[摘要]WordPress链接干系(rel)并不答允手动输入特定的属性,不外可以通过修改WP措施文件,添加一个external和nofollow选项。
默认环境下Wordpress链接干系网(XFN)提供了浩瀚选项以供各人选择,像雷同“职场干系、地理干系、家庭干系尚有什么感情干系”分的很具体,就是都很不靠谱,一个有用的也木有,好比:nofollow属性(即汇报搜索引擎"不要追踪此网页上的链接"或"不要追踪此特定链接"),别的WP“干系(rel)”并不答允手动输入特定的属性,不外可以通过修改WP措施文件,添加一个external和nofollow选项。
以Wordpress3.3.2版本为例,打开wp-admin\includes目次的meta-boxes.php文件,在第777行添加:
<tr><th scope="row"> external nofollow </th>
<td><fieldset><legend class="screen-reader-text"><span> external nofollow </span></legend>
<label for="external">
<input class="valinp" type="checkbox" name="external" value="external" id="external" <?php xfn_check('external'); ?> />external</label>
<label for="nofollow">
<input class="valinp" type="checkbox" name="nofollow" value="nofollow" id="nofollow" <?php xfn_check('nofollow'); ?> />nofollow</label>
</fieldset></td>
</tr>
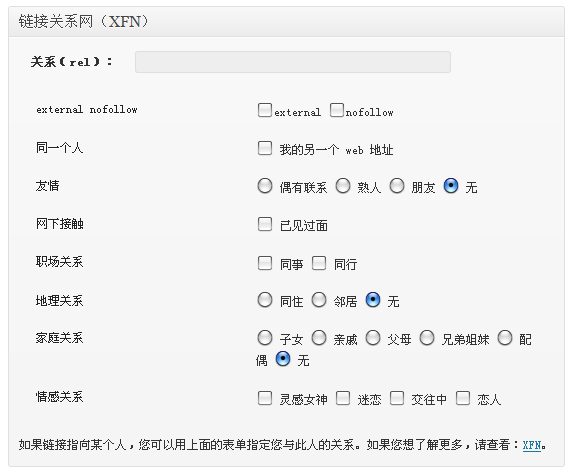
之后再打开链接编辑页面,会呈现external和nofollow选项,如下图:

假如嫌手动修改文件贫苦,可以安装利用相关插件:Add-nofollow-to-XFN
Wordpress下载:
WordPress v3.5 RC2下载
本文转自:
分享到

