本文实例讲述了laravel框架学习记录之表单操作。分享给大家供大家参考,具体如下:
1、MVC数据流动
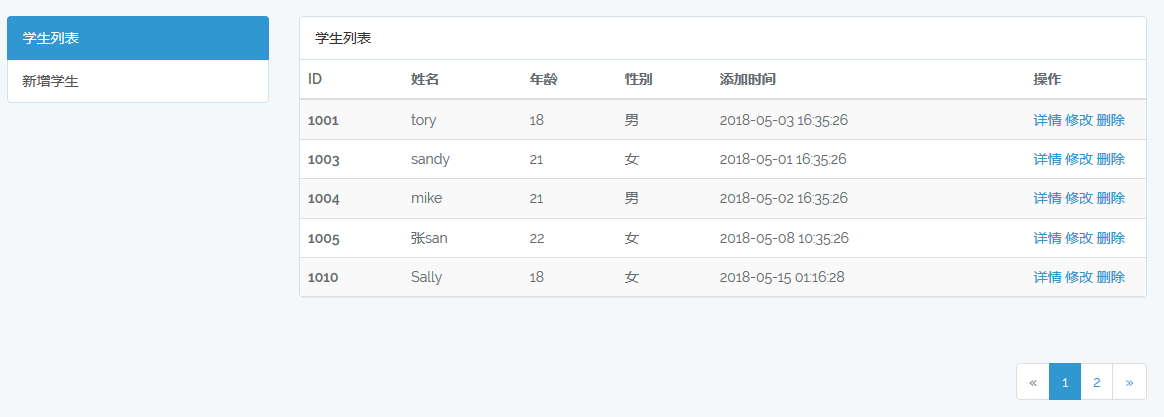
拿到一个laravel项目最基本的是弄清楚它的页面请求、数据流动是怎样进行的,比如当通过get请求index页面时,如何显示如下的学生信息列表:

首先当一个页面请求到达时,需要在routes/web.php中定义路由请求以及对应的处理方法:
Route::get('index','StudentController@getIndex');
然后在.env文件下设置好数据库连接,新建数据库模型Student放在app/目录下,在其中指定对应的数据表为student
class Student extends Model
{
protected $table='student'; //指定数据库
protected $fillable=['name','age','sex']; //允许修改的字段
}
新建控制类StudentController并实现getIndex方法,在getIndex方法中调用student/index.blade.php页面,并通过Student模型查询到学生信息传递给view
public static function getIndex(){
return view('student.index',['students'=>Student::paginate(5)]);
}
实现页面视图,在resources/views文件夹下新建student文件夹用于存放student相关页面。
采用模板的思路来实现index页面:新建页面的模板文件layout.blade.php文件,保留其中的公共部分,将其中不同的地方通过@section或者@yield替换。新建index.blade.php继承layout模板公共的部分,并在其中实现index页面自定义的部分
@extends('student.layout')
@section('title')
主页
@stop
@section('content')
<!-- index页面自定义内容-->
@stop
在自定义内容里通过@foreach将学生数据信息循环显示到列表
@foreach($students as $student)
<tr>
<th scope="row">{{$student->id}}</th>
<td>{{$student->name}}</td>
<td>{{$student->age}}</td>
<td>{{$student->sex}}</td>
<td>{{$student->created_at}}</td>
</tr>
@endforeach
这样,当用户通过get请求index页面时,学生数据就从数据库中取出并展示到了页面内。
2、在blade中引入页面资源文件
虽然视图文件放在resources/views目录下,但是blade文件编译完成后将位于public目录下,所以其中的目录是相对于public而言的,页面所需要的静态资源应该放在public目录下并通过asset函数相对public路径来引入。
laravel默认提供了bootstrap与jquery,分别对应于public/css/app.css与public/js/app.js文件,如果需要可以引入。
