你可以到http://selenium-release.storage.googleapis.com/index.html下载Selenium的各个稳定版本。
在Vue项目中如果使用vue-cli,那么Nightwatch将不需要进行任何的附加配置,否则你需要在命令行内安装Selenium的包装类库:
$ npm i selenium-server -D
Nightwatch能引导Selenium的启动,实际上我们并没有必要去修改Selenium服务器的默认运行配置,在nightwatch.conf.js配置文件中只需要声明Selenium服务器的二进制执行 文件的具体路径即可,这个可以从selenium-server包提供的Selenium包装对象的path属性中获取,而无须
将本机的物理路径写死到配置文件内。
var seleniumServer = require('selenium-server');
module.exports= {
"selenium": {
"start_process": true,
"server_path": seleniumServer.path,
"port": 4444,
"cli_args": {
"webdriver.chrome.driver": require('chromedriver').path
}
},
// ... 省略
}
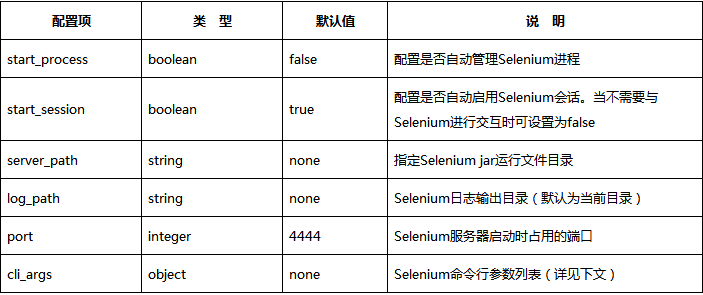
以下是Selenium的详细配置项说明:

cli_args 的配置
● webdriver.firefox.profile:Selenium默认为每个会话创建一个独立的Firefox配置方案。如果你希望使用新的驱动配置可以在此进行声明。
● webdriver.chrome.driver:Nightwatch同样可以使用Chrome浏览器加载测试,当然你要先下载一个ChromeDriver的二进制运行库对此进行支持。此配置项用于指明ChromeDriver的安装位置。除此之外,还需要在test_settings配置内使用desiredCapabilities对象为Chrome建立配置方案。
● webdriver.ie.driver:Nightwatch也支持IE,其作用与用法与Chrome相同,此处则不过多赘述。
测试环境配置
test_settings内的项目将应用于所有的测试实例,在E2E测试中我们可以通过Nightwatch提供的默认实例对象browser获取这些配置值,vue-cli为我们创建了default、firefox和chrome三个环境配置项,default配置是应用于所有环境的基础配置选项,其他的配置项会自动覆盖与default相同的配置值。
firefox和chrome这两个配置项是对两种浏览器的驱动进行描述和配置。对于其他语言或框架而言它们也是常客,但由于性能太低,在实战中通常只是个摆设,下文中我将会介绍一种实战效率更高的无头浏览器PhantomJS,对其取而代之。
不要被vue-cli创建默认配置所迷惑,test_settings并不单单只是对浏览器的一些基本运行参数的配置,它正确的用法是对E2E测试环境的配置。单元测试只能运行于开发环境内,而E2E却可以运行于本地环境与网络环境,更准确地说是开发环境与生产环境。所以这个配置项可以用以下的方式进行设置:
