这篇文章主要介绍了详解如何构建一个Angular6的第三方npm包,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
不废话直接上教程
1.建立项目
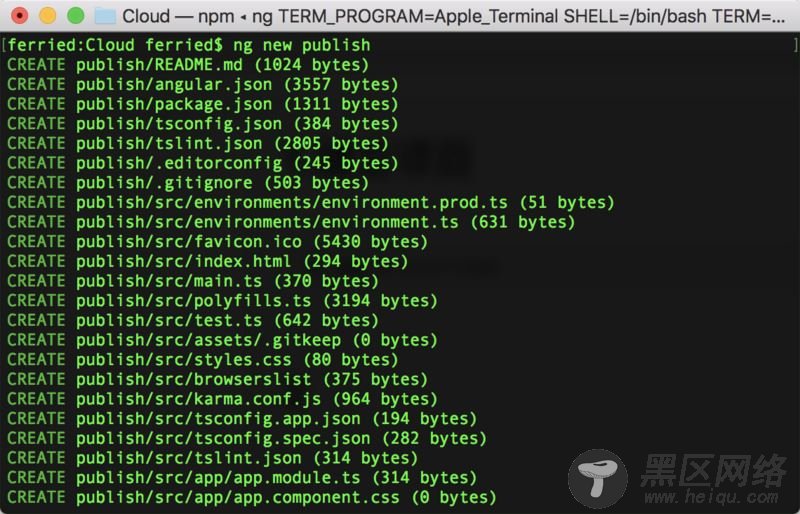
ng new projectname

2.创建第三方库
项目创建完毕,依赖安装完毕后
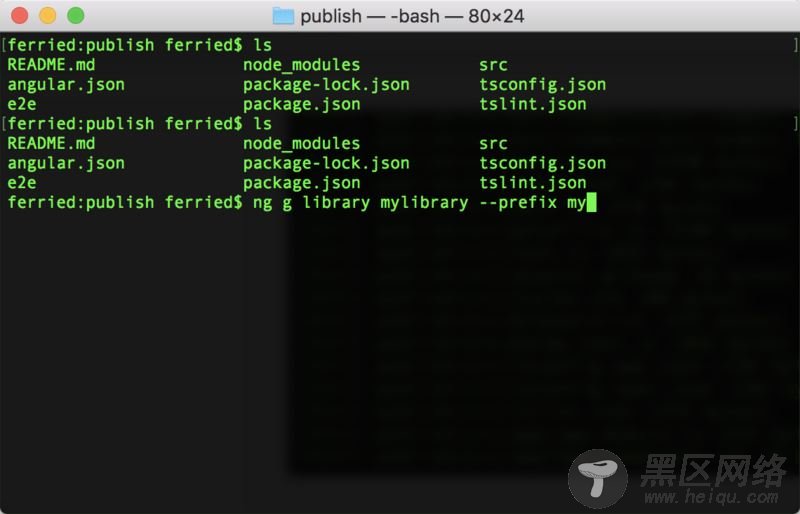
# libraryname : 第三方包名字 # prefix : 组件前缀(如 nz-zorro 的组件前都是 nz-xxx) cd projectname ng g library libraryname --prefix prefix

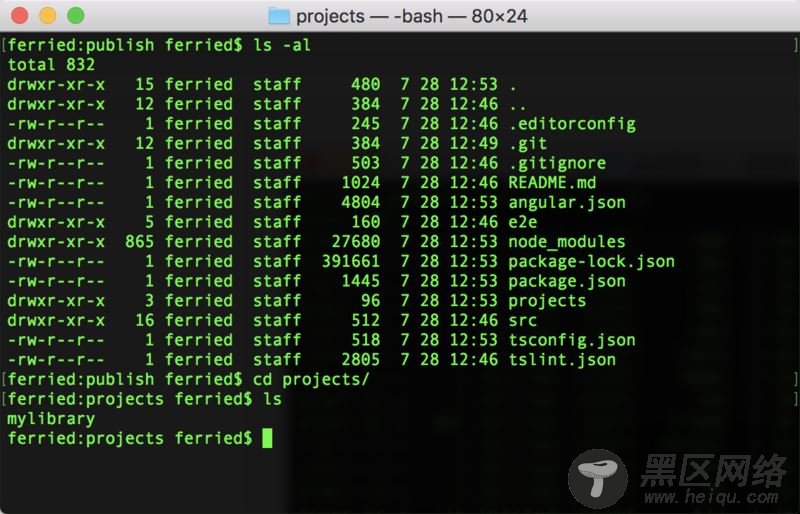
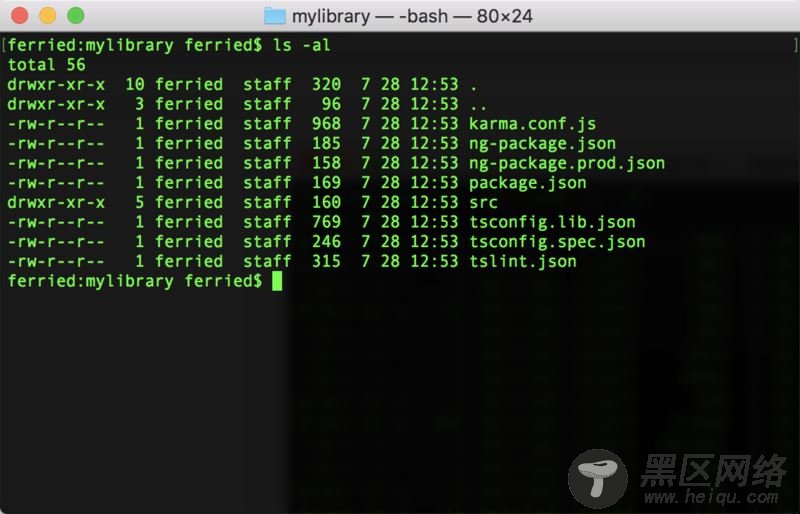
3.查看项目目录

多出一个projects目录,目录里就是刚才generate的第三方library

可以看到实际和 ng new 出的项目无多大差别,第三包的依赖直接加入package.json中,然后依赖的Module按照常规方法加入到src/app.module.ts即可.
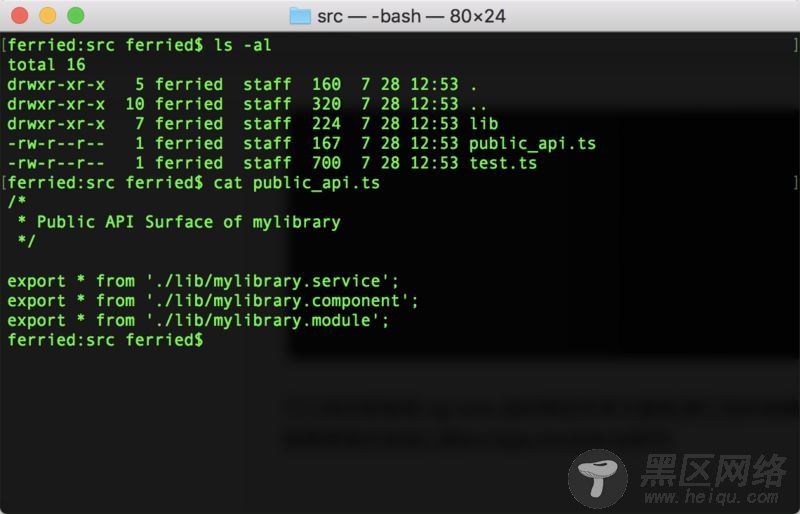
4.愉快的构建自己的模块

图中是模块的导出文件,应该会去自动去扫描的,如果引用时遇到问题直接从public_api.ts导出然后重新打包即可
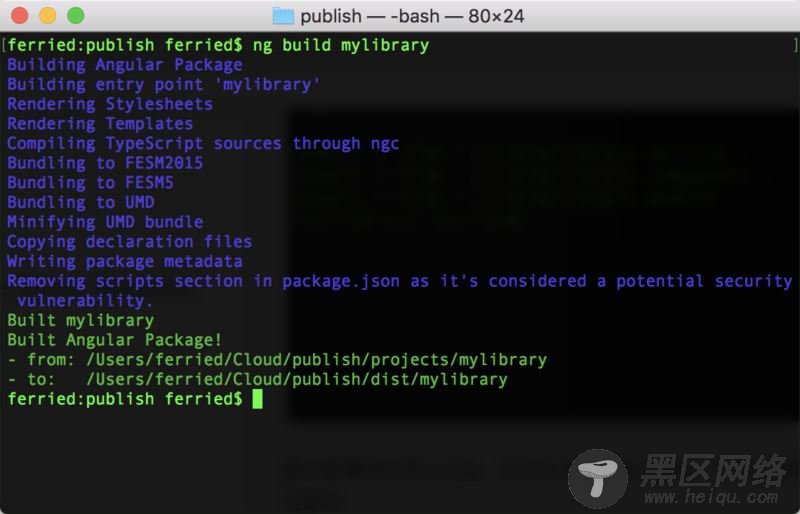
5.构建第三方包
这一步需要注意的是,打包前修改package.json中的项目信息,起码version信息需要修改
#切到根目录 cd 项目根目录路径 ng build mylibrary

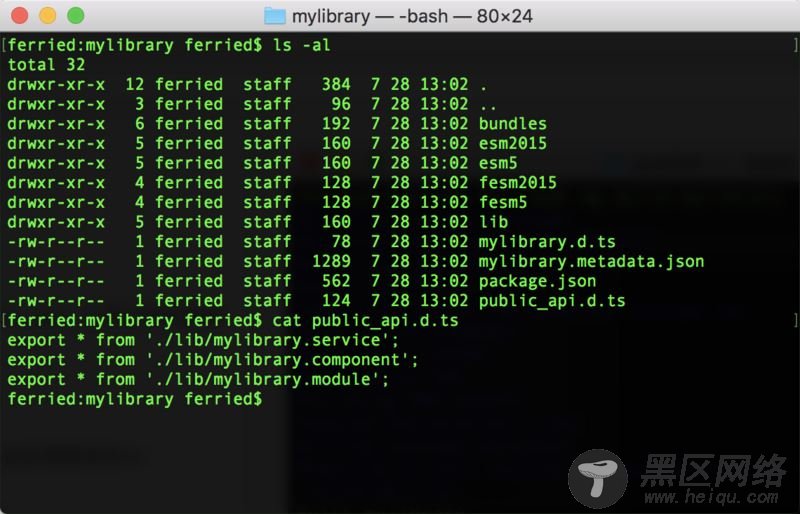
看一眼打出的包

6.发布包
#切到目录 cd dist/mylibrary #发布 npm publish
这里npm publish相关的可以自行百度
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
