PHPCMS V9的评论在用户体验方面,并不让人何等满足,更多的用户但愿可以或许有用户体验更好的Ajax版本的评论呈现,但一直也未见PHPCMS官方有此行动,此刻我们完全可以应用腾讯微博评论插件来取代本来的PHPCMS的网站评论,不只可以使得网站的用户体验更好,还能增加网站在腾讯微博上的曝光度,同时,也可以吸引更多微博用户来会见你的网站。
首先,扫盲。什么是腾讯微博的微评论?请看我先前整理的文章《给你的网站添加微评论》。
再者,怎么给PHPCMS V9换上腾讯微博的微评论?请按步调来操纵:
1、 打开腾讯微博开放平台,微评论组件,点击当纵然用。

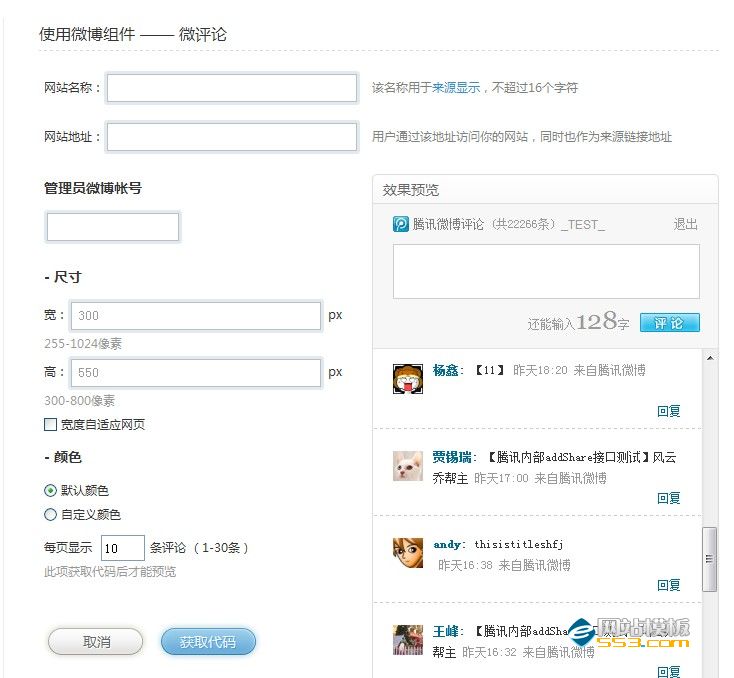
2、填写网站应用微博评论组件的相关信息。

3、 点击获代替码,并复制代码,将代码放到PHPCMS网站的内容页面里。
以PHPCMS V9默认模板的文章模子为例。
打开 phpcms/templates/default/content/show.html
找到76-88行,代码如下:
{if $allow_comment && module_exists('comment')}<iframe src=http://down.chinaz.com/"{APP_PATH}index.php?m=comment&c=index&a=init&commentid={id_encode("content_$catid",$id,$siteid)}&iframe=1" width="100%" height="100%" id="comment_iframe" frameborder="0" scrolling="no"></iframe>
<div class="box">
<h5>评论排行</h5>
{pc:comment action="bang" siteid="$siteid" cache="3600"}
<ul class="content list blue f14 row-2">
{loop $data $r}
<li>·<a href=http://down.chinaz.com/"{$r[url]}" target="_blank">{str_cut($r[title], 40)}</a><span>({$r[total]})</span></li>
{/loop}
</ul>
{/pc}
</div>
{/if}
将这段代码替换成方才从腾讯微博组件的代码。
PHPCMS v9.6.0 GBK下载

4、更新网站缓存,一切OK。
附结果演示地点:

