angular的核心组件化,可以说组件化的相当彻底。而要实现组件之间的通信,一个必不可少的就是输入和输出。通过对输入输出的学习,更加加深我对组件化的认识。
组件的输入
angular允许使用两种形式来定义组件的输入,一种是在装饰器@Component中使用inputs来定义,另一种是使用@Input来定义。
inputs
首先先介绍在装饰器中使用的输入。inputs接收的是一个字符串数组,用来指定我们输入的键名。
@Component({ selector: 'my-component', inputs: ['name'] }) class MyComponent { name: string; }
name就会对应我们组件中的name变量。
然后我们定义一个组件,当然不可避免有的时候会在其他的组件的模板中使用,所以就可以这样写。
上级组件:
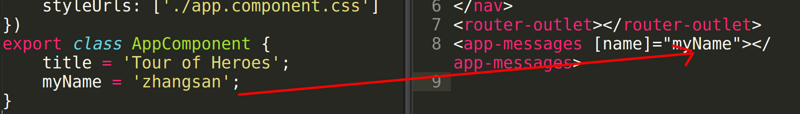
export class AppComponent { myName = 'zhangsan'; ... }
上级组件的模板:
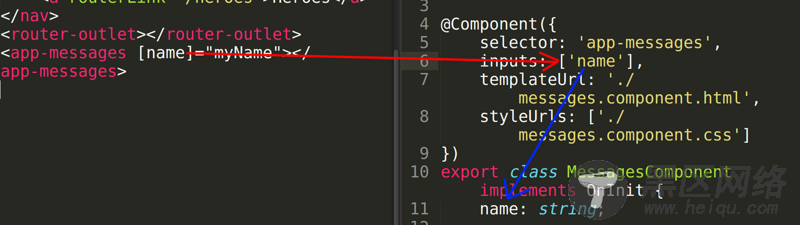
<app-messages [name]="myName"></app-messages>
方括号[]:数据绑定,也叫输入绑定。将等号右边的变量绑定在左边[]中的变量上。我们的组件:
@Component({ selector: 'app-messages', inputs: ['name'], templateUrl: './messages.component.html', styleUrls: ['./messages.component.css'] }) export class MessagesComponent implements OnInit { name: string; }
这里我们就用name接受了上级组件的myName。


通过上面的图,就很容易看输入数据的对应关系。
然后我们打印一下看看变量是否成功输入了。
export class MessagesComponent implements OnInit { name: string; ngOnInit() { console.log(this.name); } }

成功输入!
@Input
上面我们实现了组件的数据输入,但是angular并没有满足现状,还提供另外一种输入的方法,就是@Input。
@Component({ selector: 'my-component' }) class MyComponent { @Input() name: string; }
只要在我们的组件中定义变量的时候使用@Input装饰器就行了。对比上面我们使用inputs时,少了一个二次声明。这种方法感觉数据的传递少了一层关系,更加易于理解,而且代码也更加的工整。
组件输出
说完了组件的输入,下面我们就该聊聊组件的输出了。要将数据从组件中传递出去,就要使用输出绑定。
<button (click)="display()"></button>
圆括号(): 事件绑定,又叫输出绑定。这里我们监听click事件,然后触发display方法。除了click,angular还有很多内置的事件,当然,我们在编写自己的组件的时候,也可以自定义一个事件,来与外部通信。
自定义事件
自定义的事件需要做三件事情:
1.在@Component配置中,制定outputs配置项
2.在配置的属性中,设置一个EventEmitter(事件触发器)
3.在适当的时候,也就是要触发的方法中,通过EventEmitter触发事件
下面看一下示例:
@Component({ selector: 'my-component', outputs: ['newEvent'] }) export class MyComponent { newEvent: EventEmitter<string>; constructor() { this.newEvent = new EventEmitter(); } display(): void { this.newEvent.emit("test event"); } }
然后我们就可以通过上面模板中的代码实现输出了。
如果想在一个父级的组件中使用这个输出,就要使用我们自己的事件了。下面看一个示例:
父级组件:
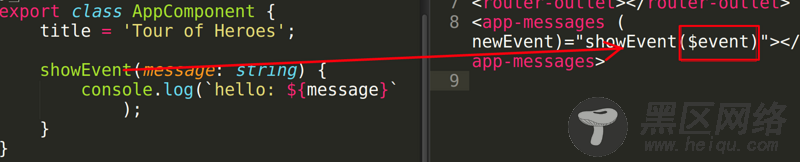
export class AppComponent { ... showEvent(message: string) { console.log(`hello: ${message}`); } }
父级模板:
<app-messages (newEvent)="showEvent($event)"></app-messages>
我们的组件:
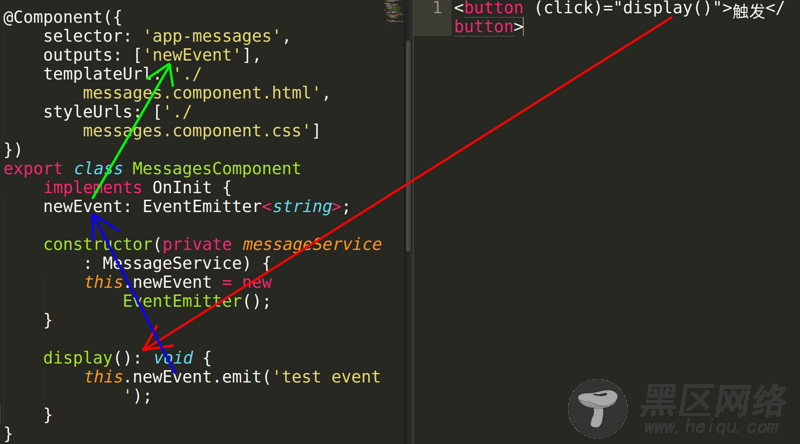
@Component({ selector: 'app-messages', outputs: ['newEvent'], templateUrl: './messages.component.html' }) export class MessagesComponent { newEvent: EventEmitter<string>; constructor(private messageService: MessageService) { this.newEvent = new EventEmitter(); } display(): void { this.newEvent.emit('test event'); } }
我们的组件模板:
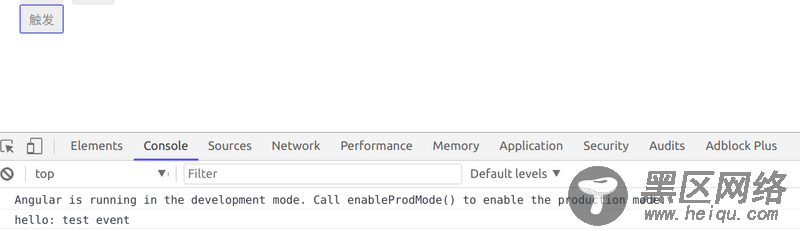
<button (click)="display()">触发</button>
引用文字然后点击触发,可以看到输出hello:test event。数据输出成功!

好了我们再来梳理整个输出过程:
1.我们自定以一个组件,通过内置的click事件触发display方法,这时就会触发我们自定义的事件:newEvent。

2.当事件触发的时候,他会执行上一级的方法:showEvent。

3.我们的事件输出了一个字符串test event,然后通过$event获取这个输出结果,并当做参数传给上一级的方法showEvent
@Output
同输入相同,angular也为我们提供了输出的第二种方式:@Output。
用法与@input类似:
export class MessagesComponent { @Output() newEvent: EventEmitter<string>; }
只有在定义的时候,省去了重新声明的一步。
