[摘要]在不少wordpress博客里都有链接平移的特效,就是在鼠标移动到链接上的时候,链接滑腻移动,本文就通过插件和代码两种方法讲一下如何实现这种JQUERY链接平移结果。
在不少wordpress博客里都有链接平移的特效,就是在鼠标移动到链接上的时候,链接滑腻移动,结果如下图:

下面就通过插件和代码两种方法实现这种JQUERY链接平移结果:
插件方法
对付懂编程的伴侣实现这个结果长短常简朴的,可是对付不懂编程的站长这个插件还长短常实用的,安装即可实现链接平移结果。
1.下载插件wp-linkmove,下载后解压。
2. 把整个文件上传到/wp-content/plugins/ 目次。
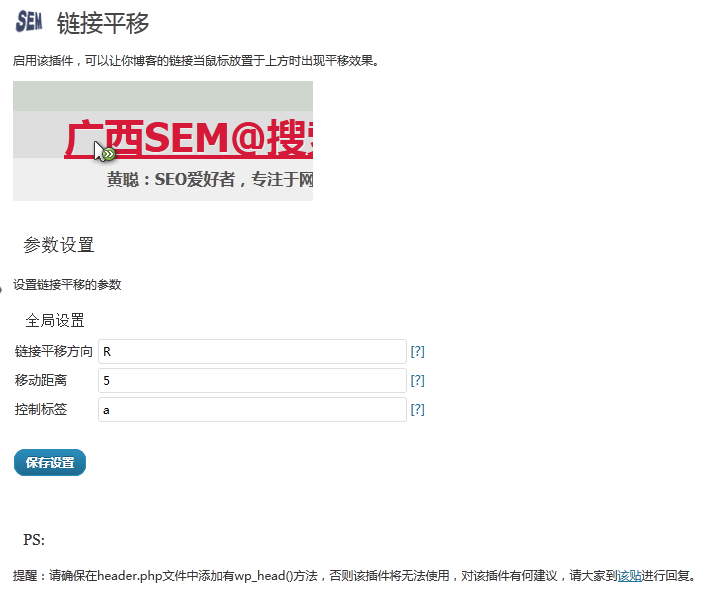
3.在靠山激活插件即可,请看插件截图:

代码方法
同样通过修改代码方法实现链接平移结果也很简朴,首先要确保已经加载文章开关所说的JQuery库。
1.在所用主题的 style.css 文件里添加下面一句代码(这是全站链策应用,假如只想部门链策应用,于其前面插手其它节制符):
a{position:relative;}2.在主题所挪用的 .js文件里插手以下代码:
jQuery(document).ready(function($){$('a').hover(function() {
$(this).stop().animate({'left': '5px'}, 'fast');
}, function() {
$(this).stop().animate({'left': '0px'}, 'fast');
});
});
OK,大功告成,快去看看结果吧!
Wordpress下载:
WordPress v4.4.2 英文版下载

分享到

