本文实例讲述了微信JSSDK分享功能。分享给大家供大家参考,具体如下:
这里以微信分享到朋友圈,分享给微信好友为例为参考,进行调用测试,想添加其他的功能,自行查看开发人员文档即可
工欲善其事,必先利其器,好好利用下边的帮助工具,都是腾讯给开发人员的工具
1.微信开发者说明文档:点击查看
2.微信WEB开发者工具:
Windows 64位版本:下载地址
Windows 32位版本:下载地址
Mac版本:下载地址
3.微信JSSDK分享sample:点击下载
4.在线DEMO:http://203.195.235.76/jssdk/
微信版本6.0以后,原有的WeixinJSBridge.on('menu:share:timeline', function (argv) {}不再可在以使用,那如何在使用微信的其他功能呢?官方给出了JSSDK的使用,帮助我们解决~
前言:
虽然微信提供了JSSDK,但是这不意味着你可以用自定义的按钮来直接打开微信的分享界面,这套JSSDK只是把微信分享接口的内容定义好了,实际还是需要用户点击右上角的菜单按钮进行主动的分享,用户点开分享界面之后,出现的内容就会是你定义的分享标题、图片和链接。
1.JSSDK使用步骤
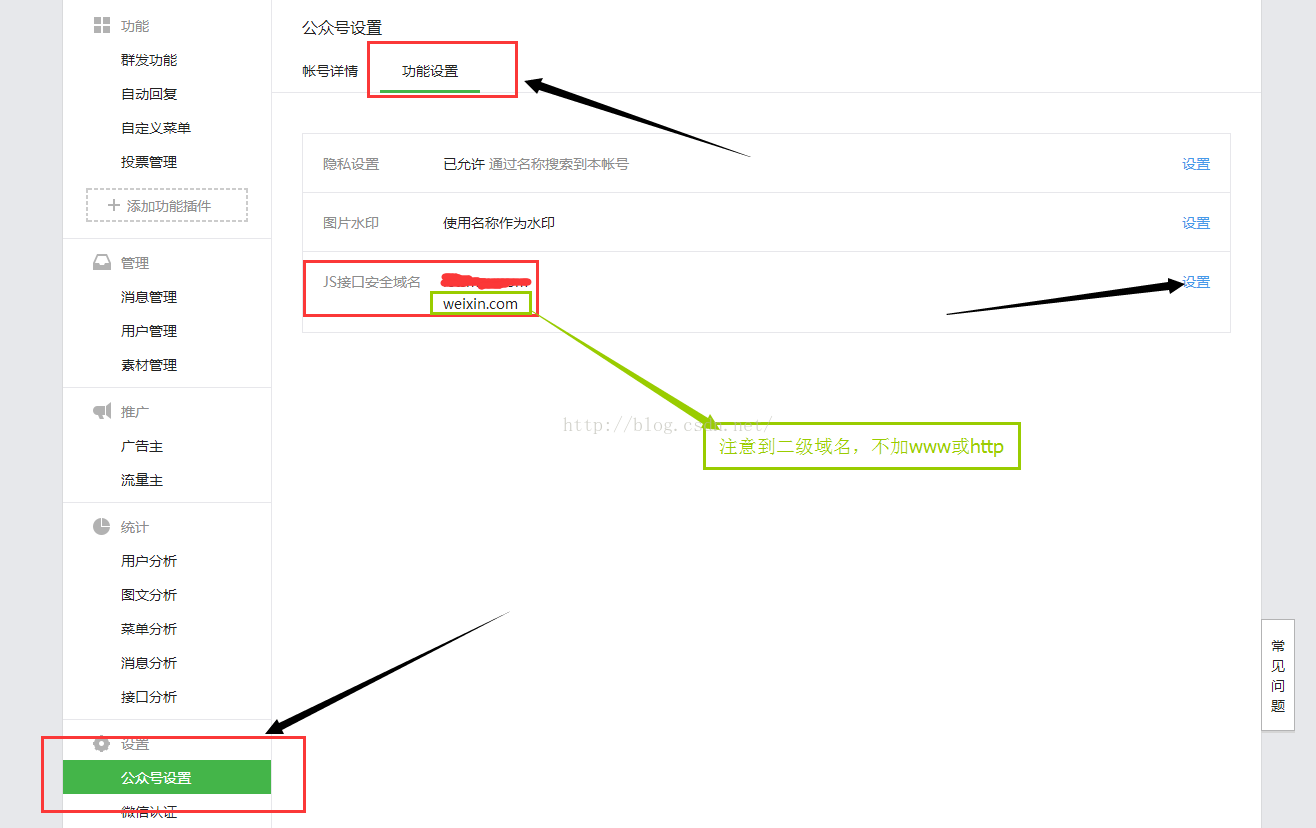
- 1.1.1 步骤一:绑定域名

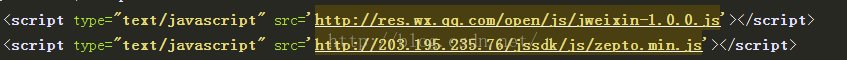
- 1.1.2 步骤二:引入JS文件

- 1.1.3 步骤三:通过config接口注入权限验证配置
