装后,还需要局部安装呢?在终端直接执行webpack命令,使用的全局安装的webpack。当在package.json中定义了scripts时,其中包含了webpack命令,那么使用的是局部webpack
5.webpack起步 5.1创建文件我们创建如下文件和文件夹:

dist文件夹:用于存放之后打包的文件(目前为空)
src文件夹:用于存放我们写的源文件
main.js:项目的入口文件。具体内容查看下面详情。
mathUtils.js:定义了一些数学工具函数,可以在其他地方引用,并且使用。具体内容查看下面的详情。
index.html:浏览器打开展示的首页html
package.json:通过npm init生成的,npm包管理的文件(暂时没有用上,后面才会用上)
mathUtils.js中的代码:
function add(num1,num2){ return num1+num2; } function mul(num1,num2){ return num1*num2; } module.exports = { add,mul }main.js中的代码:
const math = require('./mathUtils.js') console.log('Hello webpakc'); console.log(math.add(10,20)); console.log(math.mul(10,20)); 5.2文件打包
