平常在工作开发中,为了效率我们通常都会直接使用Vue-cli脚手架去搭建Vue开发环境,确实这种工具是节省了我们不少时间,但是你有没有想过Vue开发环境是如何搭建起来的?还有如果是你自己动手去搭建,能顺利搭建起来吗?
基于这些想法,我就捣鼓了一下webpack4,并且弄下来了这个小项目,感觉一个小项目下来收货还是挺大的,所以就写一遍文章,分享心得,哈哈!!
基于个人的时间精力问题,把本项目教程分为两部分:
webpack4手动搭建Vue开发环境 (本篇文章)
手动搭建Vue项目文件夹实现todoList (包括Vue全家桶)
希望你能把教程看完,并且能收货到你想要的东西,嘻嘻,好了,开始!!
一、搭建webpack运行环境
鉴于文章篇幅的长度,本教程不会详细讲述webpack4的知识点,如果对搭建步骤有什么疑惑的或者有知识点看不懂的,可以先自行Google搜索一下,我悄悄跟你说,webpack4还是有很多坑的,但是所谓的进步就是不断不断地踩坑(捂脸表情)!!
初始化项目
在命令行中运行 npm init -y 初始化项目,生产 package.json 文件
安装webpack依赖
npm i webpack webpack-cli --save-dev
基本项目目录搭建
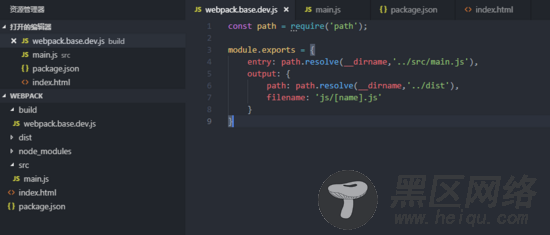
webpack.base.dev.js基本配置

修改脚本命令
在修改 package.json 文件里的 scripts 配置
运行webpack
在 main.js 里面输入 document.write("Hello World")
根据上述图片配置 webpack.base.dev.js 文件
在命令行中运行 npm run test 命令,dist文件夹里会有js文件生成
在 index.html 引入,若成功输出 Hello World 即证明webpack运行环境配置成功...
二、开始搭建Vue环境
Vue运行环境分为开发环境和生产环境,不同的环境对功能的实现要求也是不一样的,比如生产环境需要压缩代码,而开发环境需要sourceMap便于调试,而这两种环境也有公共的配置!!
接下来在下面我会慢慢讲述不同环境需要实现的功能
在build里面新建文件
webpack.base.conf.js 公共配置文件
webpack.dev.conf.js 开发环境配置文件
webpack.prod.conf.js 生产环境配置文件
公共配置文件
webpack.base.conf.js 是公共配置文件,需要实现以下功能 :
字体处理
处理图片以及优化
识别Vue文件
启用babel转码,把ES6转换ES5代码
音乐文件处理
配置打包后的html模板
配置resolve模块解析
在 package.json 文件里面 scripts 配置运行脚本命令 :
"test":"webpack --config build/webpack.base.conf.js"
在命令行上运行 npm run test 即可运行 webpack.base.conf.js 配置文件
开发环境配置文件
webpack.dev.conf.js 是开发环境配置文件,该环境注重调试效率:
打包处理css和less文件,设置sourceMap方便定位调试
postcss-loader自动添加前缀
配置devServer开启热更新功能
在 package.json 文件里面 scripts 配置运行脚本命令 :
"dev":"cross-env NODE_ENV=development webpack-dev-server --inline --progress --config build/webpack.dev.conf.js"
在命令行上运行 npm run dev 即可运行 webpack.dev.conf.js 配置文件
生产环境配置文件
webpack.prod.conf.js 是生产环境配置文件,该环境注重压缩代码和性能:
打包处理css和less文件
mini-css-extract-plugin抽离样式为单独css文件
postcss-loader自动添加前缀
clean-webpack-plugin每次打包清理创建的dist文件夹
optimize-css-assets-webpack-plugin压缩css文件代码
terser-webpack-plugin压缩JS文件代码
在 package.json 文件里面 scripts 配置运行脚本命令 :
"build":"cross-env NODE_ENV=production webpack --config build/webpack.prod.conf.js"
在命令行上运行 npm run build 即可运行 webpack.prod.conf.js 配置文件
三、搭建公共配置文件功能
上面把三个配置文件需要实现的功能都列举出来了,现在只要按着功能去搭建、去配置就好了,好了,开始!!
在 webpack.base.conf.js 里面开始公共配置功能
配置处理字体、图片、音乐功能
处理字体、图片和音乐需要安装相关依赖
npm i url-loader file-loader --save-dev
配置代码如下
const path = require('path'); module.exports = { entry: path.resolve(__dirname, '../src/main.js'), output: { filename: 'js/[name].[hash:5].js', path: path.resolve(__dirname, '../dist'), publicPath: './' }, module: { rules: [ { test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, use: [{ loader: 'url-loader', options: { limit: 10000, name: 'img/[name]-[hash:5].[ext]', } } ] }, { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: 'fonts/[name]-[hash:5].[ext]', } }, { test: /\.(mp4|webm|ogg|mp3|wav|flac|aac)(\?.*)?$/, use: [ { loader: 'url-loader', options: { limit: 4096, name: 'media/[name]-[hash:5].[ext]', } } ] } ] }, }
url-loader 和 file-loader 功能相似,都是在webpack中处理图片、字体图标等文件
它们之间的关系是 url-loader 封装了 file-loader ,但 url-loader 并不依赖于file-loader
url-loader 可以通过limit属性对图片分情况处理,当图片小于limit(单位:byte)大小时转base64,大于limit时调用 file-loader 对图片进行处理。
ES6转换ES5代码
