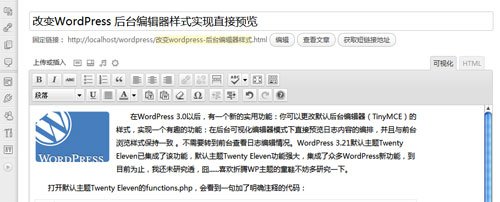
在WordPress 3.0今后,有一个新的实用成果:你可以变动默认靠山编辑器(TinyMCE)的样式,实现一个有趣的成果:在靠山可视化编辑器模式下直接预览日志内容的编排,而且与前台欣赏样式保持一致 ,不需要转到前台查察日志编辑环境。WordPress 3.21默认主题Twenty Eleven已集成了该成果,默认主题Twenty Eleven成果强大,集成了浩瀚WordPress新成果。
打开默认主题Twenty Eleven的functions.php,会看到一句加了明晰注释的代码:
1.// This theme styles the visual editor with editor-style.css to match the theme style.2.add_editor_style();
注释的中文或许意思为:可视化编辑器与主题editor-style.css气势气魄相匹配,要害就是这句。
下面以HotNews Pro主题为例,轻松实现这一成果。
首先,新建一个名称为:editor-style.css的文件,将下面样式复制进去,可能直接下载:editor-style.css文件,并放到HotNews Pro主题css目次中。
body {font: 13px 'Microsoft YaHei', 微软雅黑, Arial, Lucida Grande, Tahoma, sans-serif;
color: #000;
text-shadow: 0px 1px 0px #d1d1d1;
width: 700px;
}
ul li{
list-style: square inside;
line-height:24px;
}
h1 {font-size: 18px;line-height:185%;}
h2 {font-size: 16px;line-height:185%;}
h3 {font-size: 14px;line-height:185%;}
ul,ol,dd,pre,hr {
margin: 0 0 10px 0;
}
p {
line-height:185%;
text-indent:2em;
margin: 0 0 10px 0;
}
blockquote {
width: 660px;
color: #4e6384;
line-height: 23px;
margin: 5px auto 5px auto;
padding: 10px;
clear: both;
border: 1px solid #ccc;
}
code {
width: 660px;
font: 12px/17px tahoma, arial, sans-serif;
color: #4e6384;
display: block;
margin: 5px auto 5px auto;
padding: 10px;
border-left: 3px solid #8391A7;
border-right: 1px solid #8391A7;
border-top: 1px solid #8391A7;
border-bottom: 1px solid #8391A7;
}
blockquote td{
border-bottom: 1px solid #ccc;
padding: 2px;
}
/** 图文混排 **/
img.centered {
display: block;
margin-left: auto;
margin-right: auto;
margin-bottom: 10px;
}
img.alignnone {
margin: 0 0 10px 0;
display: inline;
}
img.alignright {
margin: 0 0 10px 10px;
display: inline;
}
img.alignleft {
margin: 0 10px 10px 0;
display: inline;
}
.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
margin-bottom: 10px;
}
.alignright {
float: rightright;
margin: 0 0 10px 10px;
}
.alignleft {
float: left;
margin: 0 10px 10px 0;
}
其次,打开HotNews Pro主题的functions.php模版文件,插手一句:
1.//靠山预览2.add_editor_style('/css/editor-style.css');
这样就改革完成,在HotNews Pro主题下改变WordPress靠山编辑器样式实现了直接预览的成果。
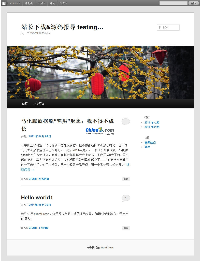
下图是在靠山可视化编辑模式下的截图,看看是不是与前台别无二致。在即将发的HotNews Pro 2.7正式版中已集成该成果。

由于靠山编辑器与前台处于差异的样式框架中,所以假如你想改革其它主题,只需将主题style.css中与正文相关的样式复制出来,并去掉详细的选择器即可,好比上面的样式代码,也可以参考默认主题Twenty Eleven中的editor-style.css,要害是要配置body的宽度与你的主题正文部门沟通。
WordPress 下载:
WordPress v3.5.2 简体中文版下载

HotNews Pro主题下载:
HotNews pro(WordPress CMS主题) v2.7下载


