
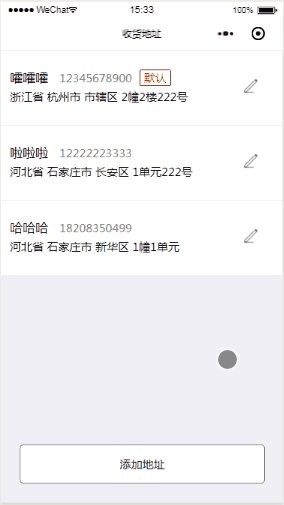
思路:
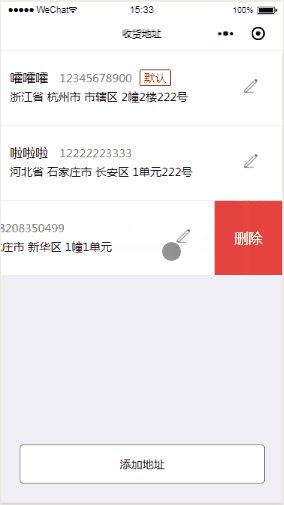
一、用相对定位和绝对定位,列表放在上层,删除按钮放在下层(z-index不要为负)。
二、触摸事件判断用户是否左滑,有 bindtouchstart,bindtouchmove,bindtouchend 三个触摸事件。
1、bindtouchstart 记录触摸开始的点。开始点的坐标在 e.touches[0] 中,这是相对于屏幕的,也就是以屏幕左上方为原点。
2、bindtouchmove 记录触摸移动时的点。同上。
3、bindtouchmove 记录触摸结束的点。结束点的坐标在 e.changedTouches[0] 中。
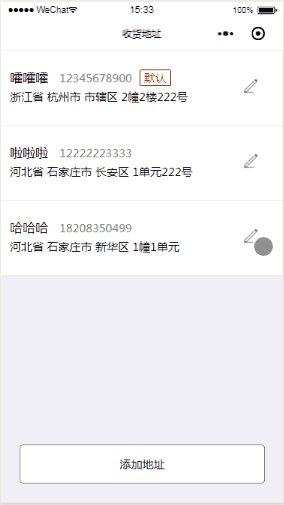
通过1、2方法,获取到触摸开始点、移动距离,就可以让列表层随触摸点左右移动;
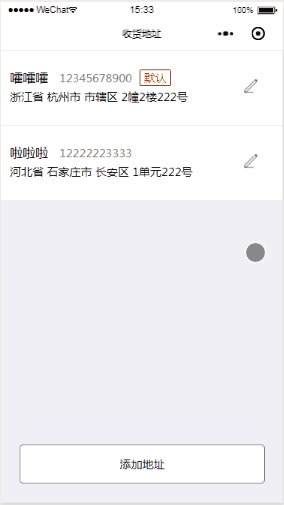
通过3方法,获取最终点,判断与开始点的距离,如果这个距离小于删除按钮的一半,则还原列表层
代码:
1、wxml
<view wx:for="{{address}}"> <!-- 列表层 --> <view bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index='{{index}}'> <!-- 收货信息 --> <view bindtap='select_addr' data-id="{{item.id}}"> <view> {{item.name}} <span>{{item.phone}}</span> <span wx:if="{{item.default == 1}}">默认</span> </view> <view> {{item.province}} {{item.address}} </view> </view> <!-- 编辑图标 --> <view bindtap='edit' data-id='{{item.id}}' > <image src='https://www.jb51.net/image/edit.png'></image> </view> </view> <!-- 删除按钮 --> <view data-id="{{item.id}}" data-index='{{index}}' bindtap="delItem" >删除</view> </view> <view bindtap='add'>添加地址</view>
2、wxss
page{ background-color: #F0EFF5; } .list{ position: relative; z-index: 2; overflow: hidden; background-color: white; margin-top: 2rpx; padding: 25rpx; display: flex; align-items: center; justify-content:space-between; min-height: 150rpx; } .delete{ position: absolute; top:0rpx; background-color: #e64340; width: 180rpx; text-align: center; z-index: 1; right: 0; color: #fff; height: 100%; display: flex; align-items: center; justify-content: center; } .info{ display: flex; flex-direction: column; align-items: flex-start; } .info view:first-child{ text-align: center; font-size: 35rpx; margin-bottom: 10rpx; } .info view:nth-child(2){ font-size: 30rpx; margin-bottom: 10rpx; } .def{ font-size: 30rpx; border:1rpx solid red; border-radius: 5rpx; padding:0 10rpx; color: red; margin-right: 10rpx; } .phone{ color:gray;font-size:30rpx;margin: 0 20rpx; } .edit{ padding:40rpx; } .edit image{ width: 40rpx; height: 40rpx; margin-left:10rpx; } .add{ width: 650rpx; border: 2rpx solid gray; height: 100rpx; line-height: 100rpx; text-align: center; font-size: 30rpx; border-radius: 10rpx; position: fixed; bottom: 50rpx; left: 50rpx; background-color: white; }
3、JS
Page({ data: { address:[ { id: "1", address: "1单元222号", name: "啦啦啦", default:"1", phone: "12222223333", province: "河北省 石家庄市 长安区", txtStyle: "", }, { id: "2", address: "2幢2楼222号", name: "嚯嚯嚯", default: "0", phone: "12345678900", province: "浙江省 杭州市 市辖区", txtStyle: "", }, { id: "3", address: "1幢1单元", name: "哈哈哈", default: "0", phone: "18208350499", province: "河北省 石家庄市 新华区", txtStyle: "", } ], delBtnWidth: 180 }, onLoad: function (options) { //获取收货地址 省略 }, edit: function (e) { //编辑收货地址 省略 }, add: function () { //增加收货地址 省略 }, delItem: function (e) { var id = e.currentTarget.dataset.id; var index = e.currentTarget.dataset.index; this.data.address.splice(index, 1); this.setData({ address: this.data.address }) }, touchS: function (e) { if (e.touches.length == 1) { this.setData({ //设置触摸起始点水平方向位置 startX: e.touches[0].clientX }); } }, touchM: function (e) { if (e.touches.length == 1) { //手指移动时水平方向位置 var moveX = e.touches[0].clientX; //手指起始点位置与移动期间的差值 var disX = this.data.startX - moveX; var delBtnWidth = this.data.delBtnWidth; var txtStyle = ""; if (disX == 0 || disX < 0) {//如果移动距离小于等于0,文本层位置不变 txtStyle = "left:0rpx"; } else if (disX > 0) {//移动距离大于0,文本层left值等于手指移动距离 txtStyle = "left:-" + disX + "rpx"; if (disX >= delBtnWidth) { //控制手指移动距离最大值为删除按钮的宽度 txtStyle = "left:-" + delBtnWidth + "rpx"; } } //获取手指触摸的是哪一项 var index = e.currentTarget.dataset.index; var list = this.data.address; list[index]['txtStyle'] = txtStyle; //更新列表的状态 this.setData({ address: list }); } }, touchE: function (e) { if (e.changedTouches.length == 1) { //手指移动结束后水平位置 var endX = e.changedTouches[0].clientX; //触摸开始与结束,手指移动的距离 var disX = this.data.startX - endX; var delBtnWidth = this.data.delBtnWidth; //如果距离小于删除按钮的1/2,不显示删除按钮 var txtStyle = disX > delBtnWidth / 2 ? "left:-" + delBtnWidth + "rpx" : "left:0rpx"; //获取手指触摸的是哪一项 var index = e.currentTarget.dataset.index; var list = this.data.address; var del_index = ''; disX > delBtnWidth / 2 ? del_index = index : del_index = ''; list[index].txtStyle = txtStyle; //更新列表的状态 this.setData({ address: list, del_index: del_index }); } }, })
