// 获取用户相关的所有Todo事项函数 function getTodos(userID) { var todos = _.filter(TODOS, ['userId', userID]); return todos; } // 获取指定id的todo事项 function getTodo(todoID) { var todo = _.find(TODOS, (todo) => { return todo.id == todoID; }) return todo; } // 获取所有用户 function getUsers() { let users = Array(USERS.length); for (let i = 0; i < USERS.length; i++) { users[i] = {id: USERS[i].id, username: USERS[i].username}; } return users; }
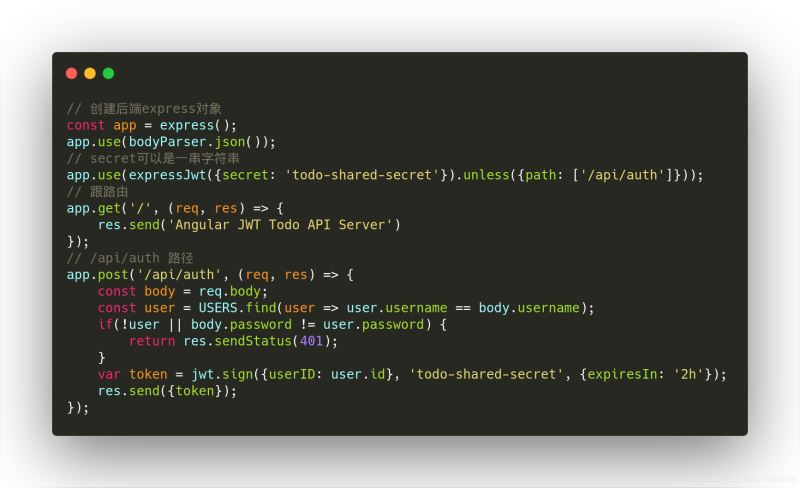
使用 expressJwt 生成 token

todo-shared-secret是秘钥字符串,这个注意一定要存储在后端。
具体代码可以到 https://gitee.com/powersky/jwt 这里来找。
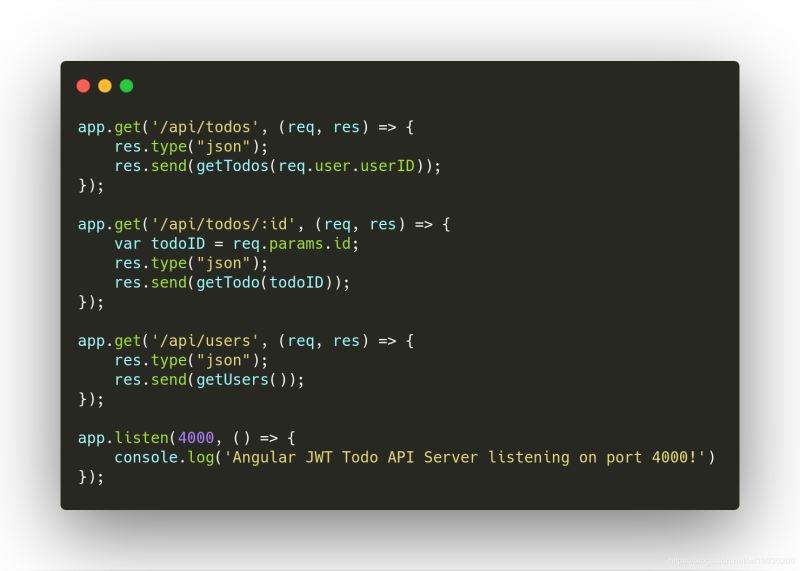
实现其他的API

前端代码实现
前端主要分为以下几个部分:
服务:
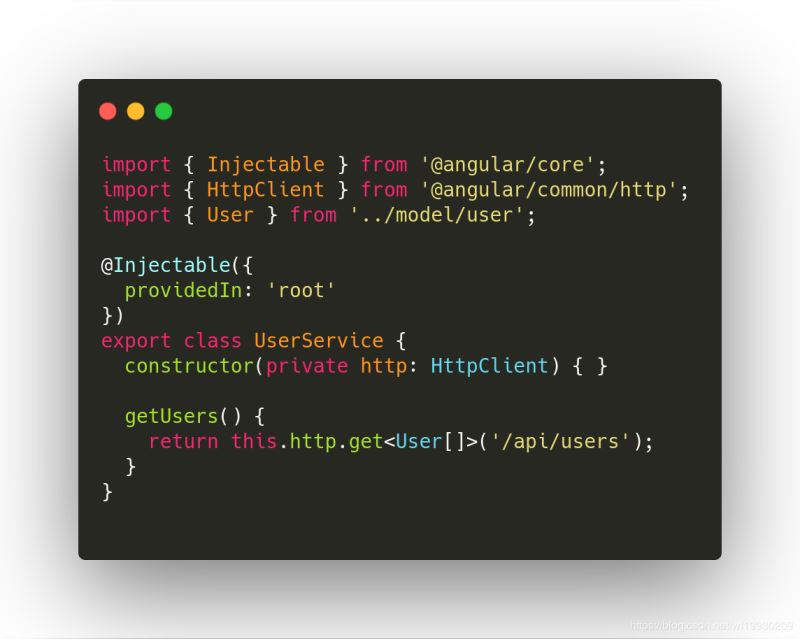
user service 用于获取用户数据
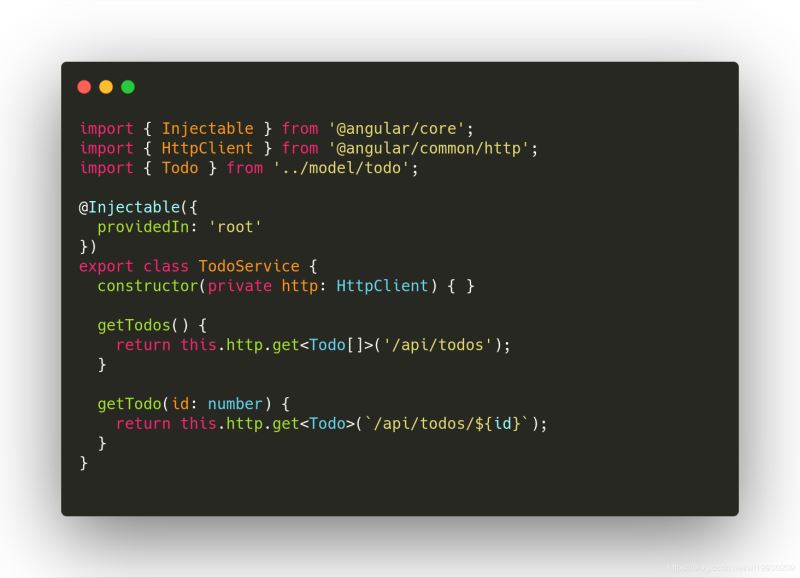
todo service 用于获取todo数据
auth service 用于验证用户获取token
auth guard 用于路由守卫,判断是否能够进行路由跳转
组件:
user list 用户展示界面
todo list 用户展示todo待办事项界面
login 用户登录界面
下面依次展示。
user.service.ts

todo.service.ts

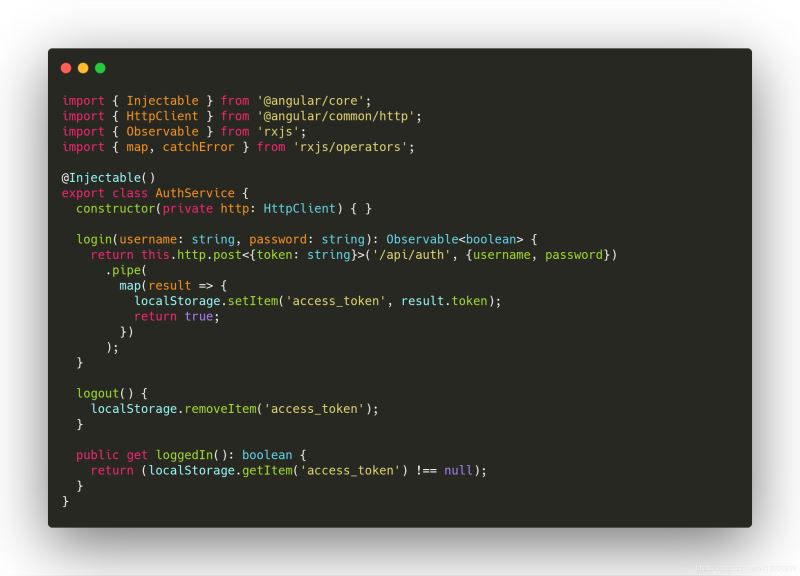
auth.service.ts

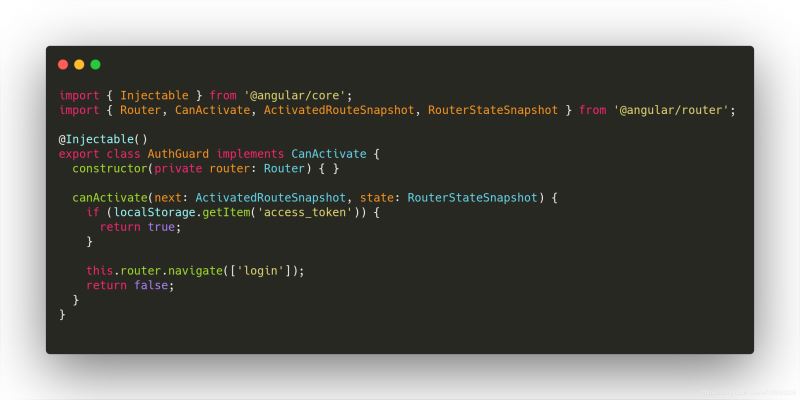
auth.guard.ts

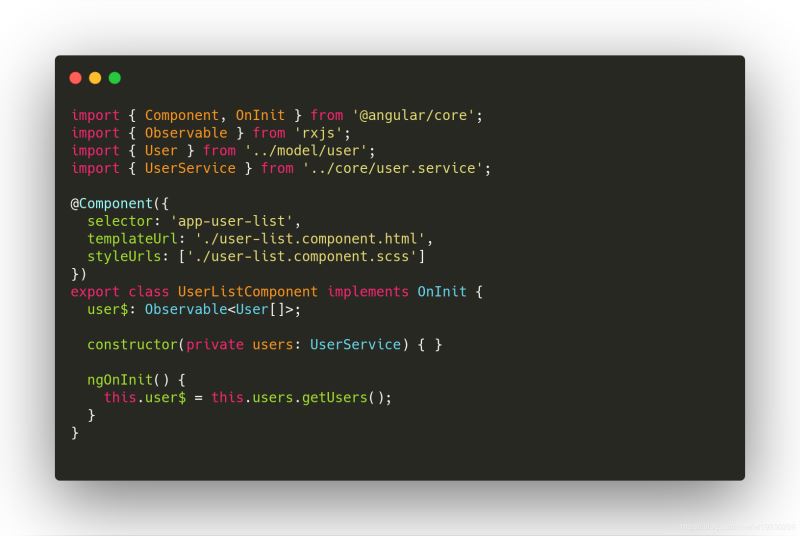
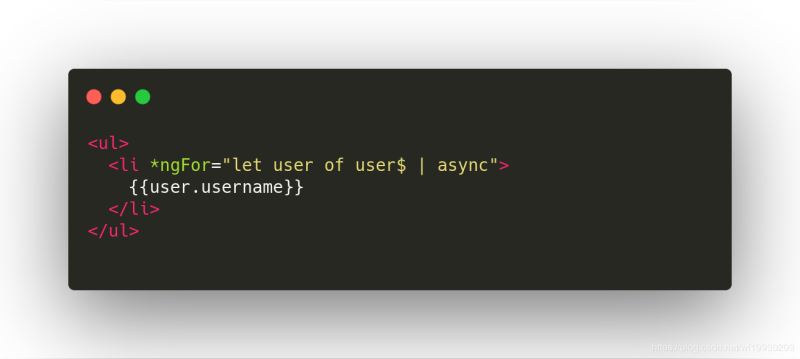
UserListComponent和html


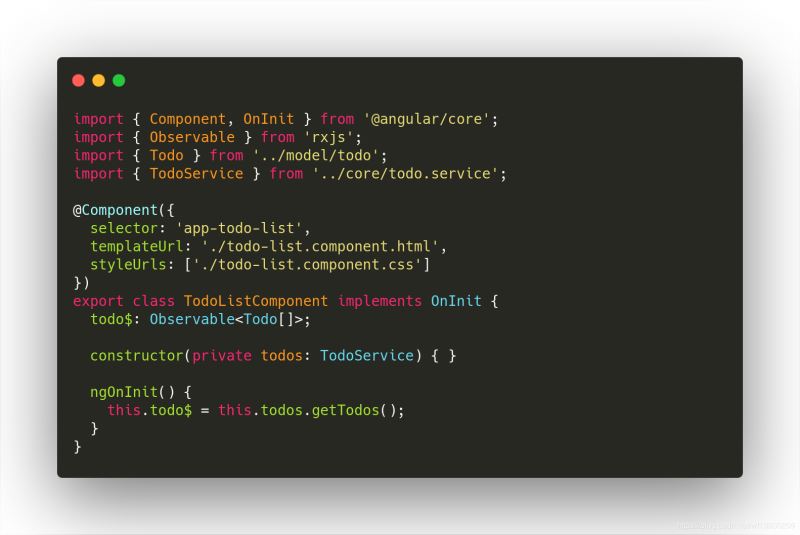
TodoListComponent和html


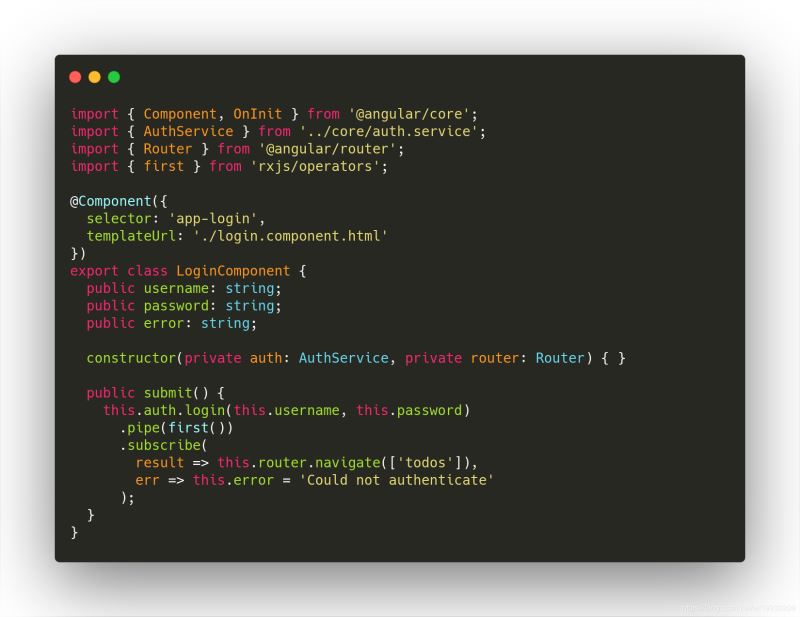
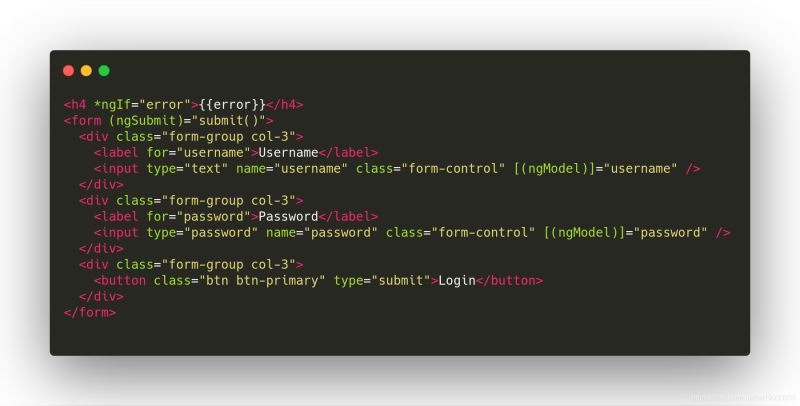
LoginComponent和html


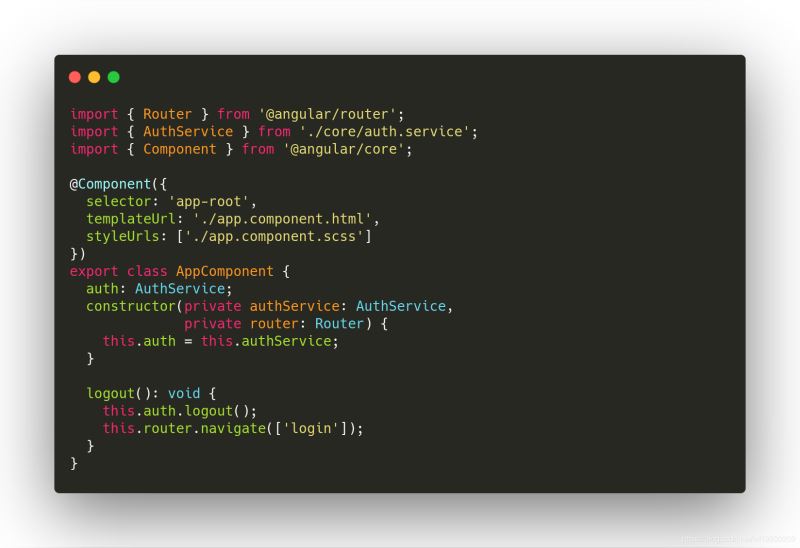
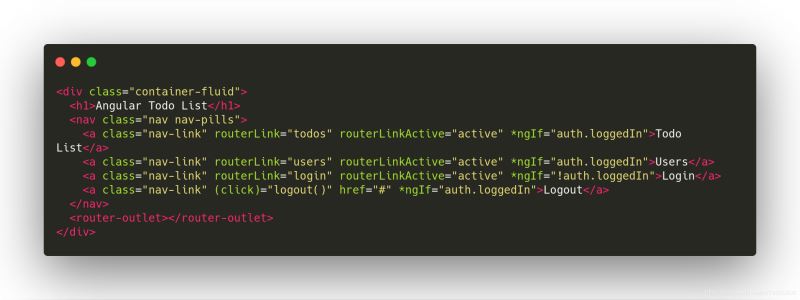
AppComponent和html


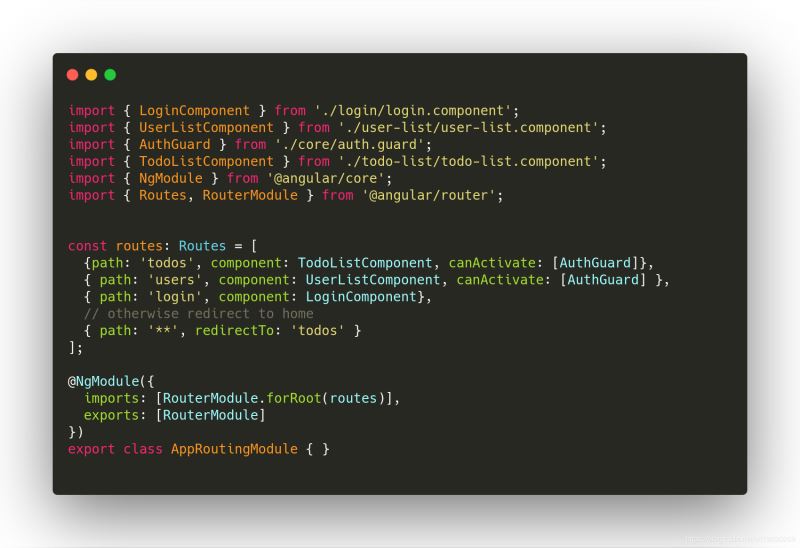
AppRoutingModule

为了能够使用代理需要增加一个配置文件:
proxy.conf.json
{ "/api/*": { "target": "http://localhost:4000", "secure": false, "logLevel": "debug", "changeOrigin": true } }
然后在package.json中加入:
"name": "jwt", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --proxy-config proxy.conf.json", "build": "ng build", "test": "ng test", "lint": "ng lint", "e2e": "ng e2e" },
然后命令行执行下面命令开启前端:
npm start
执行下面命令启动后端:
node server/app.js
到此这个案例就结束了。
