import http from 'http'; import url from 'url'; var server; var content; export function createServer() { if (server) throw new Error("Server already started"); server = http.createServer(requestHandler); server.listen(0, "127.0.0.1"); } export function newContent(text) { content = text; return genurl('content'); } export function currentContent() { return content; } function genurl(pathname) { const url2preview = url.format({ protocol: 'http', hostname: server.address().address, port: server.address().port, pathname: pathname }); return url2preview; } function requestHandler(req, res) { try { res.writeHead(200, { 'Content-Type': 'text/html', 'Content-Length': content.length }); res.end(content); } catch(err) { res.writeHead(500, { 'Content-Type': 'text/plain' }); res.end(err.stack); } }
最终得到 URL 对象,转给我们右侧的 Preview 组件,即通过 mainWindow.webContents.send('newContentToPreview', previewURL);
注:在 Main 和 Renderer 进程间通信,使用的是 ipcMain 和 ipcRenderer。ipcMain 无法主动发消息给 ipcRenderer。因为ipcMain只有 .on() 方法没有 .send() 的方法。所以只能用 webContents。预览区
右侧使用的时间上就是一个 iframe 控件,具体做成一个组件 Preview:
<template> <iframe src=""/> </template> <script> import { messageBus } from '../main.js'; export default { methods: { reload(previewSrcURL) { this.$el.src = previewSrcURL; } }, created: function() { messageBus.$on('newContentToPreview', (url2preview) => { console.log(`newContentToPreview ${url2preview}`); this.reload(url2preview); }); } } </script> <style scoped> iframe { height: 100%; } </style>
在 Preview 组件我们使用 vue 的 $on 监听 newContentToPreview 事件,实时载入 URL 对象。
messageBus.$on('newContentToPreview', (url2preview) => { this.reload(url2preview); });
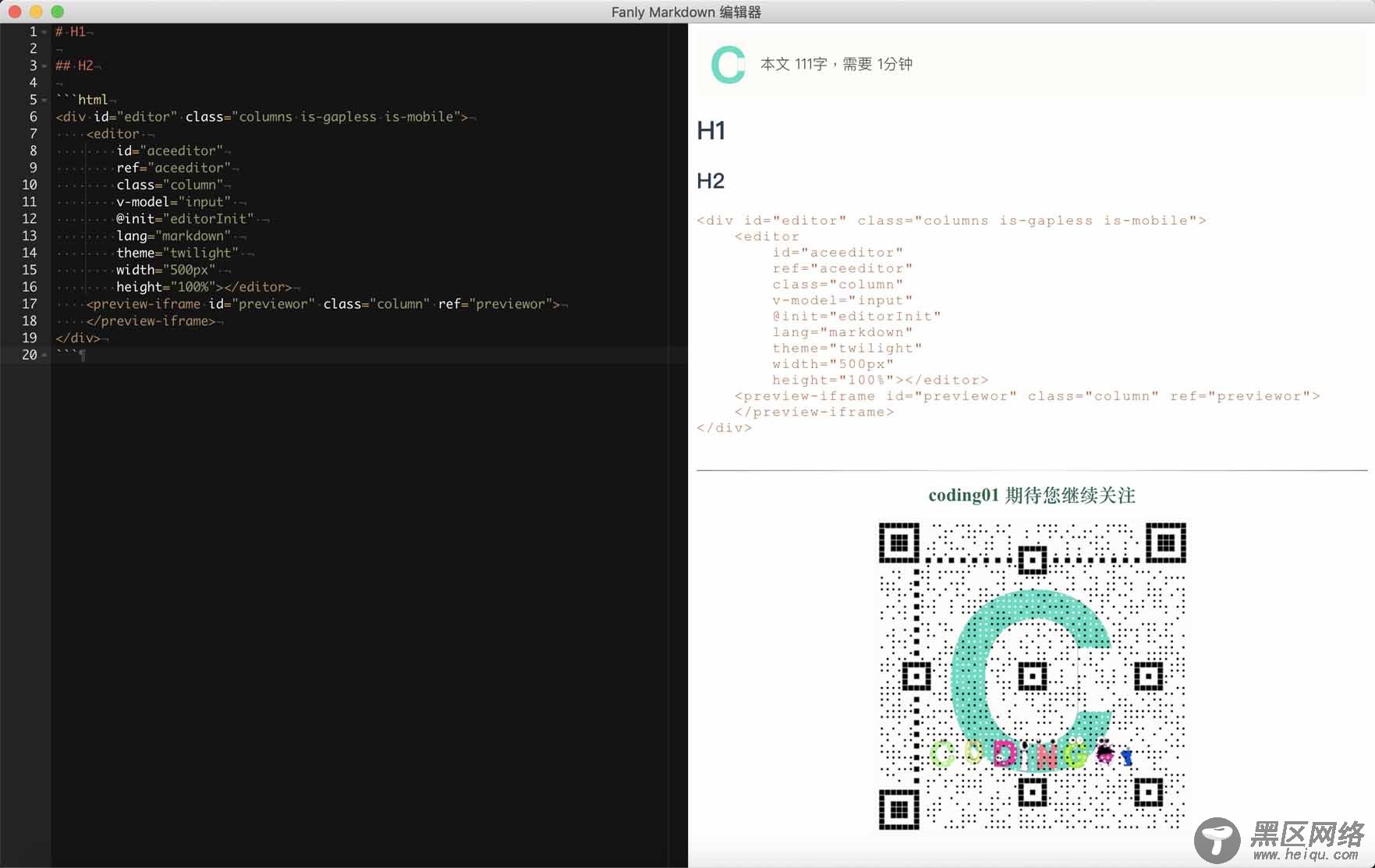
到此为止,我们基本实现了最基础版的 Markdown 编辑器功能,yarn run dev 运行看看效果:

总结
第一次使用 Electron,很肤浅,但至少学到了一些知识:
每个 Electron 应用只有一个 Main 进程,主要用于和系统打交道和创建应用窗口,在 Main 进程中,利用 ipcMain 监听来自 ipcRenderer的事件,但没有 send 方法,只能利用 BrowserWindow。webContents.send()。
每个页面都有对应的 Renderer 进程,用于渲染页面。当然也有对应的 ipcRenderer 用于接收和发送事件。
在 vue 页面组件中,我们还是借助 vue 的 $on 和 `$emit 传递和接收消息。
接下来一步步完善该应用,目标是满足于自己的需要,然后就是:也许哪天就开源了呢。
解决中文编码问题
由于我们使用 iframe,所以需要在 iframe 内嵌的 <html></html> 增加 <meta charset='utf-8'>
复制代码 代码如下:
