<!-- Bootstrap CSS 文件 -->
<link rel="stylesheet" href="{{ asset('./css/app.css')}}" rel="external nofollow" >
<!-- jQuery 文件 -->
<script src="{{ asset('./js/app.js')}}"></script>
3、laravel中实现分页
在laravel中可以很便捷地实现分页数据显示,第一步是在controller中分页取出数据库数据并传递给页面:
return view('student.index',['students'=>Student::paginate(5)]);
第二部在页面内渲染分页标签:
<ul class="pagination pull-right">
{{$students->render()}}
</ul>
4、表单验证
laravel提供了validate方法来用于验证用户提交的表单是否符合要求,例如在页面通过post提交了学生表单form后,在controller中对其先进行验证,如果正确则存入数据库,否则返回到上一页面并抛出一个异常$errors,在页面中显示错误$errors中的信息
//表单验证
$request->validate([
'Student.name'=>'required|max:10',
'Student.age'=>'required|integer',
'Student.sex'=>'required',
],[
'required'=>':attribute为必填项',
'max'=>':attribut长度过长',
'integer'=>':attribute必须为一个整数'
],[
'Student.name'=>'姓名',
'Student.age'=>'年龄',
'Student.sex'=>'性别'
]);
//存入学生数据
$stu=$request->input('Student');
Student::create($stu);
validate()中第一个数组中定义字段的验证规则,其中Student.name是在提交的表单中定义的name
input type="text" name="Student[name]" placeholder="请输入学生姓名">
required是你所需要的验证规则,中间用"|"隔开,详细的规则可以看文档
validate()第二个数组自定义验证出错后的提示信息,":attribute"为占位符
validate()第三个数组自定义每个字段的提示名字
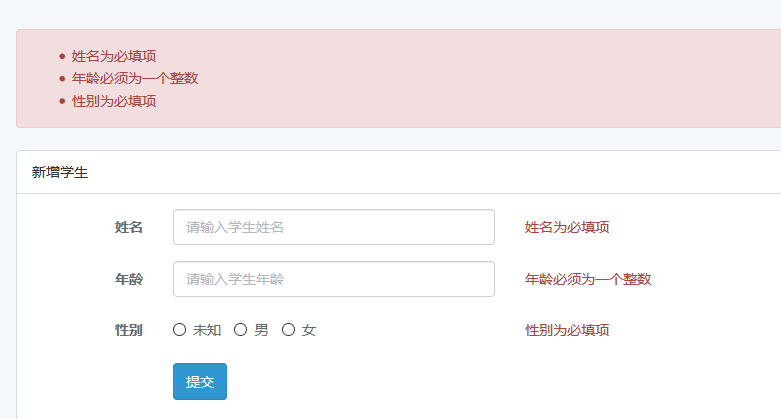
在页面中报错如下:

可以通过$errors->all()获取所有错误后循环显示出来
@if(count($errors))
<div class="alert alert-danger">
<ul>
@foreach($errors->all() as $error)
<li>{{$error}}</li>
@endforeach
</ul>
</div>
@endif
也可以$errors->first()获取指定字段的验证错误,显示在每个输入框之后
<p class="form-control-static text-danger">{{$errors->first('Student.name')}}</p>
内容版权声明:除非注明,否则皆为本站原创文章。
