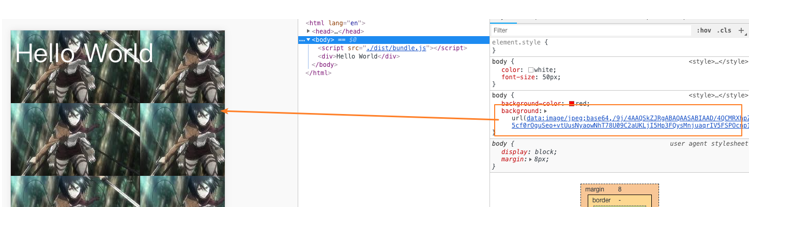
再次打包,运行index.html,就会发现我们的背景图片选出了出来。而仔细观察,你会发现背景图是通过base64显示出来的。OK,这也是limit属性的作用,当图片小于8kb时,对图片进行base64编码

那么问题来了,如果图片大于8kb呢?我们将background的图片改成test02.jpg,这次因为大于8kb的图片,会通过file-loader进行处理,但是我们的项目中并没有file-loader

所以我们需要安装file-loader
npm install --save-dev file-loader再次打包,就会发现dist文件夹下多了一个图片文件

我们发现webpack自动帮助我们生成一个非常长的名字,这是一个32位hash值,目的是防止名字重复。但是,真实开发中,我们可能对打包的图片名字有一定的要求,比如,将所有的图片放在一个文件夹中,跟上图片原来的名称,同时也要防止重复。所以,我们可以在options中添加上如下选项:
img:文件要打包到的文件夹
name:获取图片原来的名字,放在该位置
hash:8:为了防止图片名称冲突,依然使用hash,但是我们只保留8位
ext:使用图片原来的扩展名

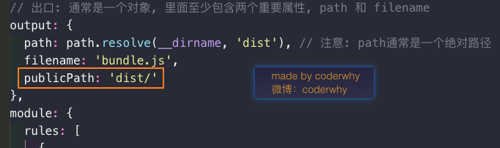
但是,我们发现图片并没有显示出来,这是因为图片使用的路径不正确,默认情况下,webpack会将生成的路径直接返回给使用者。但是,我们整个程序是打包在dist文件夹下的,所以这里我们需要在路径下再添加一个dist/

如果你仔细阅读webpack打包的js文件,发现写的ES6语法并没有转成ES5,那么就意味着可能一些对ES6还不支持的浏览器没有办法很好的运行我们的代码。在前面我们说过,如果希望将ES6的语法转成ES5,那么就需要使用babel。而在webpack中,我们直接使用babel对应的loader就可以了。
npm install --save-dev babel-loader@7 babel-core babel-preset-es2015配置webpack.config.js文件

重新打包,查看bundle.js文件,发现其中的内容变成了ES5的语法

