单页应用其一个问题是首屏屏渲染速度较慢。这是因为页面首次加载时服务器将向客户端发送大量JavaScript,在屏幕上显示任何内容之前必须下载并解析。可以想象,随着应用程序规模的扩大,这个问题对用户体验的影响也会越来越突出。
现在幸运的是,当使用Vue CLI构建Vue应用程序时(使用webpack),可以采取一些措施来抵消这种情况。在本文中,我将演示如何在应用程序的初始渲染之后使用 异步组件 和webpack的代码分割功能加载到页面的某些部分。这将使初始加载时间降至最低,并为您的应用程序提供更好的用户体验。
认识异步组件
在我们开始创建异步组件之前,让我们看一下我们通常如何加载组件。为此,我们将使用一个非常简单的消息组件作为例子:
<!-- Message.vue --> <template> <h1>New message!</h1> </template>
现在我们已经创建了我们的 Message 组件,让我们将它加载到我们的文件中并显示它。我们可以导入组件并将其添加到组件选项中,以便我们可以在模板中使用它:
<!-- App.vue --> <template> <div> <message></message> </div> </template> <script> import Message from "./Message"; export default { components: { Message } }; </script>
但现在发生了什么?只要应用程序加载,就会加载 Message 组件,因此它包含在初始加载过程中。
对于一个简单的应用程序来说,这看起来可能不是一个大问题,但可以考虑像电商网站这样复杂的场景。想象一下,用户将项目添加到购物车,然后想要结帐,因此单击结帐按钮会生成一个包含所选商品的所有详细信息的框。使用上述方法,此结帐框将包含在初始包中,但我们只需在用户单击结帐按钮时使用该组件。用户甚至可以在不点击结账按钮的情况下浏览网站,这意味着在加载这个可能不会使用的组件时浪费资源是没有意义的。
为了提高应用程序的效率,我们可以结合延迟加载和代码分割技术。
Webpack提供的代码拆分功能允许您将代码拆分为各种捆绑包,然后可以按需加载或稍后并行加载。它只能在需要或使用时加载特定的代码片段。
Dynamic Imports(动态导入)
Vue使用Dynamic Imports解决这种情况。此功能引入了一种新的类似函数的导入形式,它将返回包含(Vue)组件的Promise。由于import是一个接收字符串的函数,我们可以做一些强大的事情,比如使用表达式加载模块。自版本61以来,Chrome中已提供动态导入。有关这些内容的详细信息, 请访问Google Developers网站 。
代码拆分由webpack,Rollup或Parcel等捆绑器处理,它们解析动态导入语法并为每个动态导入的模块创建单独的文件。稍后我们将在控制台的网络选项卡中看到这一点。但首先,我们来看看静态和动态导入之间的区别:
// static import import Message from "./Message"; // dynamic import import("./Message").then(Message => { // Message module is available here... });
现在,让我们将这些知识应用到我们的 Message 组件中,我们将得到一个如下所示的组件: App.vue
<!-- App.vue --> <template> <div> <message></message> </div> </template> <script> import Message from "./Message"; export default { components: { Message: () => import("./Message") } }; </script>
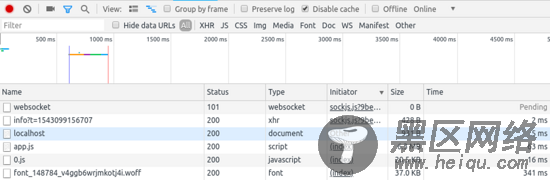
如你所见,函数import()将解析返回组件的Promise,这意味着我们已成功异步加载组件。如果您查看 devtools 的 network 选项卡,您会注意到一个名为 0.js 包含异步组件的文件。

根据条件加载异步组件
现在我们已经掌握了异步组件,让我们仅在真正需要时加载它们。在本文的上一节中,我解释了仅在用户点击结帐按钮时才加载的结帐框的用例。让我们把它构建出来。
项目设置
如果您没有安装 vue/cli ,首先应该安装它:
npm i -g @vue/cli
接下来,使用CLI创建新项目,在出现提示时选择默认预设即可:
vue create my-store
转到项目目录,然后安装我们将用于样式的ant-design-vue库:
cd my-store npm i ant-design-vue
接下来,导入Ant设计库: src/main.js
import 'ant-design-vue/dist/antd.css'
最后我们在 src/comonents 里创建两个新组件 Checkout.vue 和 Items.vue :
touch src/components/{Checkout.vue,Items.vue}
写一个商店的视图层
打开 src/App.vue 并用以下代码替换文件里代码:
