这个部分需要base64加密后的header和base64加密后的payload使用.连接组成的字符串,然后通过header中声明的加密方式进行和secret组合加密,然后就构成了JWT的第三部分。
例如:
// javascript var encodedString = base64UrlEncode(header) + '.' + base64UrlEncode(payload); var signature = HMACSHA256(encodedString, 'secret');
secret是保存在服务器端的,JWT的签发生成也是在服务器端的,secret就是用来进行JWT的签发和JWT的验证,所以,它就是你服务端的私钥,在任何场景都不应该流露出去。一旦客户端得知这个secret, 那就意味着客户端是可以自我签发JWT了,那么你的程序将可能会招到攻击。
优点与弊端
优点:
因为json的通用性,所以JWT是可以进行跨语言支持的,像JAVA,JavaScript,NodeJS,PHP等很多语言都可以使用。
因为有了payload部分,所以JWT可以在自身存储一些其他业务逻辑所必要的非敏感信息。
便于传输,jwt的构成非常简单,字节占用很小,所以它是非常便于传输的。
它不需要在服务端保存会话信息, 所以它易于应用的扩展。
弊端:
需要设计token续签问题
需要设计用户退出后token依然有效等问题
密码修改后token依然有效等问题
还有很多小问题,但是我觉得是利大于弊吧
一般是在请求头里加入Authorization,并加上Bearer标注:
fetch('api/user/1', { headers: { 'Authorization': 'Bearer ' + token } })
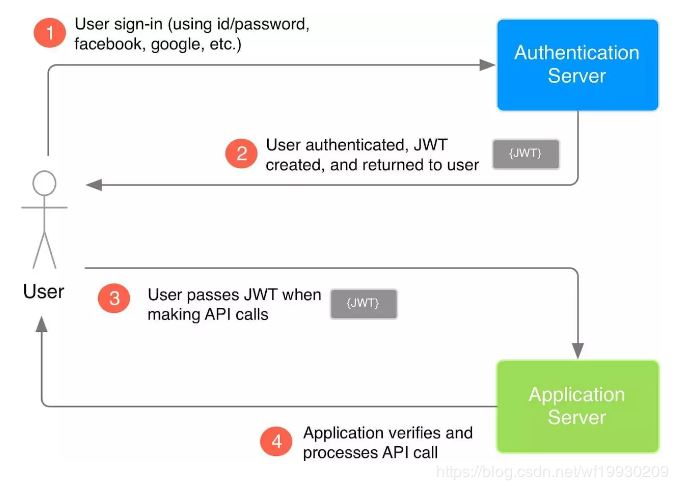
工作原理如图:

Angular中使用JWT进行身份验证
这里使用一TODO案例来进行演示。
设计API
/auth POST 提交用户名 username 和密码 password 进行登陆认证,返回 JWT 字符串。
/todos GET 返回待办事项清单。
/todos/{id} GET 返回指定的待办事项。
/users GET 返回用户列表。
程序操作流程简述
首先程序有一个登录界面,用户需要输入用户和用户密码。当提交表单后,前端会将数据发送到后端的 /auth 路径。后端采取合适的查询方式对这个用户进行验证,验证成功后会返回token 字符串。
后端数据声明
// 定义用户 const USERS = [ { id: 1, username: 'vincent', password: '123456'}, { id: 2, username: 'bob', password: '123456'}, { id: 3, username: 'peter', password: '123456'}, ]; // 创建TODO列表,json格式 const TODOS = [ { id: 1, userId: 1, name: "Play LOL", completed: false }, { id: 2, userId: 1, name: "Do homework", completed: true }, { id: 3, userId: 2, name: "Play basketball", completed: false }, { id: 4, userId: 3, name: "Finish Angular JWT", completed: false }, ];
密码切记不能放在 payload 中的,因为这样很不安全。
后端代码实现
导入所需要的库
const _ = require('lodash'); const express = require('express') const bodyParser = require('body-parser'); const jwt = require('jsonwebtoken'); const expressJwt = require('express-jwt');
定义函数
