 ($tpl['appid'] $tpl['appsercret']换成你自己!)
($tpl['appid'] $tpl['appsercret']换成你自己!)



2.实测图解:
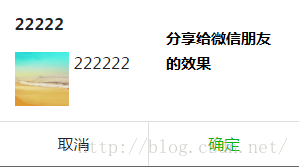
- 2.1 测试页面:

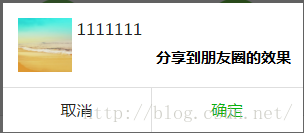
2.2分享到朋友圈:




2.3分享到朋友圈:

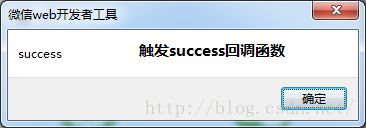
 (这个是触发success的效果,配图描述写错了,抱歉)
(这个是触发success的效果,配图描述写错了,抱歉)
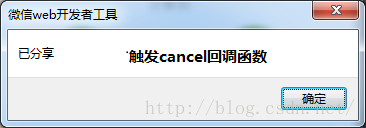
 (这个是触发cancel的效果)
(这个是触发cancel的效果)

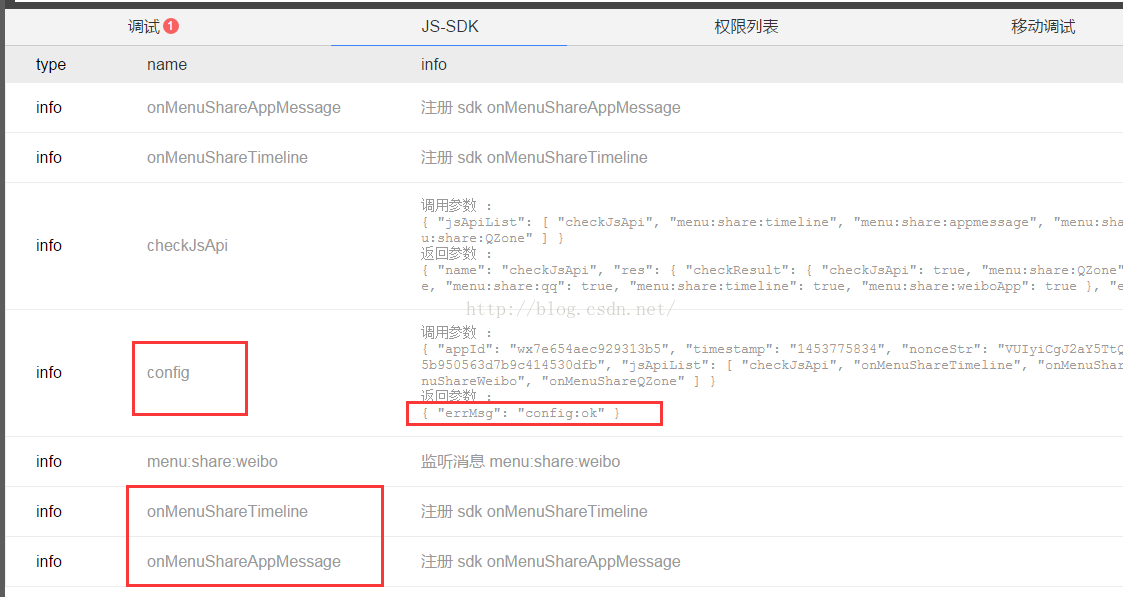
2.3调试界面:

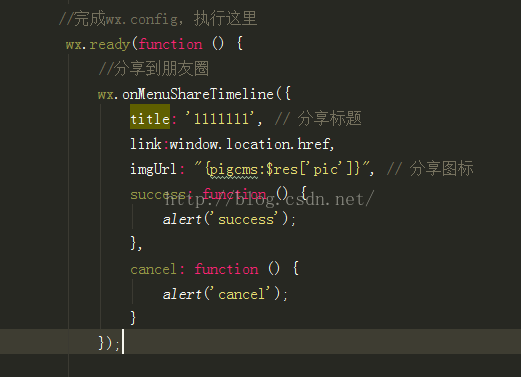
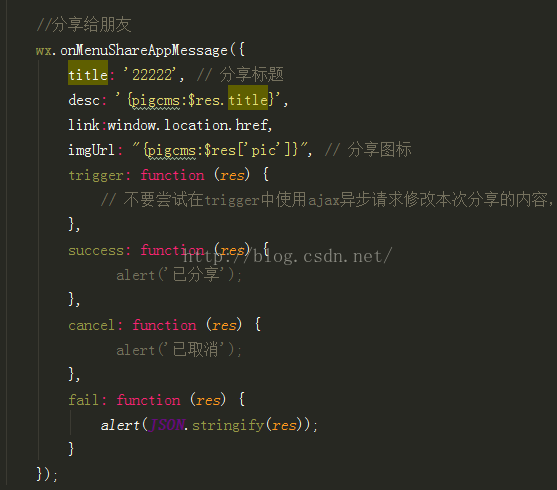
3.实测代码样例:
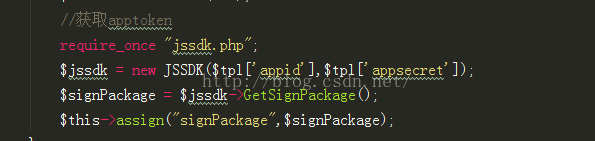
后台代码(jssdk.php见后边):
//获取apptoken
require_once "jssdk.php";
$jssdk = new JSSDK($appid,$appsecret);//这里填写自己的appid 和secret
$signPackage = $jssdk->GetSignPackage();
$this->assign("signPackage",$signPackage);
内容版权声明:除非注明,否则皆为本站原创文章。
