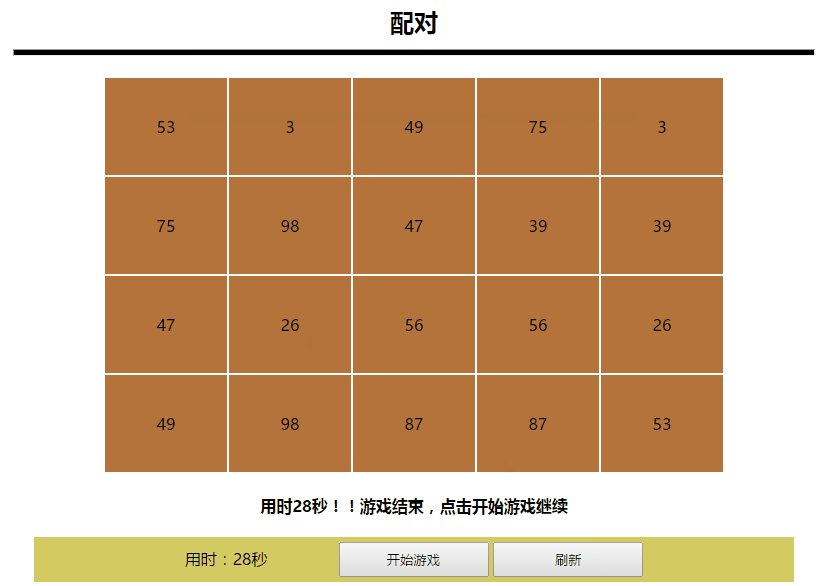
游戏效果如下图所示:

规则:
在4X5的格子中,有随机的互不相等的10个数,每个数据有两份(也就是20个数,有两两相等的十对),随机分布在20个格子中。游戏开始,弹出二十个数的序列。每次点击格子会显示当前格子中的数据并暂时保留显示,直到下一次点击,如果下一次点击显示的数据与保留的数据不同,则之前点击保留的数据会消失(仍然存在于该格子但不显示)。如果连续点击显示的两个数据一样,则两个数据都会显示并且不会再消失。
直到所有数据都通过连续点击相同数据的方式显示出来,就算游戏结束,报出游戏用时。此时可以点击开始游戏或刷新来继续。
分析:
1:二十个格子对应二十个数据,产生两组相等的十个随机数并放入数组,数组下标决定显示位置。
2:每个格子的状态的三种:数据隐藏,暂时保留数据和永久显示。数据隐藏的格子通过点击的下一次状态是暂时保留。暂时保留数据的格子通过点击下一次状态是永久显示或数据隐藏,这里要根据连续两次获取的数据是否相等来判断。永久显示之后状态已经不可变,只能永久显示出来,此时对点击是无效的。
3 :计时从点击开始按钮之后,点击第一个格子时开始。直到游戏完成或点击刷新重开,期间计时器不能停止。
4 :得出,这里需要一个布尔值,记录游戏是否已经开始,已经开始的游戏对开始按钮应该拒绝,计时器运行直到游戏完成。游戏完成时,改变布尔值,计时器停止工作,显示游戏用时,开始按钮可用。
实现:
表格通过script创建,其中的元素先默认显示为“”空字符串。通过对应的点击来显示。CSS样式可自行设定。
<table border:1>
<script>
var rowlength = 4;
var collength = 5;
var str = '';
for (var i = 0; i < rowlength; i++) {
str += '<tr>'
for (var j = 0; j < collength; j++) {
//这里将每个td的id拼接为imgxx xx为元素索引
var index = i * collength + j;
var id = "img" + index;
//注意这里字符串 每个''是一个字符串进行输出
str += '<td id="' + id + '" onclick="showImg(' + index + ')">';
str += '</td>';
}
str += '</tr>'
}
document.write(str);
</script>
</table>
NEW_START记录是否可以开始游戏的变量
times记录已用时间
trans记录每个格子的翻转状态 ,数组每个格子有三种状态 0:隐藏-1:显示(仍可翻转)-2:显示(不可翻转)。也就是数组的每个元素只有三个可能的值0,1,2)

