这个功能在网页中也是很常见的,友情链接部分、表单填写个人主页的时候,使用JavaScript取验证是否为网址。
这个检验不好写,最好还是使用正则表达式去认证。
规定,输入的东西只能是与https://开头,而且必须是网址。
有人说,为何像这样的网页不行呢?
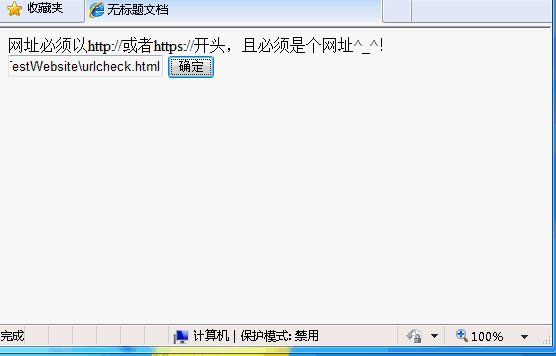
这是以免你拿用户输入的东西构造超级链接的时候,a标签中的href属性如果遇不到或者https://的东西,那么就会认为是根目录,会在你的网站的网址后面接着写入这个地址再跳转,这个大家应该知道。比如<a href="https://www.linuxidc.com/www.1.com">xxx</a>,我的网址是,那么点击这个显示为xxx的a标签之后,则只是跳到这个位置,当然不对了。
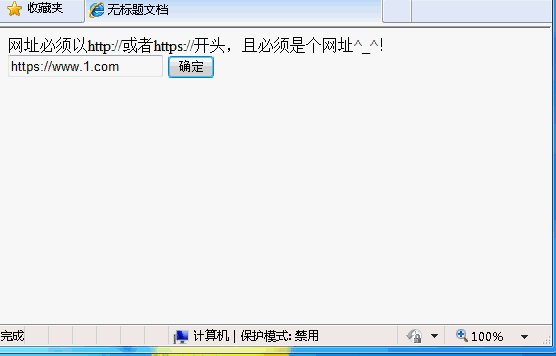
比如如下的文本框,如何利用正则表达式做到要求用户输入的必须是与https://开头的网址呢?

1、首先是一个简单的布局,这个不用说了:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Linux公社 - Linux系统门户网站 </title>
</head>
<body>
网址必须以或者https://开头,且必须是个网址^_^!<br />
<input type="text" />
<button>确定</button>
</body>
</html>
2、其次是脚本,其实也不用说了,关键是那条正则表达式:
<script>
function CheckUrl(){
var url=document.getElementById("url").value;
var reg=/^([hH][tT]{2}[pP]:\/\/|[hH][tT]{2}[pP][sS]:\/\/)(([A-Za-z0-9-~]+)\.)+([A-Za-z0-9-~\/])+$/;
if(!reg.test(url)){
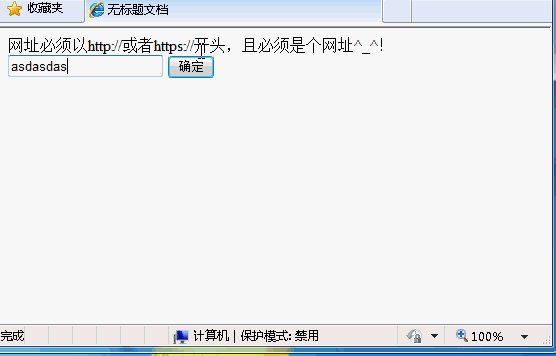
alert("这网址不是以://开头,或者不是网址!");
}
else{
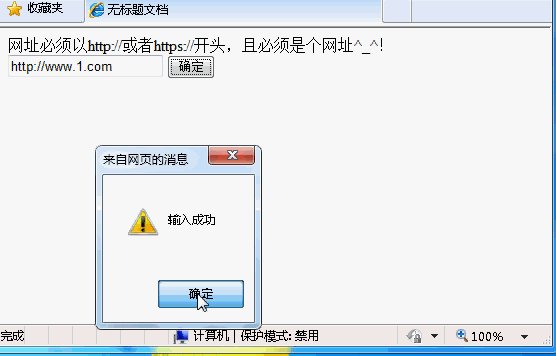
alert("输入成功");
}
}
</script>
在:
var reg=/^([hH][tT]{2}[pP]:\/\/|[hH][tT]{2}[pP][sS]:\/\/)(([A-Za-z0-9-~]+)\.)+([A-Za-z0-9-~\/])+$/;
之中,
1、Javascript之中,由于所有变量都是var,因此正则表达式必须写在两个斜杠之中,/.../,然后正则表达式里面的斜杠/必须写成\/
2、^表示必须以……开头,[]表示一个检验单位,也就是某个字符可以容纳的东西,比如^([hH][tT]{2}[pP]:\/\/|[hH][tT]{2}[pP][sS]:\/\/),就是要求以或者https://开头的意思。|是或者,第一个字符是h或者H,第二、三个字符是[tT],{2}是包括这个字符与其后面的1个字符都必须为[tT]的意思,之后以此类推
3、([A-Za-z0-9-~]+)表示,包括这个字符及其随后的字符都必须大写字母、小写字母、数字、减号-或者是~
字符+的意思是:匹配+号前面的字符1次或n次,例如:/a+/匹配"candy"中的’a’和"caaaaaaandy"中的所有'a’.
4、因此(([A-Za-z0-9-~]+)\.)+则表示XXX.这个以点结尾的东西,必须在([A-Za-z0-9-~\/])+$这个字符前面出现至少1次
5、$表示必须以大写字母、小写字母、数字、减号-、~、/结尾

