<template> <div> <div :class="{showbar: showSidebar}"> <div @click="backTo"> <img src="https://www.jb51.net/pages/mine/zuo.png" alt=""> </div> <van-tree-select :height="850" :items="items" :main-active-index="mainActiveIndex" :active-id="activeId" @navclick="onNavClick" @itemclick="onItemClick"/> </div> </div> </template>
样式用的是Vant UI组件,最外面绑定了一个动态样式showbar,然后把整体的初始位置设在屏幕之外,当传入参数为true时再回来,用Vuex管理它的状态
.sidebar-con { position: absolute; top: 0; left: -400px; transform: translateZ(0); opacity: 0; width: 100%; z-index: 1002; height: 100%; overflow: auto; transition: all 0.3s ease; } .showbar { transform: translateX(400px); opacity: 1; }
Vuex状态管理
const state = { showSidebar: false } const mutations = { [types.COM_SHOW_SIDE_BAR] (state, status) { state.showSidebar = status } } const actions = { setShowSidebar ({commit}, status) { commit(types.COM_SHOW_SIDE_BAR, status) } } const getters = { showSidebar: state => state.showSidebar }
用mapGetter拿到对象,然后传给computed属性,对象可以直接使用
computed: { ...mapGetters([ 'showSidebar' ]) },
当需要显示的时候使用dispatch将参数传入 this.$store.dispatch('setShowSidebar', true)
整体代码
<template> <div> <div :class="{showbar: showSidebar}"> <div @click="backTo"> <img src="https://www.jb51.net/pages/mine/zuo.png" alt=""> </div> <van-tree-select :height="850" :items="items" :main-active-index="mainActiveIndex" :active-id="activeId" @navclick="onNavClick" @itemclick="onItemClick"/> </div> </div> </template> <script> import { TreeSelect } from 'vant'; import { mapGetters } from 'vuex'; export default { data() { return { }, ], // 左侧高亮元素的index mainActiveIndex: 0, // 被选中元素的id activeId: 1 }; }, computed: { ...mapGetters([ 'showSidebar' ]) }, methods: { onNavClick(index) { this.mainActiveIndex = index; }, onItemClick(data) { this.activeId = data.id; this.$emit('active', data.text) this.$store.dispatch('setShowSidebar', false) }, backTo(){ this.$store.dispatch('setShowSidebar', false) }, } } </script> <style scoped> .sidebar-con { position: absolute; top: 0; left: -400px; transform: translateZ(0); opacity: 0; width: 100%; z-index: 1002; height: 100%; overflow: auto; transition: all 0.3s ease; } .showbar { transform: translateX(400px); opacity: 1; } .navbar_left { background-color: #da3a35; } .navbar_left img { width: 25px; height: 25px; margin-left: 3vw; margin-top: 5px; } </style>
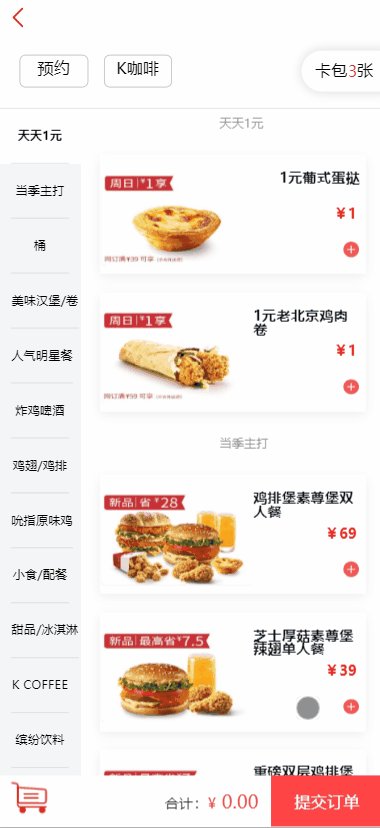
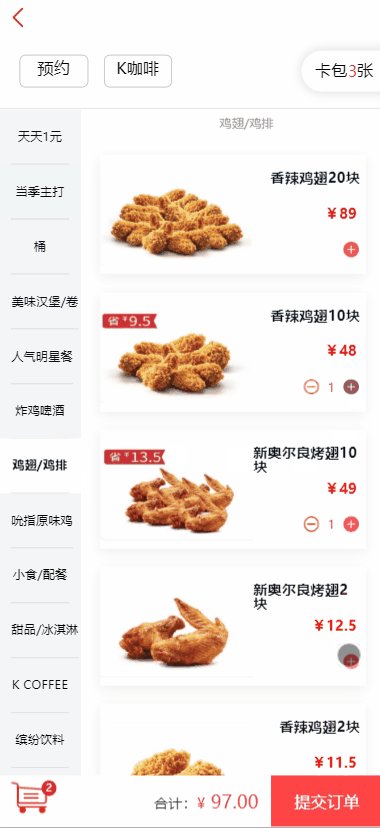
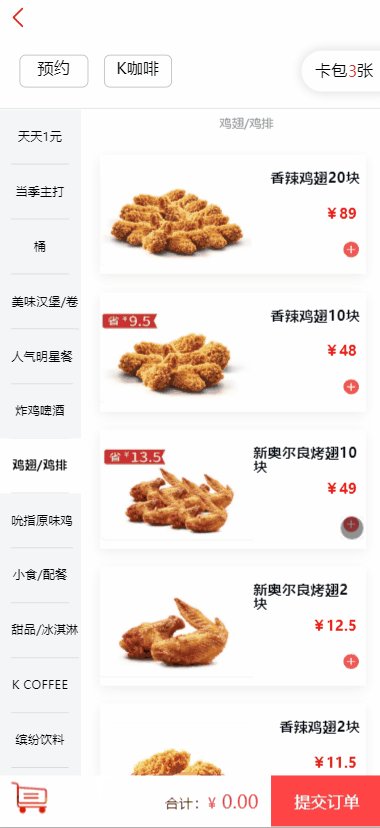
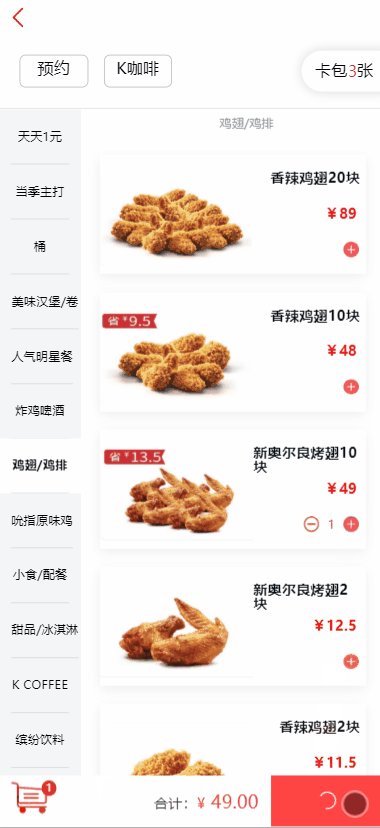
外卖点餐

这里参考的是慕课网黄奕大大的课程,课程地址
商品展示
<template> <div :class="{showtakeout: showTakeout}"> <div> <div> <div @click="backTo"> <img src="https://www.jb51.net/pages/shop/zuo.png" alt=""> </div> <div> <div> <div>预约</div> <div>K咖啡</div> </div> <div> <router-link to="/coupon"> <div> 卡包<p>3</p>张 </div> </router-link> </div> </div> </div> <div> <div ref="menuWrapper"> <ul> <li v-for="(item,index) in goods" :key="index" :class="{'current':currentIndex===index}" @click="selectMenu(index,$event)" > <span> {{item.name}} </span> </li> </ul> </div> <div ref="foodsWrapper"> <ul> <li v-for="(item,index) in goods" :key="index" ref="foodList"> <h1>{{item.name}}</h1> <ul> <li v-for="(food,index) in item.foods" :key="index" @click="selectFood(index, $event)" > <div> <img :src="food.image"> </div> <div> <h2>{{food.name}}</h2> <div> <span>¥{{food.price}}</span> </div> <div> <cartcontrol @add="addFood" :food="food"></cartcontrol> </div> </div> </li> </ul> </li> </ul> </div> </div> <submit-bar ref="shopcart" :selectFoods="selectFoods"></submit-bar> </div> </div> </template>
