这篇文章主要介绍了element中Steps步骤条和Tabs标签页关联的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
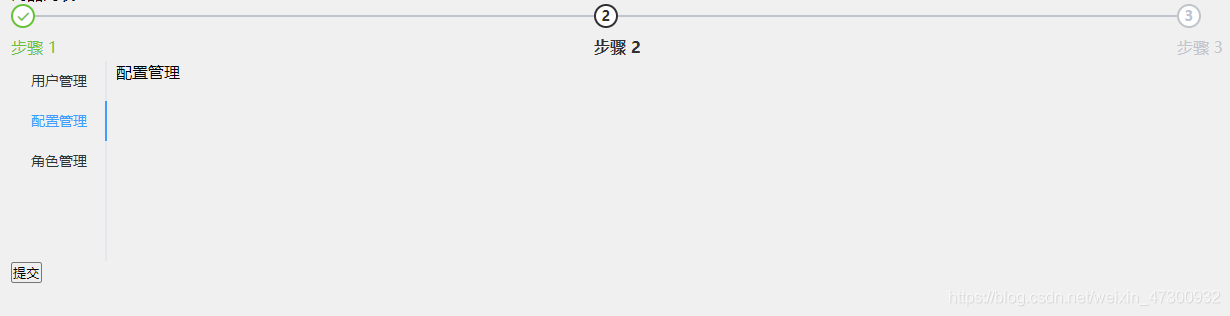
步骤条和标签页的简单关联

1.步骤条:
步骤条的acitve属性用来设置当前激活的步骤,类型为number
<el-steps :active="active - 0" finish-status="success"> <el-step title="步骤 1"></el-step> <el-step title="步骤 2"></el-step> <el-step title="步骤 3"></el-step> </el-steps>
2.标签页:

标签页的v-model属性绑定选项卡中的name值,类型为string
<el-tabs :tab-position="tabPosition" v-model="active"> <el-tab-pane label="用户管理">用户管理</el-tab-pane> <el-tab-pane label="配置管理">配置管理</el-tab-pane> <el-tab-pane label="角色管理">角色管理</el-tab-pane> </el-tabs>
3.让两者关联,只需要将active和v-model绑定同一个变量即可,但是前者是number,后者是string,所以在步骤条的active的值上减个0就好了
示例2
步骤条的 :activeIndex值 与 标签页的 el-tab-pane 的 name 属性匹配,标签页切换影响 v-model 值
<el-card> <el-alert title="修改商品信息" type="info" :closable="false" center show-icon></el-alert> <el-steps :space="200" :active="activeIndex - 0" align-center finish-status="success"> <el-step title="基本信息"></el-step> <el-step title="商品参数"></el-step> <el-step title="商品属性"></el-step> <el-step title="商品图片"></el-step> <el-step title="商品内容"></el-step> <el-step title="完成"></el-step> </el-steps> <el-tabs :tab-position="tabPosition" tabPosition="left" v-model="activeIndex"> <el-tab-pane label="基本信息">基本信息</el-tab-pane> <el-tab-pane label="商品参数">配置管理</el-tab-pane> <el-tab-pane label="商品属性">角色管理</el-tab-pane> <el-tab-pane label="商品图片">定时任务补偿</el-tab-pane> <el-tab-pane label="商品内容">定时任务补偿</el-tab-pane> </el-tabs> </el-card> data(){ return{ activeIndex: '0' } }
到此这篇关于element中Steps步骤条和Tabs标签页关联的解决的文章就介绍到这了,更多相关element中Steps和Tabs关联内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
