获取表单数据,实际上就是获取不同的表单元素的数据。<form>标签中的name是所有表单元素都具备的属性,即为这个表单元素的名称,在使用时需要使用name属性来获取相应的value属性值。
PHP参数传递的常用方法有三种:
$_POST[]全局变量
$_GET[]全局变量
$_SESSION[]变量
$_POST[]全局变量
使用PHP的$_POST[]预定义变量可以获取表单元素的值,格式为:
$_POST[name]
范例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>PHP语言基础</title> </head> <body> <form action="index.php" method="post" enctype="multipart/form-data"> <table cellpadding="10" cellspacing="0"> <tr> <td>编号: <input type="text" size="20"/> <input type="submit" value="提交"/> </td> </tr> </table> </form> <?php header("Content-Type:text/html; charset=gb2312"); $value=$_POST['code']; echo "编号:".$value; ?> </body> </html>
运行结果:

$_GET[]全局变量
PHP使用$_GET[]预定义变量获取通过GET方法传过来的值,使用格式为:
$_GET[name]
范例:
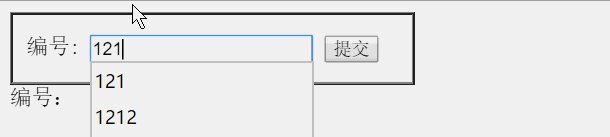
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>PHP语言基础</title> </head> <body> <form action="index.php" method="get" enctype="multipart/form-data"> <table cellpadding="10" cellspacing="0"> <tr> <td>编号: <input type="text" size="20"/> <input type="submit" value="提交"/> </td> </tr> </table> </form> <?php header("Content-Type:text/html; charset=gb2312"); $value=$_GET['code']; echo "编号:".$value; ?> </body> </html>
运行结果:

$_SESSION[]变量
使用$_SESSION[]变量可以获取表单元素的值,格式为:
$_SESSION[name]
使用$_SESSION[]传参的方法获取的变量值,保存之后任何页面都可以使用。但这种方法很耗费系统资源,建议读者慎重使用。
案例
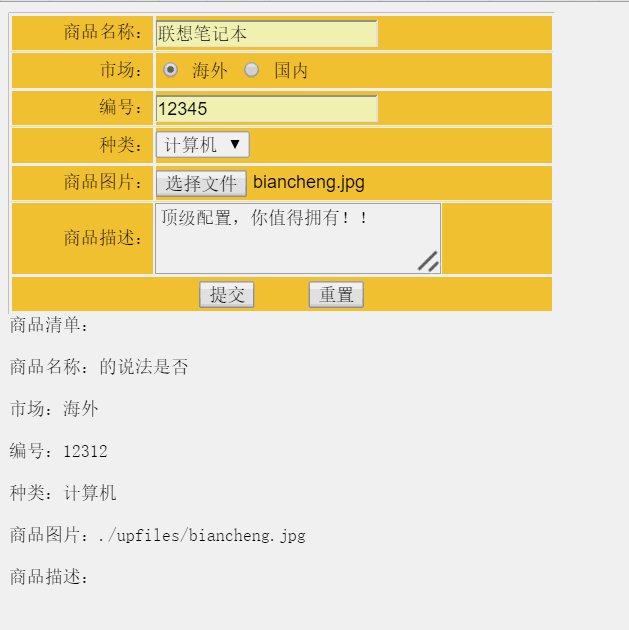
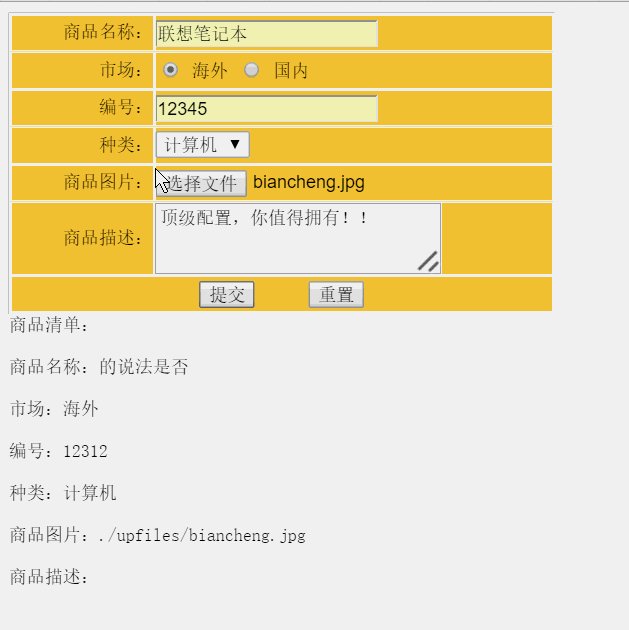
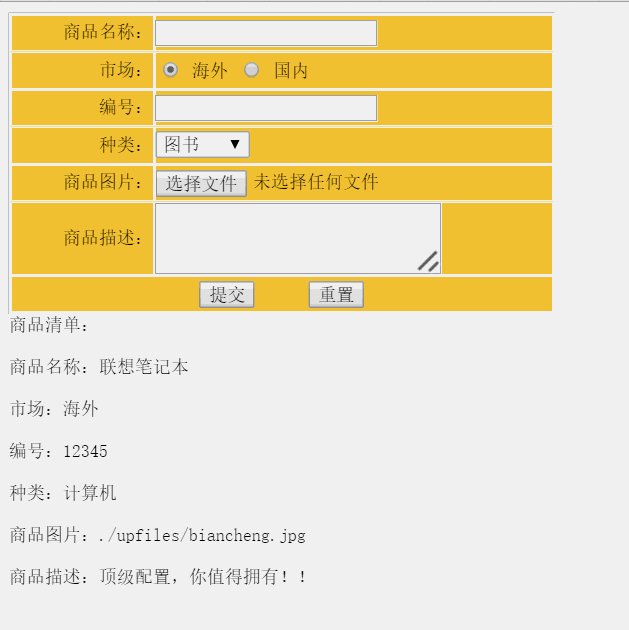
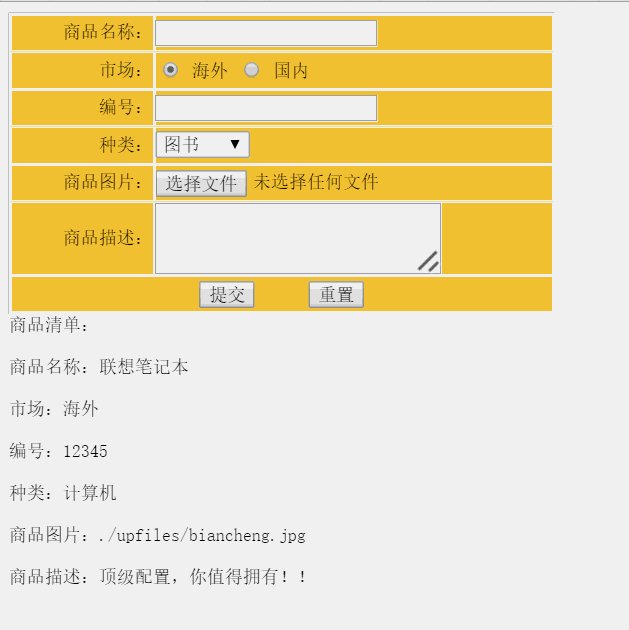
最后结合笔记中的第一个demo写一个完整的案例:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>在普通的Web页中插入表单</title> <style type="text/css"> body, td, th { font-size: 12px; } </style> </head> <body> <form action="demo_1.php" method="post" enctype="multipart/form-data"> <table cellpadding="1" cellspacing="1" bordercolor="#FFFFFF" bgcolor="#999999"> <tr bgcolor="#FFCC33"> <td>商品名称:</td> <td><input type="text" size="20" maxlength="100"></td> </tr> <tr bgcolor="#FFCC33"> <td>市场:</td> <td colspan="2"><input type="radio" value="海外" checked> 海外 <input type="radio" value="国内"> 国内 </td> </tr> <tr bgcolor="#FFCC33"> <td>编号:</td> <td colspan="2"><input type="text" size="20" maxlength="100"></td> </tr> <tr bgcolor="#FFCC33"> <td>种类:</td> <td colspan="2"><select> <option value="电器">电器</option> <option value="家具">家具</option> <option value="化妆品">化妆品</option> <option value="图书" selected>图书</option> <option value="服饰">服饰</option> <option value="宠物">宠物</option> <option value="计算机">计算机</option> </select></td> </tr> <tr bgcolor="#FFCC33"> <td>商品图片:</td> <td colspan="2"><input type="file" size="20" maxlength="1000"></td> </tr> <tr bgcolor="#FFCC33"> <td>商品描述:</td> <td colspan="2"><textarea cols="28" rows="3"></textarea> </td> </tr> <tr bgcolor="#FFCC33"> <td colspan="3"><input type="submit" value="提交"> <input type="reset" value="重置"></td> </tr> </table> </form> <?php header("Content-Type:text/html; charset=gb2312"); if ($_POST[submit] != "") { echo "商品清单:"; echo " <br><br>商品名称:" . $_POST['product']; echo " <br><br> 市场:" . $_POST[from]; echo " <br><br> 编号:" . $_POST['code']; echo " <br><br> 种类:" .$_POST['select']; $path = './upfiles/'. $_FILES['photo']['name']; move_uploaded_file($_FILES['photo']['tmp_name'],$path); echo " <br><br>商品图片:" .$path; echo " <br><br>商品描述:" .$_POST['intro']; } ?> </body> </html>
运行结果:

通过move_uploaded_file方法将图片上传到当前路径下的upfiles文件夹中。
