
众所周知如今市面上端的形态多种多样,手机Web、ReactNative、微信小程序, 支付宝小程序, 快应用等,每一端都是巨大的流量入口,当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
但面对目前市面上成熟的小程序第三方框架如何针对自己的需求进行选择也是一个麻烦事,本文针对当前市面上的三大转译框架进行一个综合对比,希望能对大家的技术选择有所帮助,如有哪里不妥的地方希望指正;
小程序开发有哪些痛点?
•频繁调用 setData及 setData过程中页面跳闪
•组件化支持能力太弱(几乎没有)
•不能使用 less、scss 等预编译器
•request 并发次数限制
为什么使用第三方框架?
•只要熟悉vue或react即可快速上手,学习成本低
•一套代码可在多端编译运行(微信,支付宝,h5,RN) 支付宝小程序暂不完善
•组件化开发,完美解决组件隔离,组件嵌套,组件通信等问题
•支持使用第三方 npm 资源
•使小程序可支持 Promise,解决回调烦恼
•可使用 Generator Fu-nction / Class / Async Function 等特性,提升开发效率
•对小程序本身的优化,如生命周期的补充,性能的优化等等
•支持样式编译器: Scss/Less,模板编译器,代码编译器:Babel/Typescript。
第三方框架对比 wepy mpvue taro
在这里我通过对目前已开源的三种常用小程序框架做一个综合对比, 还有一个叫nanchi的基于react的小程序转译框架,由于没来的及研究暂不做比较;
•WEPY https://tencent.github.io/wepy/document.html
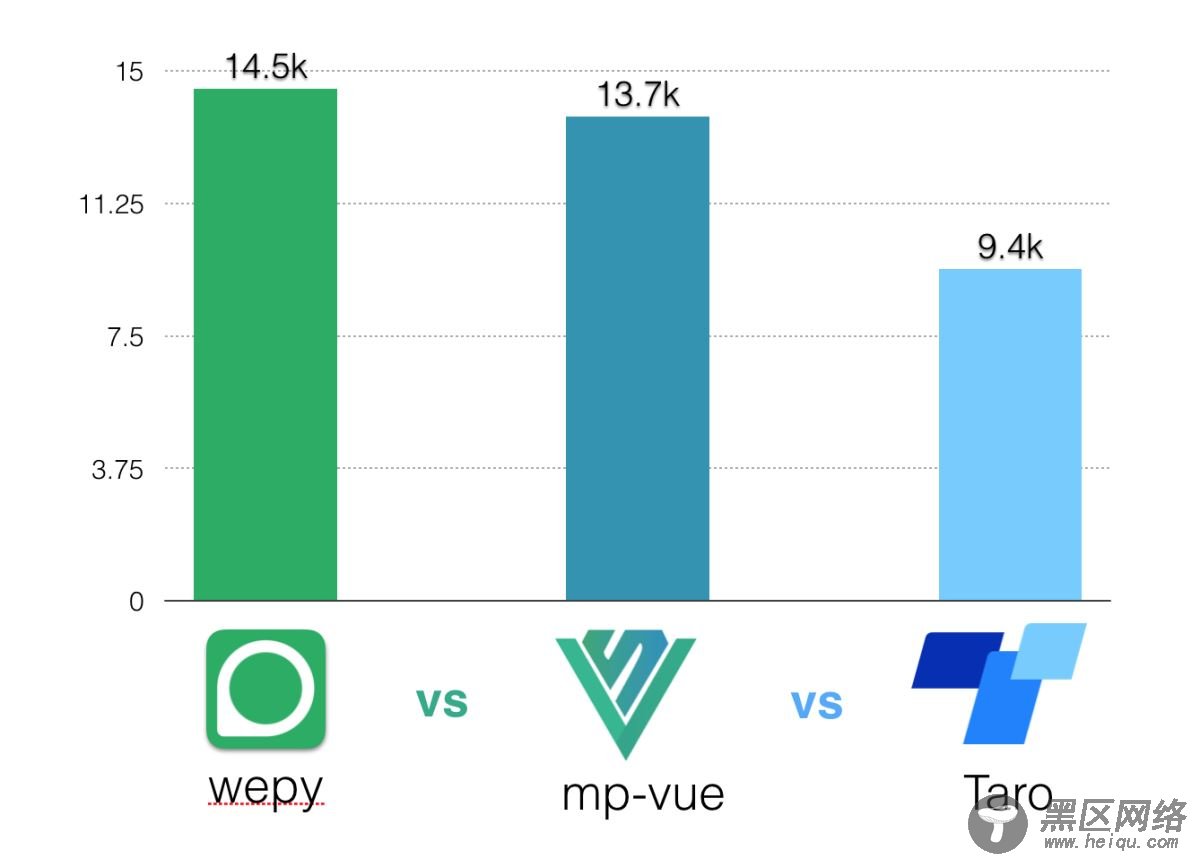
腾讯团队开源的一款类vue语法规范的小程序框架,借鉴了Vue的语法风格和功能特性,支持了Vue的诸多特征,比如父子组件、组件之间的通信、computed属性计算、wathcer监听器、props传值、slot槽分发,还有很多高级的特征支持:Mixin混合、拦截器等;WePY发布的第一个版本是2016年12月份,也就是小程序刚刚推出的时候,到目前为止,WePY已经发布了52个版本, 最新版本为1.7.2;
•MpVue
美团团队开源的一款使用 Vue.js 开发微信小程序的前端框架。使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力。mpvue在发布后的几天间获得2.7k的star,上升速度飞起,截至目前为止已经有13.7k的star;
•Taro https://taro.aotu.io/
京东凹凸实验室开源的一款使用 React.js 开发微信小程序的前端框架。它采用与 React 一致的组件化思想,组件生命周期与 React 保持一致,同时支持使用 JSX 语法,让代码具有更丰富的表现力,使用 Taro 进行开发可以获得和 React 一致的开发体验。,同时因为使用了react的原因所以除了能编译h5, 小程序外还可以编译为ReactNative;
Star


生命周期
同为vue规范的mpvue和wepy的生命周期和各种方法不尽相同
wepy
wepy生命周期基本与原生小程序相同,再此基础上糅合了一些vue的特性; 对于WePY中的methods属性,因为与Vue中的使用习惯不一致,非常容易造成误解,这里需要特别强调一下:WePY中的methods属性只能声明页面wxml标签的bind、catch事件,不能声明自定义方法,这与Vue中的用法是不一致的。
import wepy from 'wepy'; export default class MyPage extends wepy.page { // export default class MyComponent extends wepy.component { customData = {} // 自定义数据 customFunction () {} //自定义方法 onLoad () {} // 在Page和Component共用的生命周期函数 onShow () {} // 只在Page中存在的页面生命周期函数 config = {}; // 只在Page实例中存在的配置数据,对应于原生的page.json文件 data = {}; // 页面所需数据均需在这里声明,可用于模板数据绑定 components = {}; // 声明页面中所引用的组件,或声明组件中所引用的子组件 mixins = []; // 声明页面所引用的Mixin实例 computed = {}; // 声明计算属性(详见后文介绍) watch = {}; // 声明数据watcher(详见后文介绍) methods = {}; // 声明页面wxml中标签的事件处理函数。注意,此处只用于声明页面wxml中标签的bind、catch事件,自定义方法需以自定义方法的方式声明 events = {}; // 声明组件之间的事件处理函数 }
mpvue
