JSON 之所以这么流行,是因为 JSON 数据结构可以被解析为 JavaScript 对象。JSON 之前的 XML 数据结构要被解析,需要先解析成 DOM 文档,然后再从中提取出数据。相比之下,JSON 数据结构方便多咯O(∩_∩)O~
所以 JSON 就成为 web 开发中,用于数据交换的事实标准。
1 JSON 对象早期的 JSON 解析器是使用 JavaScript 的 eval() 函数。因为 JSON 是 JavaScript 语法的子集,所以 eval() 函数可以解析并返回 JavaScript 对象。但使用这个函数存在风险,因为有可能会被执行一些恶意的代码!ECMAScript 5 定义了全局对象 JSON。支持这个对象的浏览器有 IE8+、Firefox 3.5+、Safari 4+、Chrome 和 Opera 10.5+。而旧版的浏览器建议使用 JSON-js 库。
JSON 对象有两个方法:
1. stringify(),会把 JavaScript 对象序列化为 JSON 字符串。
2. parse(),会把 JSON 字符串解析为原生的 JavaScript 对象。
<script type="text/javascript"> var book = { title: "music", authors: ["deniro"], edition: 1, year: 2017 }; var jsonText = JSON.stringify(book); console.log(jsonText); var bookCopy = JSON.parse(jsonText); console.log(bookCopy); </script>
默认情况下,JSON.stringify() 输出的字符串不包含任何空格字符以及缩进。而且所有的函数以及原型成员都会被有意忽略。此外,值为 undefined 的属性也会被跳过。所以结果中都是值为有效的属性。
注意:上面代码中的 book 与 bookCopy 虽然具有相同的属性,但它们是两个独立的、没有任何关系的对象。
如果传给 JSON.parse() 的字符串不是有效的 JSON 字符串,就会抛出错误。
2 序列化选项JSON.stringify() 还可以接收另外两个参数。第二个参数是过滤器,可以是数组,也可以是函数;第三个参数表示是否在 JSON 字符串中保留缩进。
2.1 过滤结果如果过滤器的参数是数组,那么结果中将只会包含这个数组所列出的属性:
<script type="text/javascript"> var book = { title: "music", authors: ["deniro"], edition: 1, year: 2017 }; //过滤结果 var jsonTextAfterFilter=JSON.stringify(book,["title","edition"]); console.log(jsonTextAfterFilter);//{"title":"music","edition":1} </script>
如果过滤器的参数是函数,那么这个函数会接收两个参数,属性名和属性值。属性名只能是字符串,如果它所对应的属性值不是键值对结构的值时,那么属性名可以是空字符串。这个函数的返回值就是相应属性名对应的值。如果函数返回 undefined,那么相应的属性就会被忽略:
<script type="text/javascript"> var book = { title: "music", authors: ["deniro"], edition: 1, year: 2017 }; var jsonText = JSON.stringify(book, function (key, value) { switch (key) { case "authors": return value.join(","); case "year": return 10000; case "edition": return undefined; default : return value; } }); console.log(jsonText);//{"title":"music","authors":"deniro","year":10000} </script>
注意:一定要提供 default 选项,这样才能保证其他的值都能正常地出现在结果中。
Firefox 3.5 和 3.6 有一个 bug,在将函数作为方法的第二个参数时,只有返回 undefined 有效,而返回其他任何值都会在结果中包含相应的属性,Firefox 4 修复了这个 bug。
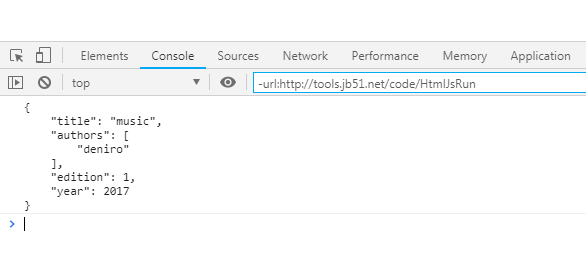
2.2 字符串缩进JSON.stringify() 的第三个参数可以控制结果中的缩进和空白符。如果这个参数是数值,那么就表示是缩进的空格数,比如这里要缩进 4 个空格:
<script type="text/javascript"> var book = { title: "music", authors: ["deniro"], edition: 1, year: 2017 }; var jsonText = JSON.stringify(book, null, 4); console.log(jsonText); </script>
使用在线HTML/CSS/JavaScript代码运行工具:测试上述代码,运行结果如下:

除了缩进,JSON.stringify() 也在结果中添加了换行符,这提高了 JSON 字符串的可读性。最大缩进空格数为 10,超过这个值都会被自动转为 10。
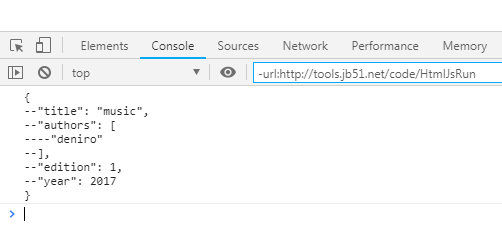
如果缩进参数是一个字符串,那么它会作为 JSON 字符串的缩进字符:
<script type="text/javascript"> var book = { title: "music", authors: ["deniro"], edition: 1, year: 2017 }; var jsonTextWithIndent=JSON.stringify(book,null,"--");//传入缩进字符 console.log(jsonTextWithIndent); </script>
使用在线HTML/CSS/JavaScript代码运行工具:测试上述代码,运行结果如下:

缩进字符串最长不能超过 10,如果超过了这个值,结果中就只会出现前 10 个字符。
2.3 toJSON() 方法有时候,JSON.stringify() 不能满足某些对象的自定义序列化的要求。这时,我们可以使用对象上的 toJSON() 方法,返回其自身的 JSON 数据格式。
可以为任何对象添加 toJSON() 方法:
