import {mapMutations, mapGetters, mapState} from 'vuex' // 引入map方法 export default { data () { return { num: 0 } }, methods: { ...mapMutations({ // 调用setNum方法 setNum: 'SET_NUM' }), increase() { this.num++ this.setNum(this.num) // 将this.num转入setNum } }, computed: { // ...mapGetters([ // 通过getters获取state数据 // 'number' // ]), ...mapState({ // 通过state获取state数据 number: state => state.home.number }) }
到这里vuex的引入就结束了,下面来继续看数据请求模块(axios)
axios(数据请求模块)
之前vue数据请求模块用的是vue-resource,官方不推荐,弃之;说下axios的集成步骤,以及需要注意的一些地方
(1)安装axios和js-cookie
npm install axios --save
(2)配置axios
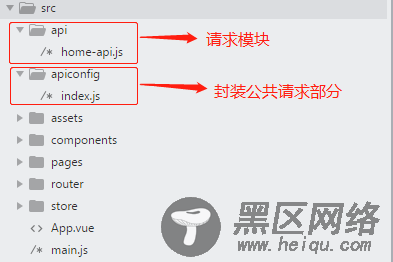
在src目录下面新建apiconfig文件夹,用来封装请求和定义一些关于请求的全局变量;同时创建api文件夹,用来分别声明各个模块的请求方法,如下图

先来看apiconfig里的公共封装部分;这里会对请求做以下处理
定义一些像请求返回成功的状态、请求超时时间等常量,
对请求做一次公共的封装,
对token的存储和拦截当操作,
下面看代码
/* eslint-disable */ import axios from 'axios' /** * 定义请求常量 * TIME_OUT、ERR_OK */ export const TIME_OUT = 1000; // 请求超时时间 export const ERR_OK = true; // 请求成功返回状态,字段和后台统一 export const baseUrl = process.env.BASE_URL // 引入全局url,定义在全局变量process.env中,开发环境为了方便转发,值为空字符串 // 请求超时时间 axios.defaults.timeout = TIME_OUT // 封装请求拦截 axios.interceptors.request.use( config => { let token = localStorage.getItem('token') // 获取token config.headers['Content-Type'] = 'application/json;charset=UTF-8' config.headers['Authorization'] = '' if(token != null){ // 如果token不为null,否则传token给后台 config.headers['Authorization'] = token } return config }, error => { return Promise.reject(error) } ) // 封装响应拦截,判断token是否过期 axios.interceptors.response.use( response => { let {data} = response if (data.message === 'token failure!') { // 如果后台返回的错误标识为token过期,则重新登录 localStorage.removeItem('token') // token过期,移除token // 进行重新登录操作 } else { return Promise.resolve(response) } }, error => { return Promise.reject(error) } ) // 封装post请求 export function fetch(requestUrl, params = '') { return axios({ url: requestUrl, method: 'post', data: { 'body': params } }) }
以上代码以post请求为例,对请求进行公共封装,并且定义了一些常量以供请求使用,另外分别对请求和响应进行了拦截,方便在请求或者数据返回时,对数据进行统一处理,具体在代码的注释里都可以看到,下面就以登录为例,对封装的请求方法进行调用。
下面来看api模块部分,以home-api为例,看代码
/** * 引入fetch、baseUrl * @param params * @returns {*} */ import {fetch, baseUrl} from 'config/index' // 登录接口 export function loginUserNo(params) { return fetch(`${baseUrl}/root/login/checkMemberLogin`, params) }
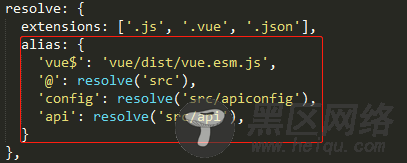
在文件里引入fetch方法和baseUrl,这里为什么可以简写成'config/index'呢,需要在'build/webpack.base.conf.js'里添加以下代码,后面引入api同理

这里export登录方法loginUserNo之后,就可以在组件里面使用这个登录方法了,如下代码
import * as homeApi from 'api/home-api' // 引入api import { ERR_OK } from 'config/index' // 引入请求成功状态 // 请求方法 login() { let params = { password: '*******', storeNo: '', userName: '*********' } homeApi.loginUserNo(params).then((res) => { let {data} = res if (data.success === ERR_OK) { // 请求成功操作,存储token localStorage.setItem('token', data.value.token) } else { } }).catch(() => { }) } }
在点击登录之后执行登录方法,就可以调用请求方法了,但是这里还有一个问题
