公司做商城、消防、用电等项目,需要实现楼层和设备的可视化,以前都是使用其他建模工具创建的整体模型,再使用three.js的加载器加载到场景中,但是这样的加载存在缺陷,比如不能给模型的元素赋属性、不能单个点击元素、渲染单调等。所以本次参考了一些资料,不使用模型倒入,完全使用three.js搭建场景,代码有些粗燥勿怪。

1.创建地板
地板是一个类似盒子,有顶部有底部有侧面,但是不一定是规则的盒子,因此我放弃了常用的BoxGeometry的方式,改用顶点+面的形式创建任意多边形地板,已知多边形底部坐标,底部坐标加上高度得到顶部坐标,通过Earcut可以计算出底部和顶部的三角面,侧面的三角面可以直接通过坐标序号得到,由此可以创建一个通用的Geometry。
Floor.prototype.getGeometry = function(points,height){ var topPoints = []; for(var i=0;i<points.length;i++){ var vertice = points[i]; topPoints.push([vertice[0],vertice[1]+height,vertice[2]]); } var totalPoints = points.concat(topPoints); var vertices =[]; //所有的顶点 for(var i=0;i<totalPoints.length;i++){ vertices.push(new THREE.Vector3(totalPoints[i][0],totalPoints[i][1],totalPoints[i][2])) } var length = points.length; var faces = []; for(var j=0;j<length;j++){ //侧面生成三角形 if(j!=length-1){ faces.push(new THREE.Face3(j,j+1,length+j+1)); faces.push(new THREE.Face3(length+j+1,length+j,j)); }else{ faces.push(new THREE.Face3(j,0,length)); faces.push(new THREE.Face3(length,length+j,j)); } } var data=[]; for(var i=0;i<length;i++){ data.push(points[i][0],points[i][2]); } var triangles = Earcut.triangulate(data); if(triangles && triangles.length != 0){ for(var i=0;i<triangles.length;i++){ var tlength = triangles.length; if(i%3==0 && i < tlength-2){ faces.push(new THREE.Face3(triangles[i],triangles[i+1],triangles[i+2])); //底部的三角面 faces.push(new THREE.Face3(triangles[i]+length,triangles[i+1]+length,triangles[i+2]+length)); //顶部的三角面 } } } var geometry = new THREE.Geometry(); geometry.vertices = vertices; geometry.faces = faces; geometry.computeFaceNormals(); //自动计算法向量 return geometry; }
效果:

2.创建墙体
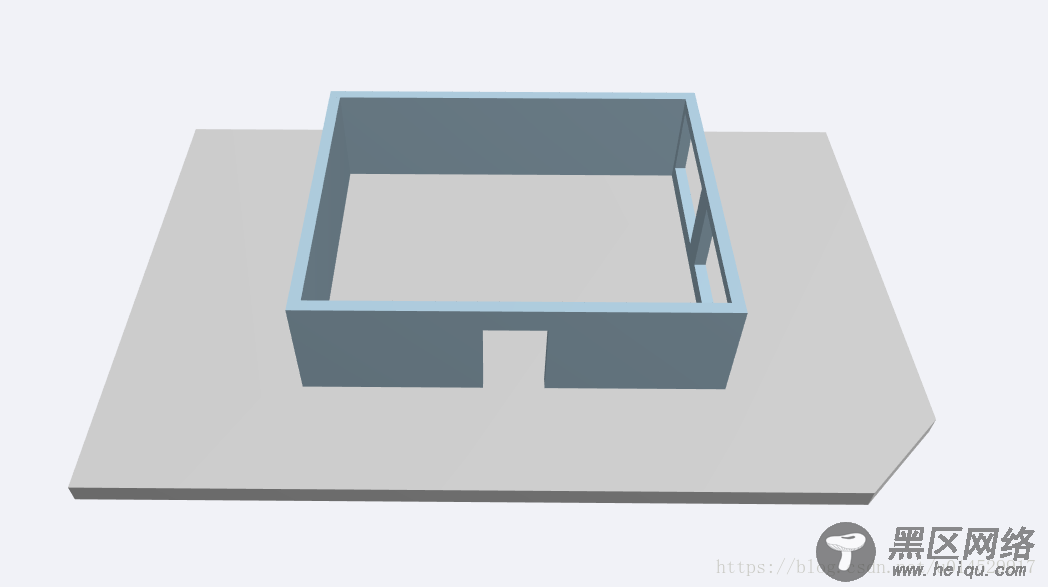
墙体我使用了BoxGeometry,墙体上的窗户的洞、门洞,我们可以使用ThreeBSP库中差集函数来进行模型相减来实现。
Floor.prototype.addWall = function(size,position,rotation,holes){ var geometry = new THREE.BoxGeometry(size[0], size[1], size[2]); var materials = new THREE.MeshLambertMaterial({color: 0xb0cee0,side:THREE.DoubleSide}) var result = new THREE.Mesh(geometry,materials); if(holes){ result = cube; for(var i=0;i<holes.length;i++){ var totalBSP = new ThreeBSP(result); var hole = holes[i]; var holeGeometry = new THREE.BoxGeometry(hole.size[0], hole.size[1], hole.size[2]); var holeCube = new THREE.Mesh( holeGeometry); holeCube.position.x = hole.position[0]; holeCube.position.y = hole.position[1] + hole.size[1]/2; holeCube.position.z = hole.position[2]; var clipBSP = new ThreeBSP(holeCube); var resultBSP = totalBSP.subtract(clipBSP); result = resultBSP.toMesh(); } result.material = materials; } this.container.add(result); //添加填充 }
效果:

3.门框
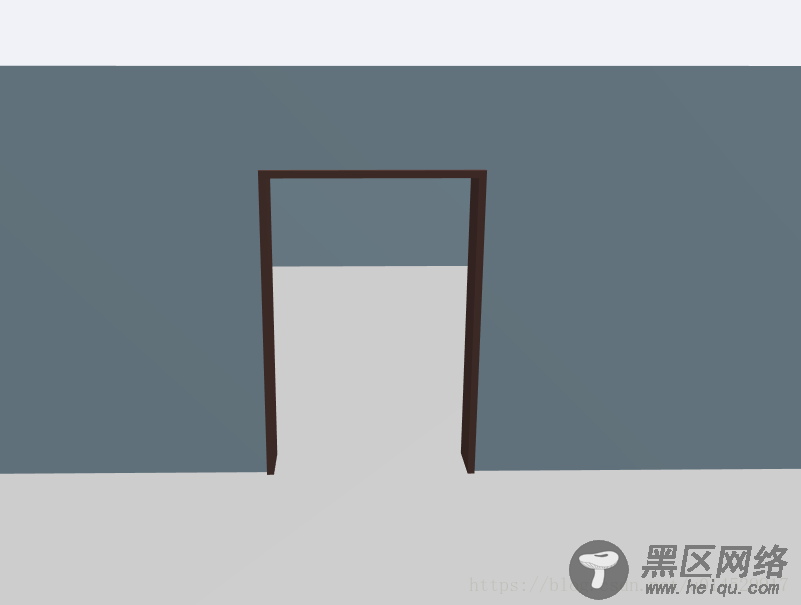
在添加门之前,为了更加形象一点,我添加了门框。先使用墙体减去门框的洞,再添加减去门洞的门框,跟前面类似,具体代码不放了。
效果:

4.门、窗、主机、显示屏、桌子
门、窗、主机、显示屏、桌子 我都是使用BoxGeometry的形式,再给相应的面贴纹理,跟前面类似,效果如下:

5.盆栽
盆栽的盆体可以使用CylinderBufferGeometry来创建顶部大于底部的圆台,盆栽的叶子是使用多个PlaneGeometry贴上植物纹理以不同的角度展示,代码如下:
//盆栽 Floor.prototype.addPlant = function(position,scale){ var plant = new THREE.Object3D(); var geometry = new THREE.CylinderBufferGeometry( 0.15, 0.1, 0.4, 22 ); var material = new THREE.MeshLambertMaterial( {color: 0xffffff} ); var cylinder = new THREE.Mesh( geometry, material ); cylinder.position.x = 0; cylinder.position.y = 0.2; cylinder.position.z = 0; plant.add( cylinder ); var leafTexture = new THREE.TextureLoader().load('meeting/plant.png'); var leafMaterial = new THREE.MeshBasicMaterial({map:leafTexture,side:THREE.DoubleSide,transparent:true}); var geom = new THREE.PlaneGeometry(0.4, 0.8); for(var i=0;i<4;i++){ var leaf = new THREE.Mesh( geom, leafMaterial ); leaf.position.y = 0.8; leaf.rotation.y = -Math.PI/(i+1); plant.add(leaf); } plant.position.x = position[0]; plant.position.y = position[1]; plant.position.z = position[2]; this.container.add(plant); }
效果(很粗燥):

6.椅子
