可以利用。有两种要领,一种要领是引入kindeditor.js文件时将script的charset属性配置成utf-8。
尚有一种要领是直接将html/js/css文件编码都转换成GB2312编码(用Notepad++、editPlus等文本编辑器就可以转换编码),不外转换名目后进级较量坚苦,发起利用第一种要领。
<script charset="utf-8" src=http://down.chinaz.com/"/editor/kindeditor.js"></script> 我取不到编辑器数据,直接取得textarea的value也没用。KindEditor的可视化操纵在新建设的iframe上执行,代码模式下的textarea框也是新建设的,所以最后提交前需要将HTML数据配置到本来的textarea,editor.sync()函数会完成这个行动。
KindEditor在默认环境下自动寻找textarea所属的form元素,找到form后onsubmit事件里添加editor.sync()函数,所以用form方法提交数据,不需要手动执行editor.sync()函数。
// 将编辑器的HTML数据同步到textareaeditor.sync(); 上传图片为什么呈现"处事器产生妨碍。"?
呈现这个提示的基础原因是没有正确返回JSON数据。详细原因有许多,uploadJson参数配置错误,upload_json.xxx措施堕落城市呈现这个提示。
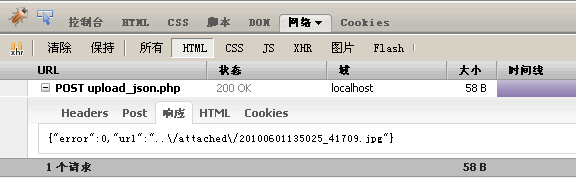
这时用Firefox的Firebug插件调试较量利便,上传图片后在Firebug的"网络" > "HTML"里能看到"POST upload_json.xxx",正常环境下HTTP状态为200,并返回正确的JSON名目,如图所示。

KindEditor HTML在线编辑器 v4.1.7下载

