前言:
我们的vue代码打包上传到服务器之后,要是数据接口 以后换了域名什么的,是不是需要重新去vue文件里修改接口。
能不能生成一个配置文件,里面可以配置域名或其它什么字段之类的,这样以后换了域名,只需打开记事本 修改一下域名即可。
教程:
第一步:安装generate-asset-webpack-plugin插件
npm install --save-dev generate-asset-webpack-plugin
第二步:配置webpack.prod.conf.js文件
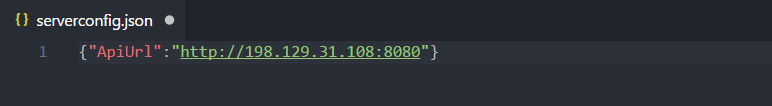
//让打包的时候输出可配置的文件 var GenerateAssetPlugin = require('generate-asset-webpack-plugin'); var createServerConfig = function(compilation){ let cfgJson={ApiUrl:"http://198.129.31.108:8080"}; return JSON.stringify(cfgJson); }
//让打包的时候输入可配置的文件 //这段代码加在plugins:[]中 new GenerateAssetPlugin({ filename: 'serverconfig.json', fn: (compilation, cb) => { cb(null, createServerConfig(compilation)); }, extraFiles: [] })
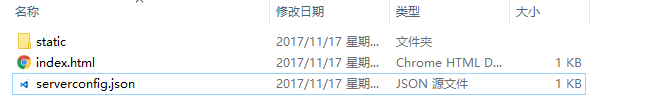
第三步:输入npm run build打包代码 结果如下

第四步:以后需要修改域名之类的 在serverconfig.json修改即可

第五步:获取ApiUrl
//在main.js中定义一个全局函数 Vue.prototype.getConfigJson=function(){ this.$http.get("serverconfig.json").then((result)=>{ //用一个全局字段保存ApiUrl 也可以用sessionStorage存储 Vue.prototype.ApiUrl=result.body.ApiUrl; }).catch((error)=>{console.log(error)}); }
第六步:使用ApiUrl
//在app.vue里面 执行this.getConfigJson(); mounted:function(){ this.getConfigJson(); } //之后...用在需要用到的地方 因为ApiUrl已经是全局了 可以直接用this.ApiUrl var url=this.ApiUrl+'/api/....
总结
以上所述是小编给大家介绍的vue打包之后生成一个配置文件修改接口的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
