今天小编就为大家分享一篇在vue中v-bind使用三目运算符绑定class的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
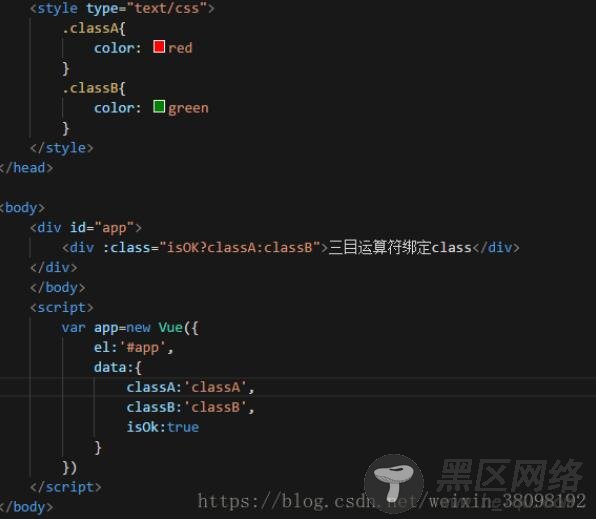
如图所示:

通过动态的切换isOk就可以达到切换class的效果,isOk可以为一个表达式如num>1,如果data中num大于1,则显示classA,否则显示classB
以上这篇在vue中v-bind使用三目运算符绑定class的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
今天小编就为大家分享一篇在vue中v-bind使用三目运算符绑定class的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
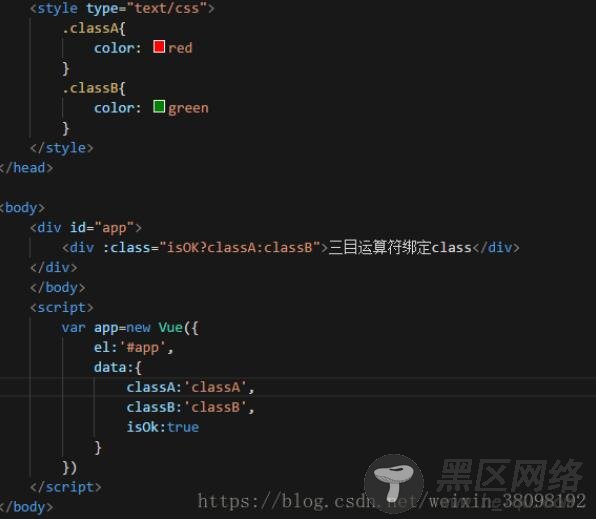
如图所示:

通过动态的切换isOk就可以达到切换class的效果,isOk可以为一个表达式如num>1,如果data中num大于1,则显示classA,否则显示classB
以上这篇在vue中v-bind使用三目运算符绑定class的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
内容版权声明:除非注明,否则皆为本站原创文章。
转载注明出处:http://www.heiqu.com/2456031fdb1f44a7b3786bccb5e58a2d.html