<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>PHP语言基础</title> </head> <body> <form action="index.php" method="post" enctype="multipart/form-data"> <tr bgcolor="#FFCC33"> <td>普通按钮:</td> <td> <input type="button" value="注册"> </td> </tr> </form> <?php header("Content-Type:text/html; charset=gb2312"); ?> </body> </html>
运行结果:
按钮可以激发提交表单的动作,可以在用户需要修改表单时,将表单恢复到初始的状态,还可以依照程序的需要发挥其他作用。
10、hidden
<input type="hidden">
隐藏域,用于在表单中以隐含方式提交变量值。隐藏域在页面中对于用户是不可见的,添加隐藏域的目的在于通过隐藏的方式收集或者发送信息。
选择域标记<select>和<option>
通过选择域标记<select>和<option>可以建立一个列表或者菜单。菜单的使用是为了节省空间,正常状态下只能看到一个选项,单击右侧的下三角按钮打开菜单后才能看到全部的选项。列表可以显示一定数量的选项,如果超出了这个数量,会自动出现滚动条,浏览者可以通过拖动滚动条来查看各选项。
语法格式如下:
<select size="value" multiple> <option value="value" selected>选项1</option> <option value="value">选项2</option> <option value="value">选项3</option> … </select>
参数name表示选择域的名称;参数size表示列表的行数;参数value表示菜单选项值;参数multiple表示以菜单方式显示数据,省略则以列表方式显示数据。
1、列表方式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>PHP语言基础</title> </head> <body> <form action="index.php" method="post" enctype="multipart/form-data"> <tr bgcolor="#FFCC33"> <td>喜欢哪种编程语言:</td> <td > <select> <option value="1" selected>Java语言</option> <option value="2">C语言</option> <option value="3">JS语言</option> <option value="4">PHP语言</option> </select> </td> </tr> </form> <?php header("Content-Type:text/html; charset=gb2312"); ?> </body> </html>
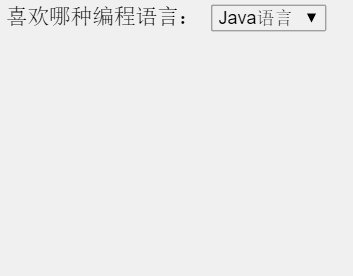
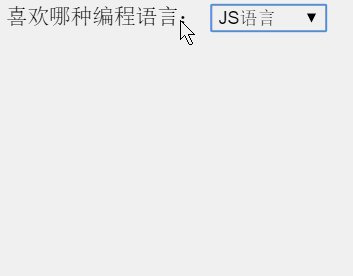
运行结果:

下拉列表框,通过选择域标记<select>和<option>建立一个列表,列表可以显示一定数量的选项,如果超出了这个数量,会自动出现滚动条,浏览者可以通过拖动滚动条来查看各选项。selected属性用来设置该菜单时默认被选中。
2、菜单方式
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>PHP语言基础</title> </head> <body> <form action="index.php" method="post" enctype="multipart/form-data"> <tr bgcolor="#FFCC33"> <td>喜欢哪种编程语言:</td> <td > <select multiple> <option value="1" selected>Java语言</option> <option value="2">C语言</option> <option value="3">JS语言</option> <option value="4">PHP语言</option> </select> </td> </tr> </form> <?php header("Content-Type:text/html; charset=gb2312"); ?> </body> </html>
运行结果:

> multiple属性用于菜单列表```<select>```标记中,指定该选项的用户可以使用Shift和Ctrl键进行多选
文字域标记<textarea>
文字域标记<textarea>用来制作多行的文字域,可以在其中输入更多的文本。
语法格式如下:
<textarea rows=value cols=value value="value" warp="value"> …文本内容 </textarea>
