在这里我吐一下苦水,在学习使用babel配置ES6转换代码的时候,真的费了很大的心思,配置了很久,很多loader我都搞不清楚是什么关系(捂脸),后来看了官网和别人的博客才分清楚了~~~好了,开始!!
首先要安装相关loader
npm i babel-loader @babel/core @babel/polyfill @babel/preset-env core-js@3 --save-dev
babel-loader只支持ES6语法转换,但是不支持ES6新增加的API
babel-polyfill可以添加ES6新增加API,让客户端支持
babel-preset-env可以配置让JS兼容的运行环境
babel-core把js 代码分析成 ast ,方便各个插件分析语法进行相应的处理
看配置代码

这样子配置只支持ES6语法转换,不支持ES6新增加API
在入口文件 main.js 里面添加 import @babel/polyfill
这样子就可以使用ES6新增加的API了,但是这是你会发现打包后的JS文件比较大,而且里面有很多ES6的API也是你没用到的,所以这时候你需要做到按需引入
在根目录下创建 babel.config.js 文件,在里面设置配置

好了,这样就可以实现按需引入了,可以大大减少打包后的JS文件大小了,嗯嗯,我也终于把知识点整理出来了(捂脸)(辛酸脸)~~~
配置打包Vue文件
首先先安装依赖
npm i vue vue-loader vue-template-compiler --save-dev
在 src 文件夹上新建Vue文件 App.vue
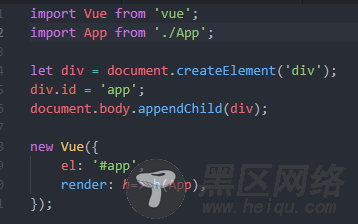
在 main.js 入口文件上引入Vue并且挂载到节点上

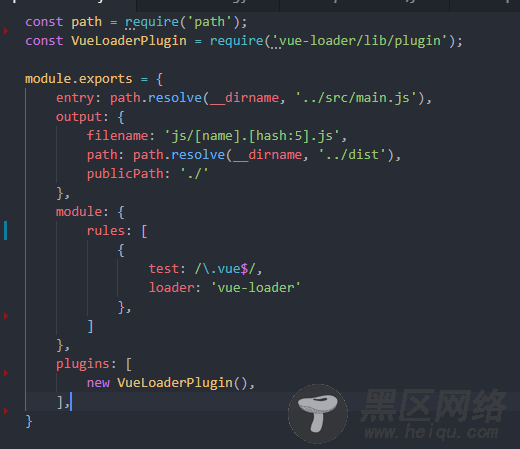
好了,开始打包Vue文件的配置

这样就好了,感觉打包Vue以及挂载节点这段代码手敲出来还是挺有感觉的
配置html模板页面
安装依赖
npm i html-webpack-plugin --save-dev
使用 html-webpack-plugin来创建html页面,并自动引入打包生成的文件
const HtmlWebpackPlugin = require('html-webpack-plugin'); plugins: [ new HtmlWebpackPlugin({ template: path.resolve(__dirname,'../index.html'), filename: 'index.html' }), ]
具体配置可以查看npm文档
https://www.npmjs.com/package/html
配置resolve模块解析
配置alias方便路径的检索效率以及配置文件默认扩展名
resolve: { extensions: ['.js','.json','.vue'], alias: { '@': path.resolve(__dirname,'../src') } }
"@":"指向src文件夹"
好了,到这里为止,已经完成了配置文件的公共部分了,接下来开始针对环境进行配置了!!!
在命令行上运行 npm run test ,可以运行公共配置文件
四、生产环境配置
好了,直接开敲!!!
在 webpack.prod.conf.js 文件里面进行配置
定义环境变量
webpack里面提供了 DefinePlugin 插件可以方便定义环境变量
plugins: [ new webpack.DefinePlugin({ 'process.env': { NODE_ENV: JSON.stringify('production') } }), ],
处理css和less文件
生产环境处理css和less文件需要把css样式提取出来到一个独立的css文件里面
并且自动添加前缀,sourceMap
处理css和less文件
npm i css-loader less less-loader --save-dev
自动添加前缀
npm i postcss-loader autoprefixer --save-dev
提取css样式到独立css文件
npm i mini-css-extract-plugin --save-dev
篇幅过长,无法截图,直接上代码
