https://cn.vuejs.org/v2/guide/components-custom-events.html#自定义组件的-v-model
2、vue中div可编辑光标处插入内容
https://www.jb51.net/article/177989.htm
https://www.jb51.net/article/146257.htm


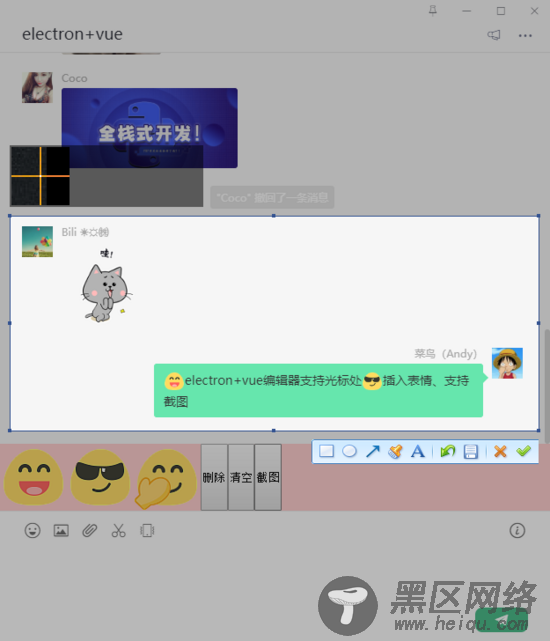
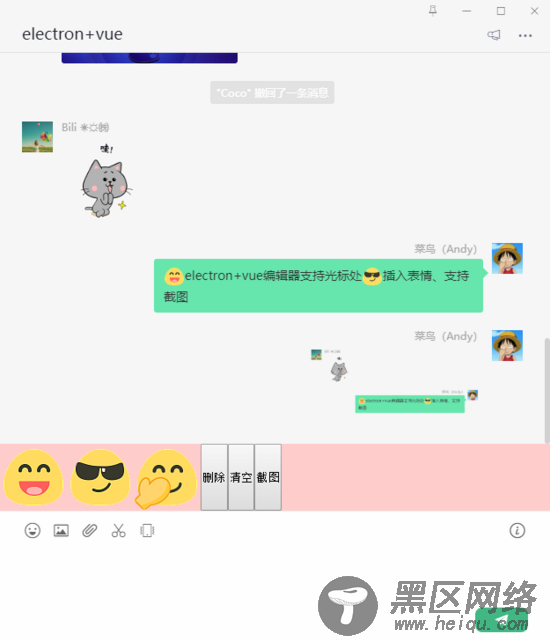
electron+vue中实现截图功能
主要使用的是微信截图dll,通过node执行即可
screenShot() { return new Promise((resolve) => { const { execFile } = require('child_process') var screenWin = execFile('./static/PrintScr.exe') screenWin.on('exit', function(code) { let pngs = require('electron').clipboard.readImage().toPNG() let imgData = new Buffer.from(pngs, 'base64') let imgs = 'data:image/png;base64,' + btoa(new Uint8Array(imgData).reduce((data, byte) => data + String.fromCharCode(byte), '')) resolve(imgs) }) }) },
总结
以上所述是小编给大家介绍的electron+vue实现div contenteditable截图功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
