在日常项目中,我喜欢用Django做后端, 因为大而全
如果只是写一个简单服务的话, Express是更好的选择, Express是基于nodejs的一个后端框架,特点是简单,轻量, 容易搭建, 而且性能非凡,下面我们就用最少的步骤搭建一个Express的后端服务吧!
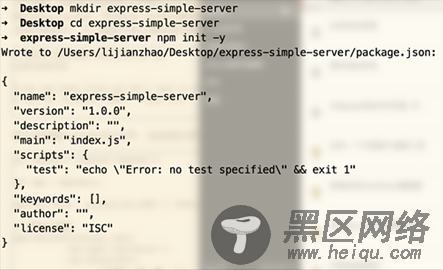
创建文件夹
mkdir express-simple-server

初始化项目
cd express-simple-server npm init -y

安装Express
npm install express
在根目录下创建 express-simple-sever.js 作为入口文件(我比较喜欢用项目名作为入口文件), 并修改package.json文件

{ "name": "express-simple-server", "version": "1.0.0", "description": "", "main": "express-simple-server.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "node express-simple-server.js" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "express": "^4.16.4" } }
为express-simple-server.js添加 首页 , about页面 , 定制化404页面 , 定制化500页面 的处理逻辑
const express = require('express'); const app = express(); // 如果在环境变量内, 设定了程序运行端口,则使用环境变量设定的端口号, 否则使用3000端口 app.set('port', process.env.PORT || 3000); // 匹配根路由 / (如果不特别指明返回的状态码, 则默认返回200) app.get('https://www.jb51.net/', function(req, res) { res.type('text/plain'); res.send('访问了首页'); }); // 匹配/about路由 app.get('/about', function(req, res) { res.type('text/plain'); res.send('访问了about页面'); }); // 定制 404 页面 (返回404状态码) app.use(function(req, res) { let currentTime = new Date(); res.type('text/plain'); res.status(404); res.send('404 - 你访问的页面可能去了火星\n' + currentTime); }); //定制 500 页面 (返回500状态码) app.use(function(err, req, res, next) { let currentTime = new Date(); let errInfo = err.stack; res.type('text/plain'); res.status(500); res.send('500 - 服务器发生错误\n' + 'errInfo:' + errInfo + '\n' + 'currentTime:' + currentTime); }); // 监听服务端口, 保证程序不会退出 app.listen(app.get('port'), function() { console.log('Express 服务正在运行在 :' + app.get('port') + '; 按 Ctrl-C 关闭服务.'); });
让Express跑起来
npm run start
访问根路由 /

访问 /about

触发 404

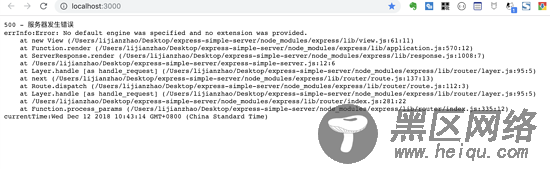
触发 500 (故意改错了一些代码, 即可触发此效果)

配置静态文件目录

// 匹配静态文件目录 app.use(express.static(__dirname + '/public'));
在根目录下新建 public 文件夹, 在 public 文件夹内新建 static 文件夹

这里的 public 不会显示在url中, 为了方便判别静态文件的url请求, 我们在public内新建一个static文件夹, 这样所有请求静态文件的url,都会以static开头(这里借鉴了django处理静态文件的方法)
访问 :3000/static/index.html

访问 :3000/static/images/1.jpg

后端服务的处理逻辑都是大同小异的:
第一步: 收到前端请求
第二步: 匹配路由
第三步: 根据路由找到对应的视图函数
第四步: 视图函数执行内部逻辑(查数据库, 读取html模板), 将产生的数据, 返回给前端
使用handlebars模板引擎, 动态渲染html文件
安装模板引擎 express-handlebars
npm install express-handlebars
在express-simple-server.js内配置express-handlebars模板引擎
