这篇笔记记录的是Web表单的相关操作,Web表单主要用来在网页中发送数据到服务器。比如在日常开发中,提交注册时需要提交表单,表单从客户端传送到服务器,经过服务器处理后,再将用户所需要的信息传递回客户端,进而实现PHP与Web表单的交互。
表单
使用<form>元素,并在其中插入相关的表单元素,即可创建一个表单。 表单结构: <form method="method" action="url" enctype="value" target="target_win"> … //省略插入的表单元素 </form >
form标记的属性如下表:
form标记的属性
说明
name
表单名称
method
设置表单的提交方式,GET或者POST方法
action
纸箱处理该表单页面的URL
enctype
设置表单内容的编码方式
target
设置返回信息的显示方式
表单(form)由表单元素组成。常用的表单元素有以下几种标记:输入域标记<input>、选择域标记<select>和<option>、文字域标记<textarea>等。
输入域标记<input>
输入域标记<input>是表单中最常用的标记之一。常用的文本框、按钮、单选按钮、复选框等构成了一个完整的表单。
语法格式如下:
<form> <input type="type_name"> </form>
参数name是指输入域的名称,参数type是指输入域的类型。在<input type="">标记中一共提供了10种类型的输入区域,用户所选择使用的类型由type属性决定。
下面举几个type属性例子:
1、text
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>PHP语言基础</title> </head> <body> <form action="index.php" method="post" enctype="multipart/form-data"> <tr bgcolor="#FFCC33"> <td>文本框:</td> <td><input type="text" value="Bill" size="20" maxlength="100"></td> </tr> </form> <?php header("Content-Type:text/html; charset=gb2312"); ?> </body> </html>
运行效果:
name为文本框的名称,value是文本框的默认值,size为文本框的宽度,maxlength为文本框的最大输入字符数,可以通过id获取文本框的值。
2、password
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>PHP语言基础</title> </head> <body> <form action="index.php" method="post" enctype="multipart/form-data"> <tr bgcolor="#FFCC33"> <td>密码域:</td> <td> <input type="password" value="1234567" size="20" maxlength="100"> </td> </tr> </form> <?php header("Content-Type:text/html; charset=gb2312"); ?> </body> </html>
运行结果:

密码域,用户在该文本框中输入的字符将被替换为*显示,以起到保密作用。
3、file
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>PHP语言基础</title> </head> <body> <form action="index.php" method="post" enctype="multipart/form-data"> <tr bgcolor="#FFCC33"> <td>文件域:</td> <td> <input type="file" enctype="multipart/form-data" size="20" maxlength="200"> </td> </tr> </form> <?php header("Content-Type:text/html; charset=gb2312"); ?> </body> </html>
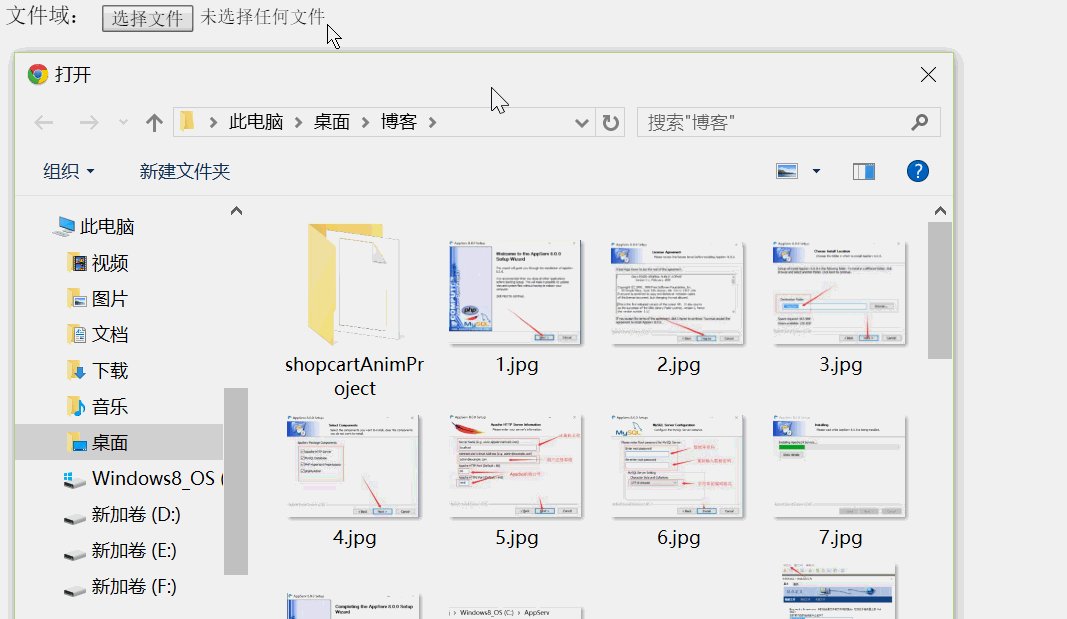
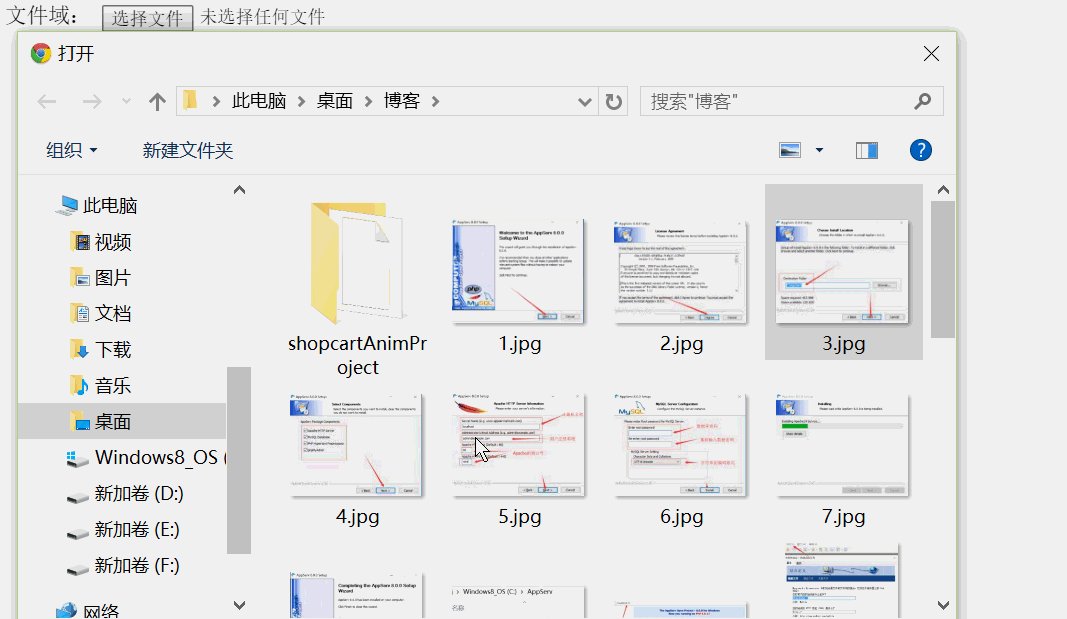
运行结果:

文件域,当文件上传时,可以用来打开一个模式窗口来选择文件。然后将文件通过表单上传到服务器,上传文件时需要指明表单的属性enctype=”multipart/form-data”才可以实现上传功能。
4、image
