Markdown 是我们每一位开发者的必备技能,在写 Markdown 过程中,总是寻找了各种各样的编辑器,但每种编辑器都只能满足某一方面的需要,却不能都满足于日常写作的各种需求。
所以萌生出自己动手试试,利用 Electron 折腾一个 Markdown 编辑器出来。
下面罗列出我所理想的 Markdown 编辑器的痛点需求:
必须要有图床功能,而且还可以直接上传到自己的图片后台,如七牛;
样式必须是可以自定义的;
导出的 HTML 内容可以直接粘贴到公众号编辑器里,直接发布,而不会出现格式的问题;
可以自定义固定模块,如文章的头部,或者尾部。
可以自定义功能,如:自动载入随机图片,丰富我们的文章内容。
必须是跨平台的。
其它。
环境搭建
使用 Electron 作为跨平台开发框架,是目前最理想的选择,再者说,如:VS Code、Atom 等大佬级别的应用也是基于 Electron 开发的。
Electron
使用 JavaScript, HTML 和 CSS 构建跨平台的桌面应用初次使用 Electron,我们下载回来运行看看:
# 克隆示例项目的仓库 $ git clone https://github.com/electron/electron-quick-start # 进入这个仓库 $ cd electron-quick-start # 安装依赖并运行 $ npm install && npm start

VUE
VUE 是当前的前端框架的佼佼者,而且还是我们国人开发的,不得不服。本人也是 VUE 的忠实粉丝,在还没火的 1.0 版本开始,我就使用 VUE 了。
electron-vue
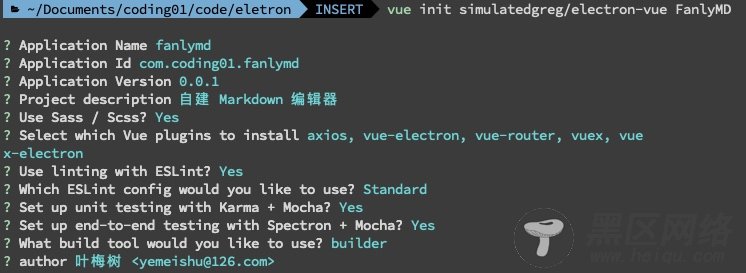
将这两者结合在一起,也就是本文推荐使用的 simulatedgreg/electron-vue:
vue init simulatedgreg/electron-vue FanlyMD

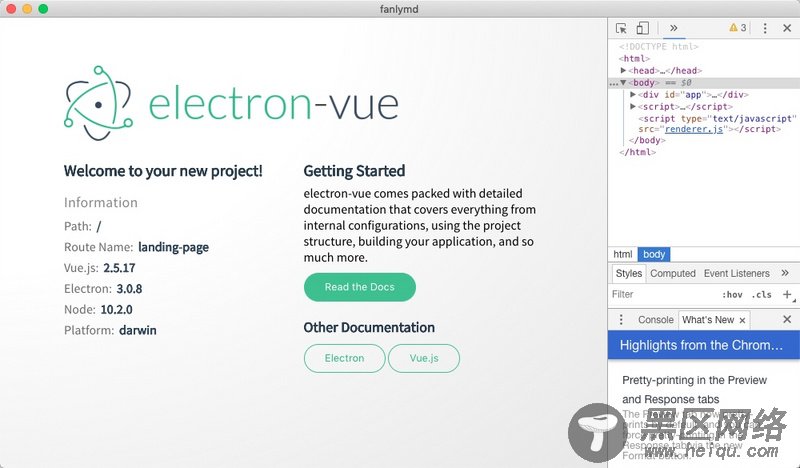
安装插件,并运行:
npm installnpm run dev

选择插件
1. Ace Editor
选择一个好的编辑器至关重要:
chairuosen/vue2-ace-editor: https://github.com/chairuosen/vue2-ace-editornpm install buefy vue2-ace-editor vue-material-design-icons --save
2. markdown-it
能够快速的解析 Markdown 内容,我选择是用插件:markdown-it
npm install markdown-it --save
3. electron-store
既然是编辑器应用,所有很多个性化设置和内容,就有必要存于本地,如编辑器所需要的样式文件、自定义的头部尾部内容等。这里我选择:electron-store
npm install electron-store --save
整合
万事俱备,接下来我们就开始着手实现简单的 Markdown 的编辑和预览功能。
先看 src 文件夹结构:
. ├── README.md ├── app-screenshot.jpg ├── appveyor.yml ├── build │ └── icons │ ├── 256x256.png │ ├── icon.icns │ └── icon.ico ├── dist │ ├── electron │ │ └── main.js │ └── web ├── package.json ├── src │ ├── index.ejs │ ├── main │ │ ├── index.dev.js │ │ ├── index.js │ │ ├── mainMenu.js │ │ ├── preview-server.js │ │ └── renderer.js │ ├── renderer │ │ ├── App.vue │ │ ├── assets │ │ │ ├── css │ │ │ │ └── coding01.css │ │ │ └── logo.png │ │ ├── components │ │ │ ├── EditorPage.vue │ │ │ └── Preview.vue │ │ └── main.js │ └── store │ ├── content.js │ └── store.js ├── static └── yarn.lock
整个 APP 主要分成左右两列结构,左侧编辑 Markdown 内容,右侧实时看到效果,而页面视图主要由 Renderer 来渲染完成,所以我们首先在 renderer/components/ 下创建 vue 页面:EditorPage.vue:
