需求:点击我们公司的微信公众号,从菜单栏中进入会员中心,如果是新会员则需绑定注册,注册完跳转到用户中心页面,然后给用户发会员卡,如果是老会员,如果以前没有的会员卡的,发一张会员卡给他,如果有,则不做任何处理。
实现:我的思路是这样的,进入会员中心,调用微信API接口,判断用户是否领过卡,若没有领取,则调用微信JS-JDK的addCard()接口。具体实现过程如下(用C#实现):
1创建会员卡
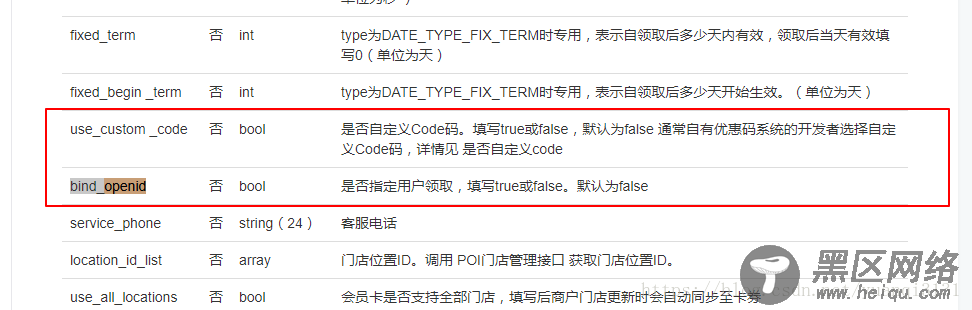
1) 先打开微信开发者文档,先调用创建会员卡接口,在文档的4.1 创建会员卡接口,直接用postman,详情见文档。

创建的时候要特别注意”use_custom_code”: false,”bind_openid“:false两个字段

第一个为是否自定义code,第二个是否绑定openid,这个很重要,很重要,很重要!!!因为后面调用JS-JDK的addCard接口所需要的签名会根据这两个的值决定是否加入openid和code进行签名的生成(被坑了很久)。后面会详细说明这个签名,先一步步来,记住这两个参数一定要注意。按照这个文档说明,创建会员卡应该没有什么问题,对了, “sku”: { “quantity”: 50000000 }这个是库存,要添加一点库存。
2调用微信JS-SDK
1)引入微信js
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
2)通过config接口注入权限验证配置
<script> $(function () { //判断是否已经领取会员卡 $.ajax({ url: '/User/ExitCard', type: 'GET', success: function (data) { if (data.Status == 1) //1代表没有存在卡,0代表存在卡 wxAddCard(); } }); } //微信添加卡券 function wxAddCard() { //微信sdk config wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识 timestamp: '', // 必填,生成签名的时间戳 nonceStr: '', // 必填,生成签名的随机串 signature: '',// 必填,签名,见附录1 jsApiList: ['onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareWeibo', 'onMenuShareQZone', 'startRecord', 'stopRecord', 'onVoiceRecordEnd', 'playVoice', 'pauseVoice', 'stopVoice', 'onVoicePlayEnd', 'uploadVoice', 'downloadVoice', 'chooseImage', 'previewImage', 'uploadImage', 'downloadImage', 'translateVoice', 'getNetworkType', 'openLocation', 'getLocation', 'hideOptionMenu', 'showOptionMenu', 'hideMenuItems', 'showMenuItems', 'hideAllNonBaseMenuItem', 'showAllNonBaseMenuItem', 'closeWindow', 'scanQRCode', 'chooseWXPay', 'openProductSpecificView', 'addCard', 'chooseCard', 'openCard'] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 }); wx.ready(function () { wx.addCard({ cardList: [{ cardId: '', cardExt: '{"code":"","openid": "", "timestamp": "","nonce_str": "", "signature": ""}' }], success: function (res) { $.ajax({ url: '/User/ActiveCard', type: 'GET', success: function (data) { if (data.Status == 0) alert("成功激活"); } }); }, cancel: function (res) { alert(JSON.stringify(res)) } }); }); } </script>
我这里是进入页面就调取接口看是否已经领卡,没有领卡,则调用微信接口,用户点击领取,然后调取激活接口,将会员卡激活,下面讲述签名的生成。
3)签名的配置
上一小节中的wx.config中appid为公众号的唯一标识,自己填自身微信公众号的,timestamp,nonceStr,signature三个签名其实就是为了加密吧。(以下代码都是用C#实现)
timestamp的生成:
/// <summary> /// 创建时间戳 ///本代码来自开源微信SDK项目:https://github.com/night-king/weixinSDK /// </summary> /// <returns></returns> public long CreatenTimestamp() { return (DateTime.Now.ToUniversalTime().Ticks - 621355968000000000) / 10000000; }
nonceStr的生成:
/// <summary> /// 创建随机字符串 ///本代码来自开源微信SDK项目:https://github.com/night-king/weixinSDK /// </summary> /// <returns></returns> public string CreatenNonce_str() { Random r = new Random(); var sb = new StringBuilder(); var length = strs.Length; for (int i = 0; i < 15; i++) { sb.Append(strs[r.Next(length - 1)]); } return sb.ToString(); }
signature生成(这里是wx.config中的signature生成),signature签名的生成是由jsapi_ticket,noncestr,timestamp,url四个参数,先使用ASCII算法排序(其实就是看他们的字母顺序 j,n,t,u排序,如果首字母相等看第二位,以此类推),先等键进行排序,然后拼接例如jsapi_ticket=xxx&noncestr=&….我这里已经自己手动排序了,所以没实现ASCCII排序,排序完之后,使用sha1加密,代码如下:
