[HttpGet] public IHttpActionResult ExportDataByFore(ExportModel dto) { var dt = JsonConvert.DeserializeObject<DataTable>(dto.Data); var fileName = dto.FileName + DateTime.Now.ToString("yyMMddHHmmssfff") + ".xls"; //设置导出格式 ExcelConfig excelconfig = new ExcelConfig(); excelconfig.Title = dto.Title; excelconfig.TitleFont = "微软雅黑"; excelconfig.TitlePoint = 25; excelconfig.FileName = fileName; excelconfig.IsAllSizeColumn = true; //每一列的设置,没有设置的列信息,系统将按datatable中的列名导出 excelconfig.ColumnEntity = new List<ColumnEntity>(); //表头 foreach (var col in dto.LstCol) { excelconfig.ColumnEntity.Add(new ColumnEntity() { Column = col.prop, ExcelColumn = col.label }); } //调用导出方法 var stream = ExcelHelper.ExportMemoryStream(dt, excelconfig); // 通过NPOI形成将数据绘制成Excel文件并形成内存流 var browser = String.Empty; if (HttpContext.Current.Request.UserAgent != null) { browser = HttpContext.Current.Request.UserAgent.ToUpper(); } HttpResponseMessage httpResponseMessage = new HttpResponseMessage(HttpStatusCode.OK); httpResponseMessage.Content = new StreamContent(stream); httpResponseMessage.Content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream"); // 返回类型必须为文件流 application/octet-stream httpResponseMessage.Content.Headers.ContentDisposition = new ContentDispositionHeaderValue("attachment") // 设置头部其他内容特性, 文件名 { FileName = browser.Contains("FIREFOX") ? fileName : HttpUtility.UrlEncode(fileName) }; return ResponseMessage(httpResponseMessage); }
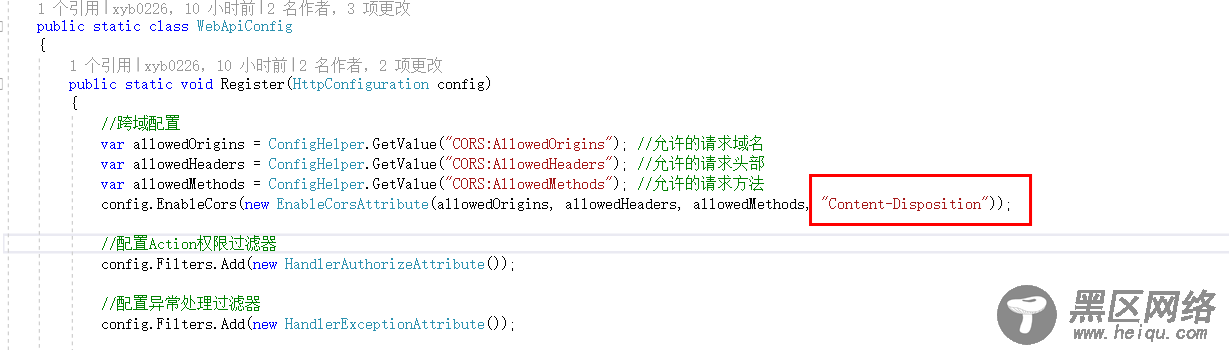
3. web api 的CORS配置
采用web api 构建后端接口服务的同学,都知道,接口要解决跨域问题,都需要进行api的 CORS配置, 这里主要是针对于前端axios的响应response header中获取不到 content-disposition属性,进行以下配置

四、总结
以上就是我在实现axios导出Excel文件功能时,遇到的一些问题,以及关键点进行总结。因为项目涉及到前后端其他业务以及公司架构的一些核心源码。要抽离一个完整的demo,比较耗时,所以没有完整demo展示. 但我已把NPOI相关的操作函数源码,整理放至github上。https://github.com/yinboxie/BlogExampleDemo
您可能感兴趣的文章:
