
1、items 里面增加 search 按钮
['source','|','undo','redo','|','preview','print','template','code','cut','copy','paste','plainpaste','wordpaste','|','justifyleft','justifycenter','justifyright','justifyfull','insertorderedlist','insertunorderedlist','indent','outdent','subscript','superscript','clearhtml','quickformat','selectall','|','fullscreen','/','formatblock', 'fontname','fontsize','|','forecolor','hilitecolor','bold','italic','underline','strikethrough','lineheight','removeformat','|','image','multiimage','flash','media','insertfile','table','hr','emoticons','baidumap','pagebreak','anchor','link','unlink','|','about','search']
2、增加语言 和 执行函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
<script type="text/javascript">
// 自定义插件 查找与替换
KindEditor.lang({
search: '查找与替换'
});
KindEditor.ready(function(K) {
editor1 = K.create('textarea[name="{$fname}"]', {
cssPath : '{$GLOBALS['cfg_cmspath']}/include/kindeditor/plugins/code/prettify.css',
uploadJson : '$uploadJson',
fileManagerJson : '$fileManagerJson',
extraFileUploadParams: {
PHPSESSID : '{$session_id}'
},
$extendconfig
$itemconfig
allowFileManager : {$allowFileManager},
afterBlur: function(){this.sync();}
});
prettyPrint();
});
//点击“确定”按钮所执行的事情织梦模板网
function FindReplace() {
var findVal = document.getElementById("txtFind").value;
var replaceVal = document.getElementById("txtReplace").value;
if (findVal.length == 0) {
alert("查找内容不能够为空!");
return false;
}
var editorHtml = editor1.html();
editorHtml = editorHtml.replace(new RegExp(findVal, "gi"), replaceVal);
//重新加载编辑器内值
editor1.html(editorHtml);
}
</script>
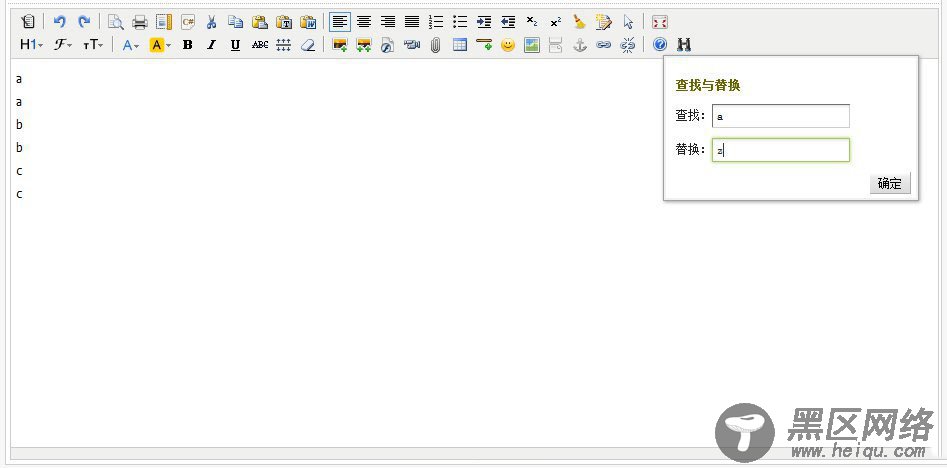
3、增加按钮点击后出来小窗口
kindeditor\plugins 文件夹下新建 search 文件夹,里面再建立个search.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
// 自定义插件 查找与替换
KindEditor.plugin('search', function (K) {
var self = this, name = 'search';
self.clickToolbar(name, function () {
menu = self.createMenu({
name: name
});
var wrapperDiv = "<div style='width:250px; height:140px;background:#ffffff;'>" +

