PhoneGap 2.9之后的版本是用Node.js来安装的,所以首先要到这里"http://nodejs.org/"下载安装一个Node.js。
2、安装phonegap
装好之后,打开命令行工具,输入:sudo npm install -g phonegap
3、安装Android SDK
我是先安装的Eclipse然后在Eclipse中安装Android SDK的,这个在此就不赘述了,去搜索一下Mac下Android开发环境的配置方法吧。
4、配置Android SDK的环境变量
在Mac系统盘分区中的当前用户目录中,查找.bash_profile文件。
在finder中显示或隐藏Mac系统隐藏文件:
defaults write com.apple.finder AppleShowAllFiles -bool true
defaults write com.apple.finder AppleShowAllFiles -bool false
我是没有找到这个文件,所以自己创建一个。
创建.bash_profile文件的命令如下。
进入当前用户的目录:
cd ~
新建文件:
touch .bash_profile
打开并编辑文件:
open -e .bash_profile
把Android SDK的PATH填写进去并保存。
export PATH=${PATH}:/Users/stormer/android-sdks/tools
export PATH=${PATH}:/Users/stormer/android-sdks/platform-tools
或者
export PATH=/Users/stormer/android-sdks/platform-tools:$PATH
export PATH=/Users/stormer/android-sdks/tools:$PATH
这个路径要根据你自己的安装目录来写,上面的路径是我的本机地址。

保存,关闭文件。然后回到命令行更新一下配置文件。
source .bash_profile
5、安装Android SDK - API 19
因为PhoneGap使用的是API 19所以要安装一下这个版本的SDK。打开Eclipse,打开SDK管理器。
看见那个带下箭头的图标了吧,这个就是SDK管理器了,点击里。

选中Android 4.4.2(API 19),然后点下面的Install X packages,这样就开始下载了。
6、创建PhoneGap项目模板
呼,终于开始进入正题了!
打开命令行,输入:
cordova create myTest com.example.mytest MyTest
我来解释上面这句命令的含义。
cordova - 其实这个就是之前版本用的phonegap命令。PhoneGap被Adobe收购以后更名为cordova(真TM难记)。
myTest - 就是新建的项目名称
com.example.mytest - 命名空间
MyTest - APP的名字
执行命令后会在当前用户的根目录创建出一个名为myTest的项目目录。

到这里,不要以为就OK了哦,现在只是生成了一个文件的框架,下面需要为这个项目添加平台。本例子以Android平台为例。
7、为PhoneGap项目添加Android平台的文件。
命令行输入:
cd myTest
cordova platform add android
添加成功后如图:

如果提示出错,一定是前文中的配置没有设置正确。
8、编译项目
用Eclipse导入刚刚生成好的项目文件(myTest/platforms/android)


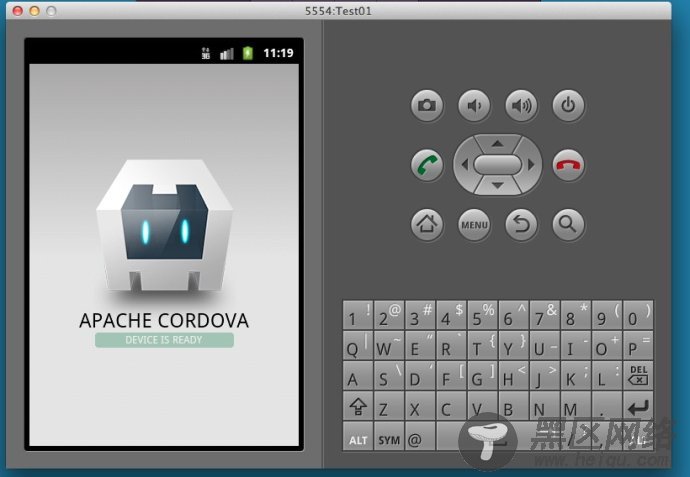
编译myTest,这个时候程序会在Android模拟器中运行。效果如下:

OK,写到这里,就已经介绍完了PhoneGap在Android平台的安装配置过程。希望你能一切都顺利。

