这篇文章主要介绍了iview同时验证多个表单问题总结,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
iview验证一个表单问题:
在上一篇文章中总结了iview表单验证的问题。其实有两种写法:在点击验证时,这样写时,注意在前面的方法中将要验证的form表单加进去。
<Form ref="addAreaForm" :model="addAreaForm" :rules="ruleValidate" :label-width="120"></Form> //点击确认按钮 <Button type='primary' @click='addAreaOK("addAreaForm")'>确定</Button> addAreaOK(name){ this.$refs[name].validate((valid)=>{ if (valid){ alert('验证成功') } }) }
还有一种写法:保存按钮不传form表单,在验证时直接this.$refs.addpurchaseForm.validate
<Button type="primary" @click="handleSubmit">保存</Button> this.$refs.addpurchaseForm.validate((valid) => { // console.log(valid) if (valid) { alert('验证成功') } })
iview验证多个表单问题:在多表单验证时,让页面中的两个form都通过校验才能保存。解决方法就是:先验证第一个,在第一个验证通过得里面,验证第二个。
this.$refs.addpurchaseForm.validate((valid) => { // console.log(valid) //第一层验证第一个表单 if (valid) { this.$refs.gasDataForm.validate((valid) => { // console.log(valid)//第二层验证第二个表单 if(valid){ alert('验证成功') } }) } })
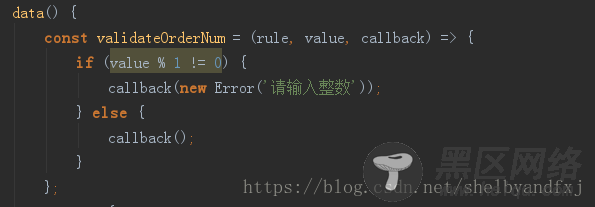
补充:iview 表单number验证


将原来的number转为string来处理,并且在验证中判断是否是整数。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
