"test_settings": {
"default": {
"selenium_port": 4444,
"selenium_host": "localhost",
"silent": true,
launch_url:"http://localhost:" + (process.env.PORT || config.dev.port),
"globals": {}
},
"dev": {
"desiredCapabilities": {
"browserName": "chrome",
"javascriptEnabled": true,
"acceptSslCerts": true
}
},
"production": {
"launch_url":"http://www.your-domain.com"
"desiredCapabilities": {
"browserName": "firefox",
"javascriptEnabled": true,
"acceptSslCerts": true
}
}
}
虽然与原有的配置只是在用词上做了一点点改变,但用词的改变将会彻底地改变我们对其的认知与思路!
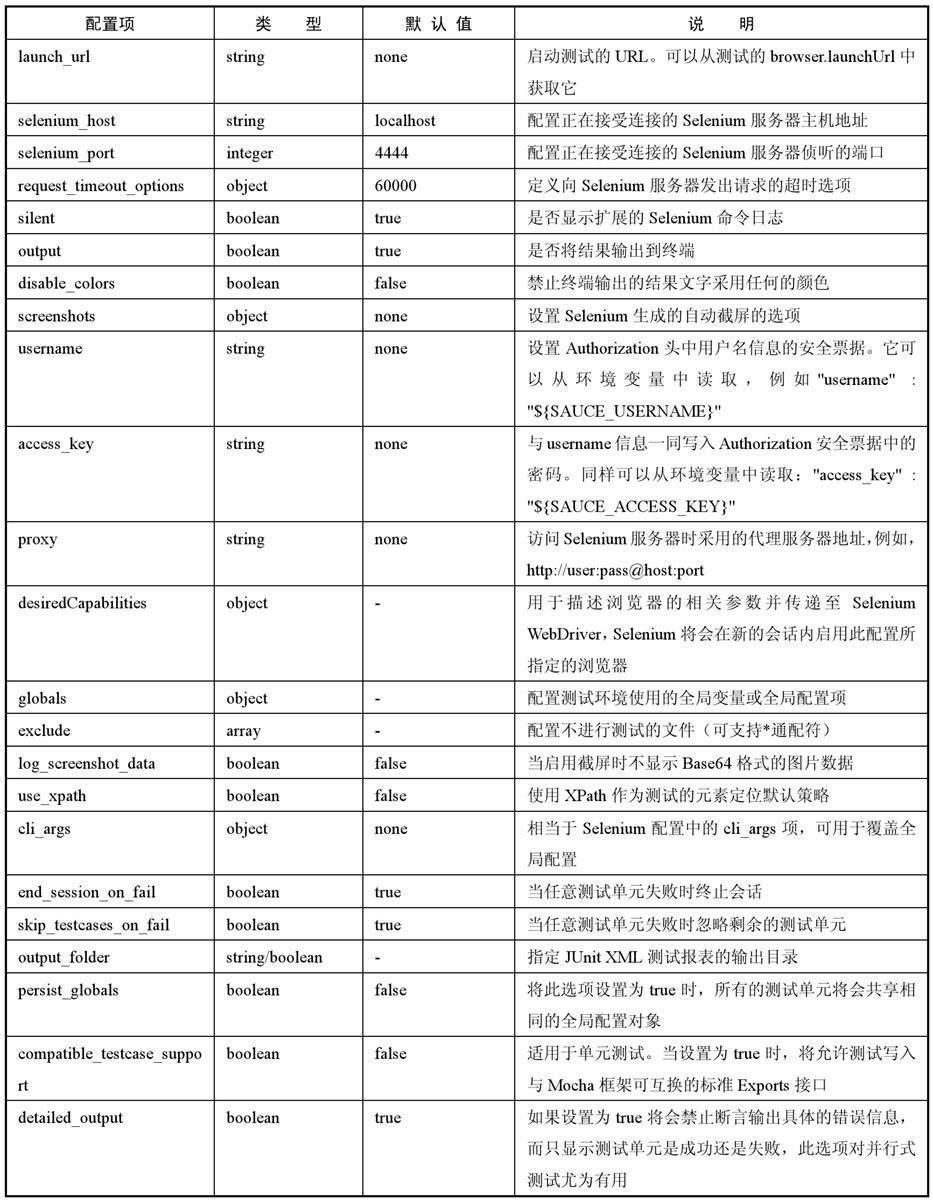
下表是测试环境配置项的详细说明:

执行 E2E 测试
vue-cli已经在package.json中配置了运行测试的指令:
$ npm run e2e
这个指令是默认启用Chrome运行环境的,如果指定运行环境可使用--env选项:
$ npm run e2e --env
使用无头浏览器 PhantomJS
vue-cli webpack脚手架模板非常好用,它将环境的复杂性降低了很多,但是却没有很好地诠释它里面采用的每个模块的理由和功能,以及它们的使用特点。这对于入门者来说确实是将门槛降到最低点,但从工程化开发的角度来说,只知道有这些环境或者工具的存在是远远不够的,在Nightwatch中就埋了一个这样的坑。
我们的开发环境在配置Mocha和Karma时就已经安装了PhantomJS,但如果你细读Nightwatch的默认配置会惊奇地发现根本没有采用PhantomJS,只是配置了Chrome和Firefox!问题何在?一个字:慢!
我曾用一台2013年版标准配置(i5CPU、8GB内存、1TB HDD硬盘)的iMac跑本书下一章中的示例程序,运行一次的实际时间是15秒左右!仅仅一次就得15秒,那可以想象我们开发一个场景最少要做多少次的运行?Chrome的启动是很慢的,我们做E2E这种自动化测试如果用真实浏览器的话
只能将性能拖下来,生命不能耗费在毫无意义的等待中!所以我们才会选择PhantomJS!没有默认配置PhantomJS作为主浏览器是这个环境的最大败笔。
办法总比问题多,所以如果没有,我们还可以自己动手来配置,其实方法也很简单。打开nightwatch.conf.js,在test_settings配置段的下方加入以下的内容:
"test_settings": {
"default": {
// ...
}
},
"phantom":{
"desiredCapabilities": {
"browserName": "phantomjs",
"javascriptEnabled": true,
"acceptSslCerts": true,
"phantomjs.page.settings.userAgent" : "Mozilla/5.0 (Macintosh; Intel MacOS X 10_10_5) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/46.0.2490.80 Safari/537.36",
"phantomjs.binary.path":"node_modules/phantomjs-prebuilt/bin/phantomjs"
}
}
内容版权声明:除非注明,否则皆为本站原创文章。
