1、在安装了node.js的前提下,使用以下命令
npm install --g vue-cli
2、在将要构建项目的目录下
vue init webpack myproject(项目目录名称)
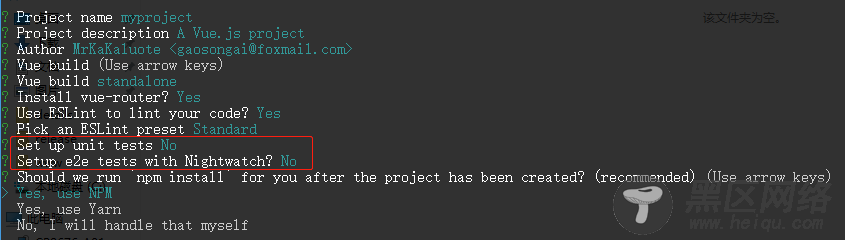
一路回车如下

中间会让选择ESLint进行项目代码风格检查,为了美观和效率,可以开起来,vue-router用起来,红框框中的两个测试,不要也罢,后面是问要使用哪个进行install依赖包,默认npm好了;然后回车,等待下载依赖;慢的话可以用镜像。
下载完成之后会看到如下提示:
按照步骤往下走就好了
接下来在浏览器里输入localhost:8080,就可以进入到vue的世界了

只有这些还不够,这距离一个响应式的app框架还差好多,接下来就正式搭建一个移动端的项目吧。
首先我们来看一下刚构建好的vue的项目结构

可以发现项目中有assets和static两个文件夹可存放静态文件,那岂不是冲突了?其实不然,assets中存放的静态文件是会经过webpack处理的,一般放一些图片之类的静态资源,而static则不会收到webpack的影响,调用的时候也是通过绝对路径调用的,通常用来存放一些第三方的静态资源库。
此项目将基于vue-cli的项目目录进行改造,使其集成vue-router、vuex、axios,而且可以自动适配移动端大小。
在开始写代码之前,先说一下ESlint警告和报错,可以选择性修改校验规则,点击参考修改,也可以使用 /* eslint-disable */ 选择性忽略校验
路由(vue-router)
一个项目的路由是一个项目的基础,我们先从路由开始,在刚一开始初始化项目的时候,vue-router就被引进项目里来了,上面的图片里在src\router里面放的就是路由配置文件,按照个人习惯我将对上面的目录结构进行调整,如下

新建page目录存放主逻辑页面,components存放公共组件,router统一管理路由

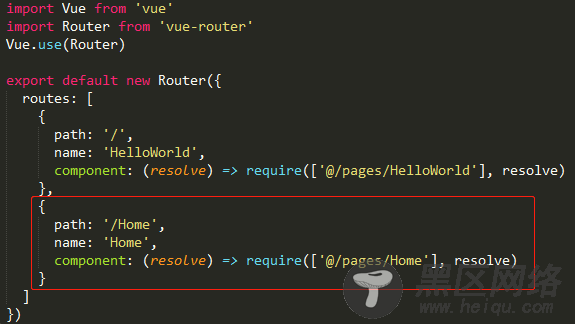
如图引入新的页面,路由跳转可通过this.$router.push('/Home')
路由vue-cli都给封装的差不多了,倒也没什么要大改的地方,接下来来看下vuex
vuex(状态管理模块)
关于vuex的介绍官网也给了比较详细的介绍,对其作用不太了解的话可以参考什么是vuex,这里只说怎么集成在项目里面,并且简单介绍其用法
(1)安装vuex
npm install vuex --save
(2)配置vuex
根据个人开发习惯,项目中vuex的配置也不相同,不过大体都差不多,也有差别大的地方,比方说官网推荐在actions里写异步操作改变state状态,但是我还是比较喜欢将请求数据等异步操作放在store外面操作,在通过commit去改变状态,具体将会在下面的数据请求模块的封装里提到
废话不多说了,看下面图片

首先创建了一个状态的文件夹,用于管理整个状态;在modules里面分开来写各个模块的状态,如下
/** * home.js * 用于home模块的状态管理 */ import * as types from '../mutation-type' // 引入定义的方法 const home = { state: { number: 1 }, mutations: { [types.SET_NUM](state, num) { // 修改state 可通过mapMutations调用 state.number = num } }, actions: {}, getters: { // 定义getters,可以通过mapGetters拓展函数调用 number: state => { return state.number } } } export default home // 输出home模块
mutation-type定义了一些修改state的方法,如下
在index.js统一输出,如下
import Vue from 'vue' import Vuex from 'vuex' import home from './modules/home' import createLogger from 'vuex/dist/logger' Vue.use(Vuex) const debug = true export default new Vuex.Store({ modules: { home }, plugins: debug ? [createLogger()] : [] // 是否开启vuex的debug模式 })
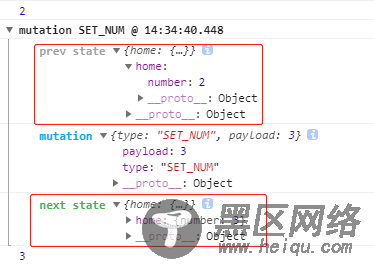
这里用到了一个vuex的内置插件,如上图,开启之后状态的每次改变都可以在console里面查看修改信息如下图

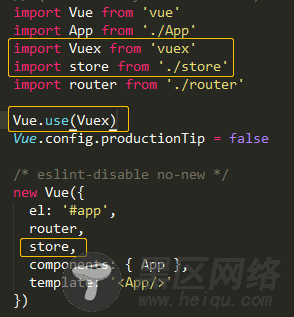
这里的index配置好之后就是要在main.js里注册一下

通过以上几步设置,就可以在项目里面使用状态了,这里以home.vue为例,看下面代码
