与其说是优化 Vue,不如说主要是在 webpack 打包的配置中做些文章,使得 Vue 编译后的文件尽可能的小。以下介绍自己在项目中进行优化的过程,其中的内容也许并不适合于每个项目,但整体思路是差不多的。
定位问题
要想进行优化,首先我们得清楚问题所在。即:是哪些代码/依赖包导致最后的编译文件过大?
这里,我们需要使用 webpack-bundle-analyzer 工具。修改 package.json 文件,添加:
"analyze": "NODE_ENV=production npm_config_report=true npm run build"
然后执行:
npm run analyze
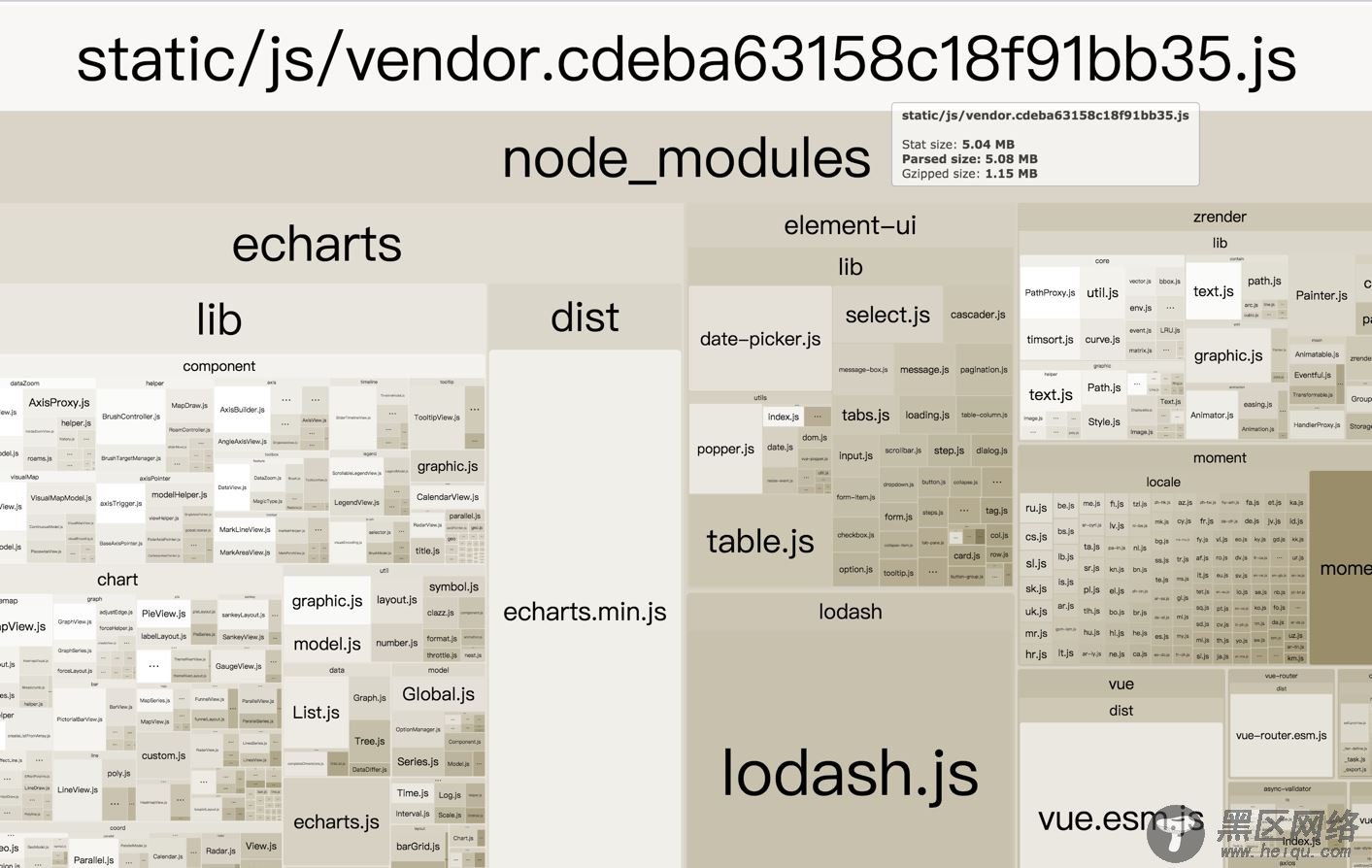
便会在浏览器中打开一个页面,展示编译后的文件大小及各部分内容大小。以下是项目在优化前的分析结果:

从图中可以看出,最后编译出的 vendor.js 文件达到了 5MB,其中主要来自 echarts。此外,由于 element-ui 在使用时已经注意到按需加载组件,所以可优化的部分不多;而 lodash 由于没有按需加载,所以成为需要优化的另一个核心部分。
使用按需加载优化
这里主要是对 lodash 进行优化。当我们在使用 lodash 时,如果使用:
import _ from 'lodash' _.get(obj, 'key', 'default_value')
这种方式的话,则在编译时会默认将 lodash 的全部内容进行编译打包。
webpack 的介绍中确实提到了按需加载,但这个概念可能会出现理解上的偏差,下面我们举例说明:
// 方法一:会导致加载全部的 lodash 库 import _ from 'lodash' _.get() // 方法二:只会加载其中的 get 方法 import get from 'lodash/get' get()
即在不添加其他插件和配置的情况下,webpack 还做不到如此智能。
想要实现在使用方法一的情况下,也能按照我们使用过的方法真正「按需加载」,则需要使用插件并添加配置:
首先执行:
npm i --save-dev babel-plugin-lodash babel-cli babel-preset-es2015
然后修改 .babelrc:
{ "plugins": ["lodash"], "presets": ["es2015"] }
之后修改 webpack.prod.conf.js:
module: { loaders: [{ 'loader': 'babel-loader', 'test': /\.js$/, 'exclude': /node_modules/, 'query': { 'plugins': ['lodash'], 'presets': ['es2015'] } }] }
这之后便可以实现按需加载 lodash 了。重新进行分析,会发现 lodash 部分的大小已经可以忽略不计了。
对于其他的,如 Element-UI 之类的第三方库,如果我们只使用到了为数不多的组件,建议查找相应的按需加载插件和配置方式,这样可以极大的减少该部分编译的大小。
路由懒加载
当我们配合 Vue-Router 构建单页应用时,大量的组件会导致首屏加载缓慢,如官方文档所言:
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。只需将原有的:
import Test from '../pages/test' export default new Router({ routes: [ { path: '/test', name: 'test', component: Test } ] });
改为:
const Test = () => import('../pages/test') export default new Router({ routes: [ { path: '/test', name: 'test', component: Test } ] });
注意首行的不同。
第三方库懒加载
在实际开发中,可能存在这样的场景:
在某个组件/文件中需要使用 moment 第三方库来进行时间处理,但其他组件根本用不到。
如果我们这样引入 moment:
import moment from 'moment' export default { data () { }, mounted () { } }
则该库会合并在 vendor.js 中,造成首屏加载缓慢。
为了解决这个问题,我们可以改成以下引入方式:
export default { name: '', beforeCreate () { import('moment').then(module => { this.moment = module; }); }, data () { return { moment: null } } }
这种方式可以使得 moment 库只在该组件使用处引入。注意,这种方式需要考虑「moment 调用时机与 moment 使用的先后问题」。
注:如果该组件是页面级别的组件,则使用「路由懒加载」中的方法就可以了。
使用 CDN 外部加载
如上所示,echarts 模块占了很大的部分,由于没有找到 echarts 按需加载的插件,这里我们通过外部引用的方式来减少编译的大小。
首先,我们修改 index.html,从 CDN 中引入 echarts 文件:
<script src="https://cdn.bootcss.com/echarts/3.7.0/echarts.min.js"></script>
注意,如果需要地图组件,也需要一并引入。
这之后我们需要删除所有 import echarts from 'echarts' 的代码,即不再通过这种方式引入 echarts。
